《吉利》专题
-
 利用jquery去掉时光轴头尾部线条的方法实例
利用jquery去掉时光轴头尾部线条的方法实例本文向大家介绍利用jquery去掉时光轴头尾部线条的方法实例,包括了利用jquery去掉时光轴头尾部线条的方法实例的使用技巧和注意事项,需要的朋友参考一下 前言 以前做类似时光轴的结构,几乎都是一条灰色线飞流直下,没有尽头。今天这个线条是从第一个圆点到最后一个圆点,那么问题来了,内容的高度还不是固定的,线条的长度怎么确定?怎么就能刚刚好从第一个点到最后一个点首尾相连呢?这就是下面所要做的。 先看效
-
利用vue-i18n实现多语言切换效果的方法
本文向大家介绍利用vue-i18n实现多语言切换效果的方法,包括了利用vue-i18n实现多语言切换效果的方法的使用技巧和注意事项,需要的朋友参考一下 前言 有些项目我们需要支持多种语言切换,满足国际化需求。 vue-i18n是一个vue插件,主要作用就是让项目支持国际化多语言,使用方便快捷,能很轻松的将我们的项目国际化。本文主要介绍使用vue-i18n实现切换中英文效果。 安装vue-i18n
-
 如何利用JSHint减少JavaScript的错误
如何利用JSHint减少JavaScript的错误本文向大家介绍如何利用JSHint减少JavaScript的错误,包括了如何利用JSHint减少JavaScript的错误的使用技巧和注意事项,需要的朋友参考一下 前言 JSHint用于分析和验证JavaScript代码是否符合您的编码规则。这个强大的工具可以帮助发现您代码中错误和问题T,它强制你的团队保持一定的编码惯例和风格,使得代码可靠和更容易阅读. 在这篇文章中,我将向您展示如何安装、配置和
-
 如何利用Python写个坦克大战
如何利用Python写个坦克大战本文向大家介绍如何利用Python写个坦克大战,包括了如何利用Python写个坦克大战的使用技巧和注意事项,需要的朋友参考一下 前言 坦克大战是一款策略类的平面射击游戏,于 1985 年由 Namco 游戏公司发布,尽管时至今日已经有了很多衍生类的游戏,但这款游戏仍然受到了相当一部分人的欢迎,本文我们看一下如何使用 Python 来实现这款游戏,游戏实现主要用到的 Python 库为 pygame
-
 js利用appendChild对
js利用appendChild对本文向大家介绍js利用appendChild对 标签进行排序的实现方法,包括了js利用appendChild对 标签进行排序的实现方法的使用技巧和注意事项,需要的朋友参考一下 按照从大到小排序 appendChild: 假设父级a中已经有子节点b,那么a.appendChild(b)的作用是:1.先将子节点b从父级a中删除;2.再将子节点b添加到a中,放在最末尾。 以上就是小编为大家带来的js利用
-
利用Python的Twisted框架实现webshell密码扫描器的教程
本文向大家介绍利用Python的Twisted框架实现webshell密码扫描器的教程,包括了利用Python的Twisted框架实现webshell密码扫描器的教程的使用技巧和注意事项,需要的朋友参考一下 好久以来都一直想学习windows中得iocp技术,即异步通信,但是经过长时间研究别人的c++版本,发现过于深奥了,有点吃力,不过幸好python中的twisted技术的存在方便了我。
-
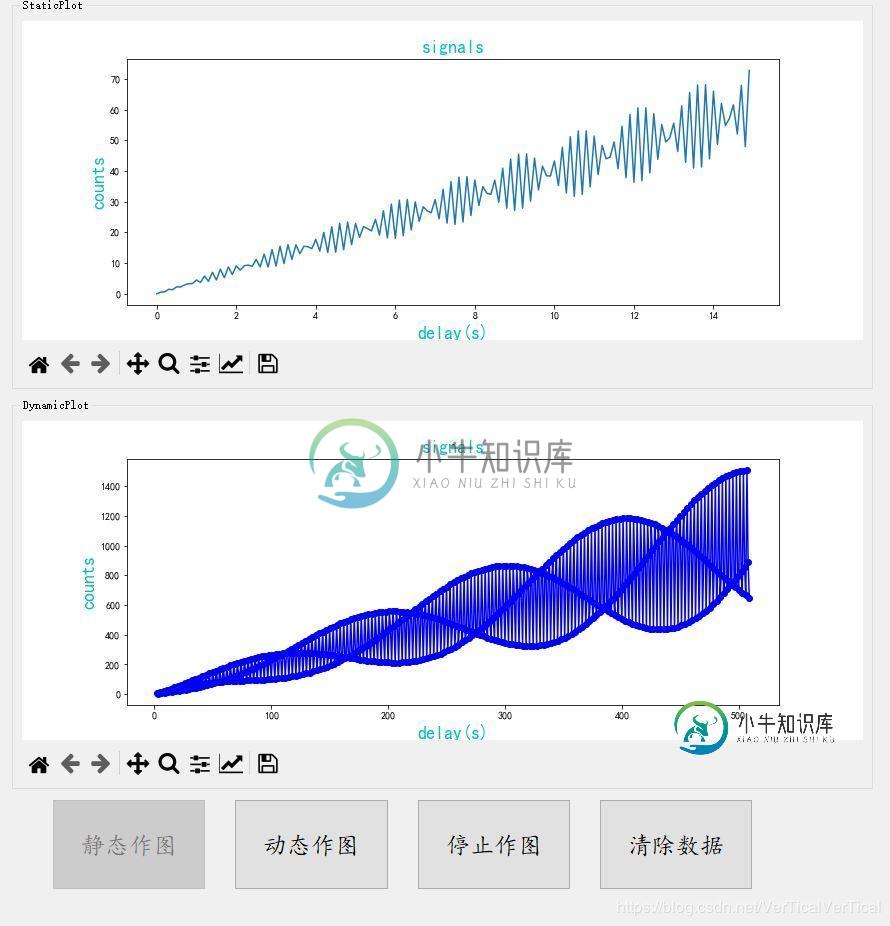
 利用PyQt5+Matplotlib 绘制静态/动态图的实现代码
利用PyQt5+Matplotlib 绘制静态/动态图的实现代码本文向大家介绍利用PyQt5+Matplotlib 绘制静态/动态图的实现代码,包括了利用PyQt5+Matplotlib 绘制静态/动态图的实现代码的使用技巧和注意事项,需要的朋友参考一下 代码编辑环境 Win10+(Pycharmm or Vscode)+PyQt 5.14.2 功能实现 静态作图:数据作图,取决于作图函数,可自行修改 动态作图:产生数据,获取并更新数据,最后刷新显示,可用于实
-
 利用WCF双工模式实现即时通讯
利用WCF双工模式实现即时通讯本文向大家介绍利用WCF双工模式实现即时通讯,包括了利用WCF双工模式实现即时通讯的使用技巧和注意事项,需要的朋友参考一下 概述 WCF陆陆续续也用过多次,但每次都是浅尝辄止,以将够解决问题为王道,这几天稍闲,特寻了些资料看,昨晚尝试使用WCF的双工模式实现了一个简单的即时通讯程序,通过服务端转发实现客户端之间的通讯。这只是个Demo,没有考虑异常处理和性能问题。解决方案结构如下: 契约 该
-
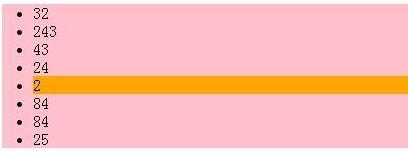
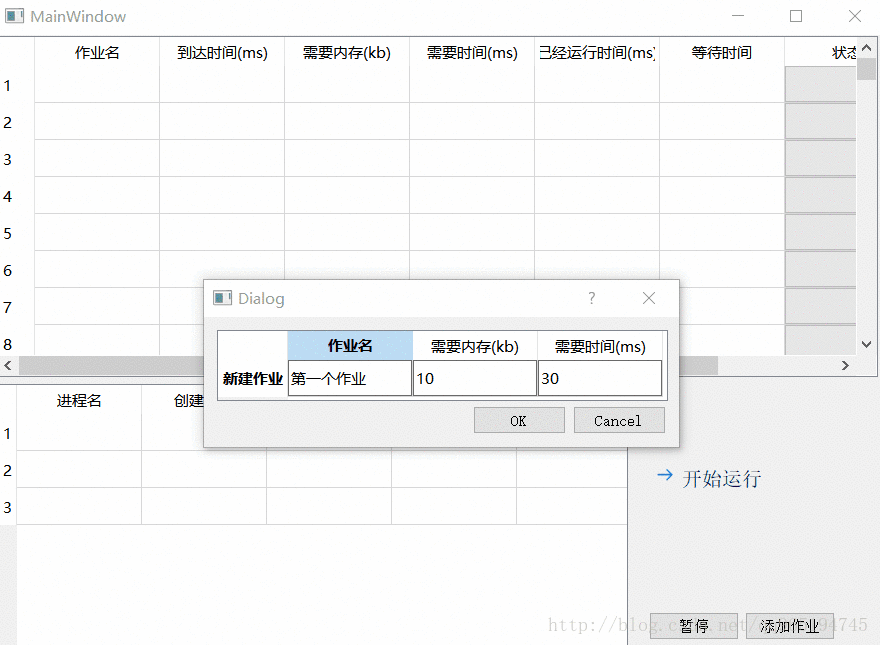
 pyqt5 tablewidget 利用线程动态刷新数据的方法
pyqt5 tablewidget 利用线程动态刷新数据的方法本文向大家介绍pyqt5 tablewidget 利用线程动态刷新数据的方法,包括了pyqt5 tablewidget 利用线程动态刷新数据的方法的使用技巧和注意事项,需要的朋友参考一下 问题 知道要用线程,所以就先尝试写了一个线程,然后每次都获取数据,然后直接通过这种方法来朝table里面更新数据。 发现数据并不是想象中跟线程运行那样实时的,要点一下才能显示出数据来 并且还会出现一些问题 问题图
-
 scrapy利用selenium爬取豆瓣阅读的全步骤
scrapy利用selenium爬取豆瓣阅读的全步骤本文向大家介绍scrapy利用selenium爬取豆瓣阅读的全步骤,包括了scrapy利用selenium爬取豆瓣阅读的全步骤的使用技巧和注意事项,需要的朋友参考一下 首先创建scrapy项目 命令:scrapy startproject douban_read 创建spider 命令:scrapy genspider douban_spider url 网址:https://read.douba
-
 JS组件福利大放送 推荐12款好用的Bootstrap组件
JS组件福利大放送 推荐12款好用的Bootstrap组件本文向大家介绍JS组件福利大放送 推荐12款好用的Bootstrap组件,包括了JS组件福利大放送 推荐12款好用的Bootstrap组件的使用技巧和注意事项,需要的朋友参考一下 前言:之前分享过很多bootstrap常用组件,包括表格、表单验证、文件上传、复选下拉框、弹出框等。这段时间,博主又收藏了一些好用的组件(有些在项目中已经用起来了),经过两天的时间,已经整理出了一部分,本着“好东西要与人
-
 利用C语言实现简易版扫雷
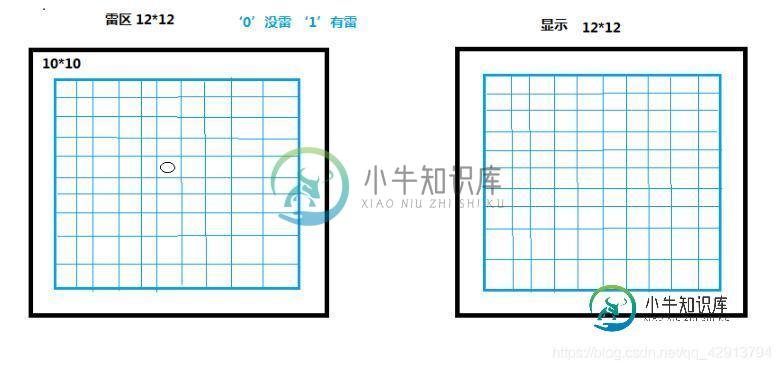
利用C语言实现简易版扫雷本文向大家介绍利用C语言实现简易版扫雷,包括了利用C语言实现简易版扫雷的使用技巧和注意事项,需要的朋友参考一下 我和我的父亲都是扫雷的狂热粉,小时候我常常因为技术不好而被父亲嘲笑,那么今天我要来做一个简易版扫雷,回头也给他玩一玩。 首先我们要构建好雷盘的样子,我们理所当然想到利用二维数组。那么请注意:因为我们每一次随机生成的雷盘不能展示给用户,所以显示盘与雷盘要分开,那么我们在这里要用到两个二维数
-
利用纯Vue.js构建Bootstrap组件
本文向大家介绍利用纯Vue.js构建Bootstrap组件,包括了利用纯Vue.js构建Bootstrap组件的使用技巧和注意事项,需要的朋友参考一下 没有jQuery, bootstrap.js, 或不需要任何第三方插件。 This repository contains a set of native Vue.js components based on Bootstrap's markup
-
对所有基于文本的字段使用通用varchar(255)有不利之处吗?
问题内容: 我有一个包含字段,如表,,,,,等等,所有这些都被定义为即使没有这些领域都不会接近有255个字符。(如果您想知道,那就是这种方式,因为Ruby on Rails迁移默认将String字段映射到String字段,而我从不费心重写它)。 由于VARCHAR将仅存储字段的实际字符数(以及字段长度),因此,使用over 相比有什么明显的优势(性能或其他方面)? 此外,这些字段中的大多数都有索引
-
python时间日期函数与利用pandas进行时间序列处理详解
本文向大家介绍python时间日期函数与利用pandas进行时间序列处理详解,包括了python时间日期函数与利用pandas进行时间序列处理详解的使用技巧和注意事项,需要的朋友参考一下 python标准库包含于日期(date)和时间(time)数据的数据类型,datetime、time以及calendar模块会被经常用到。 datetime以毫秒形式存储日期和时间,datetime.timede
