《水木未来》专题
-
 Android设计布局ListItem RecyclerView水平
Android设计布局ListItem RecyclerView水平我正在使用tools:listitem属性在设计布局中使用RecyclerView显示我的视图。问题是,它们总是显示在垂直列表中。有没有办法让设计布局编辑器水平显示它们? 我想要上面的图像,水平显示。在“设计”视图中。不是在应用程序本身,我知道怎么做。
-
Chart.js中的水平x轴标签
我正在使用一个chart-js条形图,它必须放在一个小的div中,所以我在寻找一种方法来使x轴上的标签水平而不是对角线。重点是为实际的条获得尽可能多的高度,因为现在标签占据了几乎40%的可用空间。 这是我的代码: 我已经暂时禁用了xAxis标签。它的工作,但理想情况下,我希望他们是水平的。想法?
-
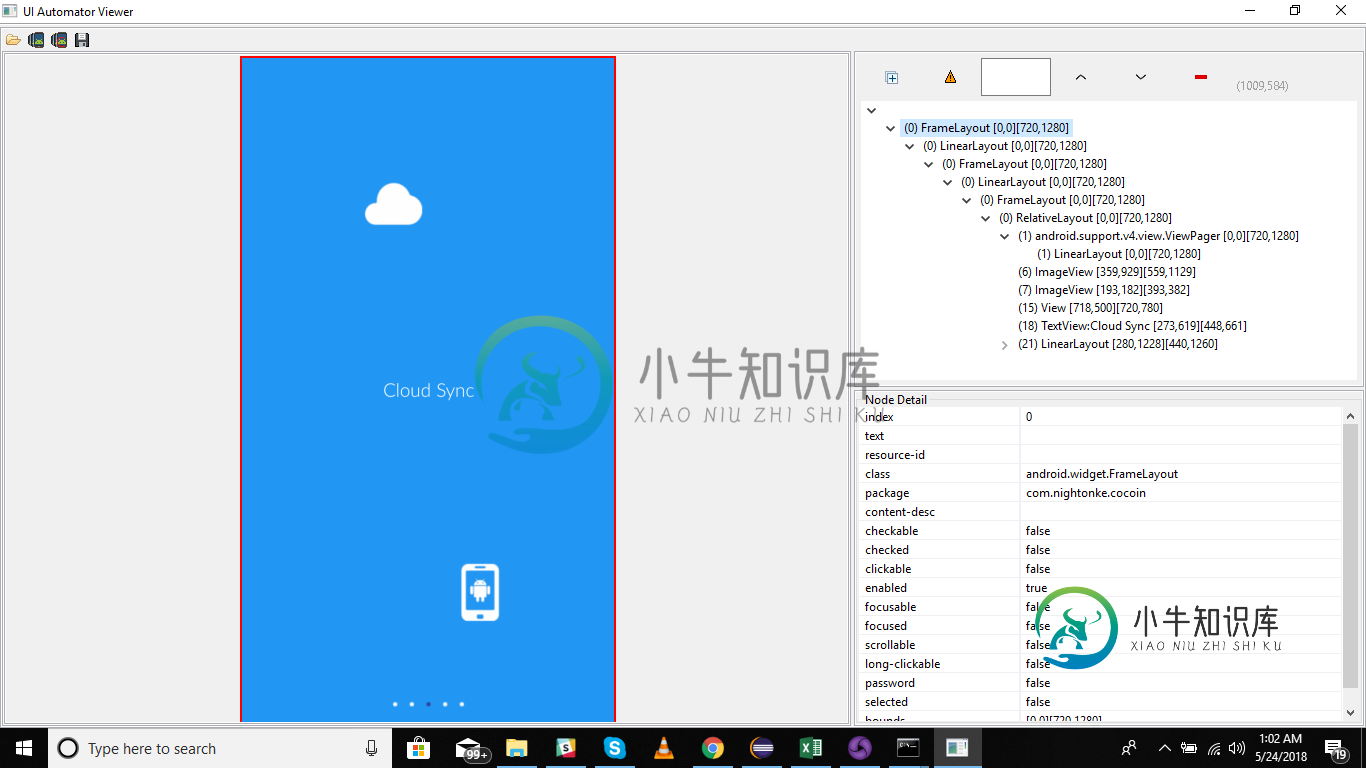
 如何使用appium水平滑动
如何使用appium水平滑动我有5刷屏幕和我的代码只是停留在第三个屏幕我想水平滚动。
-
 AWS胶水PySpark数不清记录
AWS胶水PySpark数不清记录当我试图提取1个表时,我使用AWS Glue从EC2(Postgre)提取要转换的数据,并将其放在S3上。我得到一个错误,如下所示: 有什么我能做的吗?我试图删除null字段或fillna,但这些都不起作用。
-
关于flink溪流水槽至hdfs
我正在编写一个flink代码,其中我正在从本地系统读取一个文件,并使用“writeUsingOutputFormat”将其写入数据库。 现在我的要求是写入hdfs而不是数据库。 你能帮我在Flink怎么办吗。 注意:hdfs已启动并在本地计算机上运行。
-
使用流水线持续发布
流水线功能提供给用户统一的视图来管理应用自动发布规则,您可通过此功能来自动发布自有主机或DCE混合云环境下的应用 设置自动发布规则 进入构建项目页,选择流水线 点击右侧 development 面板中的添加一个新应用, 输入应用的名字,我们可以搜索到使用该项目的应用 点击应用的“设置发布规则”来设置自动部署规则。 根据此规则,当源码的 master 分支更新时会自动触发CI与构建,并自动发布新版本
-
十三、边框和水平线条
欢迎阅读另一个定制教程,在这里我们使用 Matplotlib 讨论边框和水平线条。 有时候你可能想做的事情是改变边框的颜色,或者甚至完全删除它们。 图形的边框基本上是图形的边界,其中有刻度线等东西。为了改变边框的颜色,你可以做一些类似这样的事情: ax1.spines['left'].set_color('c') 在这里,我们引用了我们的边框字典,表示我们要调整左边框,然后我们使用set_colo
-
基金会 - 厨房水槽(Kitchen Sink)
描述 (Description) 它包括可以顺利使用Web应用程序的Foundation元素。 下表列出了一些Foundation组件 - Sr.No. 组件和说明 1 Accordion Accordions包含垂直选项卡,用于在网站上展开和折叠大量数据。 2 手风琴菜单 它显示带有手风琴效果的可折叠菜单。 3 Badge 徽章类似于标签,用于突出显示重要注释和消息等信息。 4 Breadcru
-
CSS 布局 – 水平 & 垂直对齐
水平 & 垂直居中对齐 元素居中对齐 要水平居中对齐一个元素(如 <div>), 可以使用 margin: auto;。 设置到元素的宽度将防止它溢出到容器的边缘。 元素通过指定宽度,并将两边的空外边距平均分配: div 元素是居中的 .center { margin: auto; width: 50%; border: 3px solid green; padding: 10px; } 注意:
-
获取观众观看流水_V2
请求header POST /v2/activities/{频道id}/userRecordList Authorization:Bearer {ACCESS TOKEN} Content-Type:application/json 注: 请将上方的{ACCESS TOKEN}替换为您的ACCESS TOKEN 请将"{频道id}"替换您需要获取的频道id { "start_ti
-
 Flink-Time-时间语义-水平线
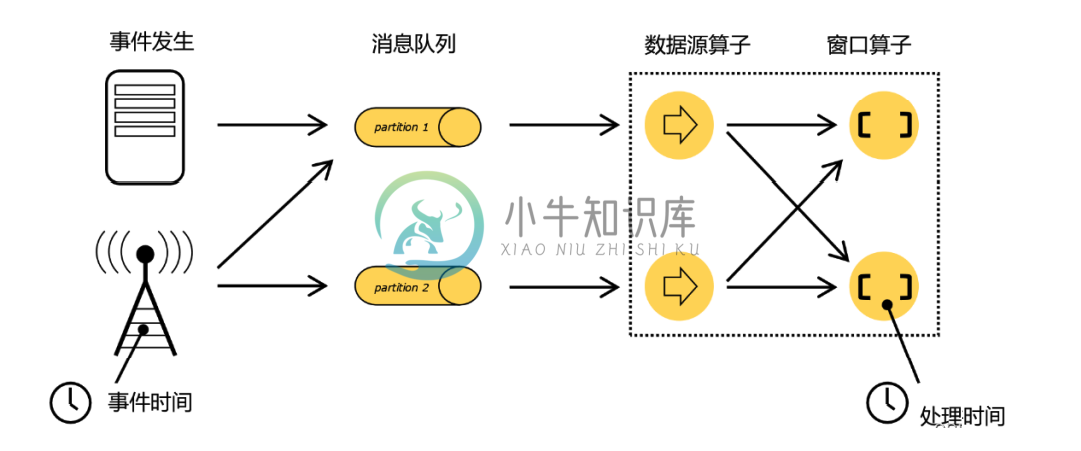
Flink-Time-时间语义-水平线主要内容:1.时间语义概述,2.水平线 Watermark1.时间语义概述 对于一台机器而言,“时间”自然就是指系统时间。但我们知道,Flink 是一个分布式处理系统。分布式架构最大的特点,就是节点彼此独立、互不影响,这带来了更高的吞吐量和容错性;但有利必有弊,最大的问题也来源于此。 在事件发生之后,生成的数据被收集起来,首先进入分布式消息队列,然后被 Flink 系统中的 Source 算子读取消费,进而向下游的转换算子(窗口算子)传递,最终由窗口算子
-
假设有一个池塘,里面有无穷多的水。现在有2个空水壶,容积分别为5升和6升,如果对一个水壶而言,每次加水或倒水都算一次操作步骤,那么最少多少步才可以获得3升水。
本文向大家介绍假设有一个池塘,里面有无穷多的水。现在有2个空水壶,容积分别为5升和6升,如果对一个水壶而言,每次加水或倒水都算一次操作步骤,那么最少多少步才可以获得3升水。相关面试题,主要包含被问及假设有一个池塘,里面有无穷多的水。现在有2个空水壶,容积分别为5升和6升,如果对一个水壶而言,每次加水或倒水都算一次操作步骤,那么最少多少步才可以获得3升水。时的应答技巧和注意事项,需要的朋友参考一下
-
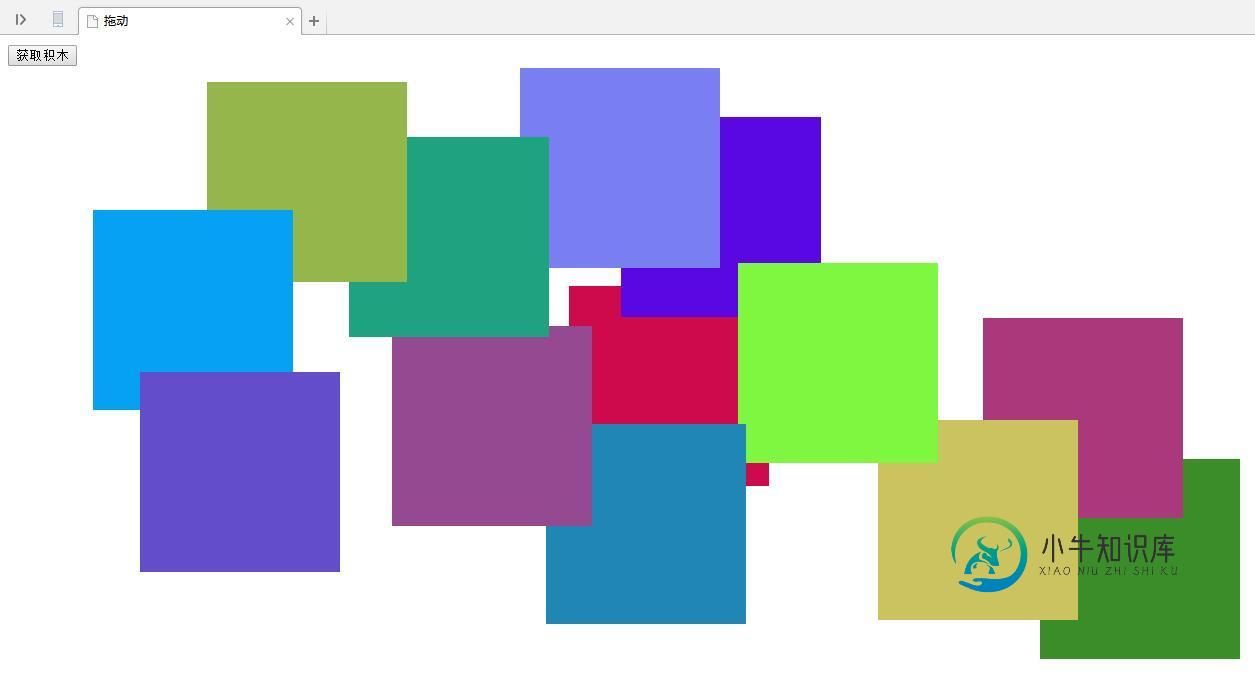
 纯js实现的积木(div层)拖动功能示例
纯js实现的积木(div层)拖动功能示例本文向大家介绍纯js实现的积木(div层)拖动功能示例,包括了纯js实现的积木(div层)拖动功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了纯js实现的积木(div层)拖动功能。分享给大家供大家参考,具体如下: 点击button按钮,获取积木,获取积木后可以在浏览器内随意拖动生成的积木: 更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript数据结
-
kafka s3连接器到minio,采用镶木地板格式
我使用 docker compose 来启动 3 个服务:zookeeper、kafka broker 和 minio-connector 当我在 minio-connector 中使用以下配置从 kafka 消费并将 JSON 格式的记录转储到 minio 时,这三个服务可以成功启动和连接: 启动命令: <代码>root@e1d1294c6fe6:/opt/bitnami/kafka/bin#.
-
使用Owl旋转木马2缩放自定义动画
我正在使用猫头鹰旋转木马2。我已经添加了一些比例动画到图像。 我有两个问题 我不想将滑块从右向左滑动。 如何重新启动动画?我的意思是,如果我刷新页面,那么动画是工作与两个图像,但我的幻灯片是循环的。我必须重新启动动画。 null null
