《水木未来》专题
-
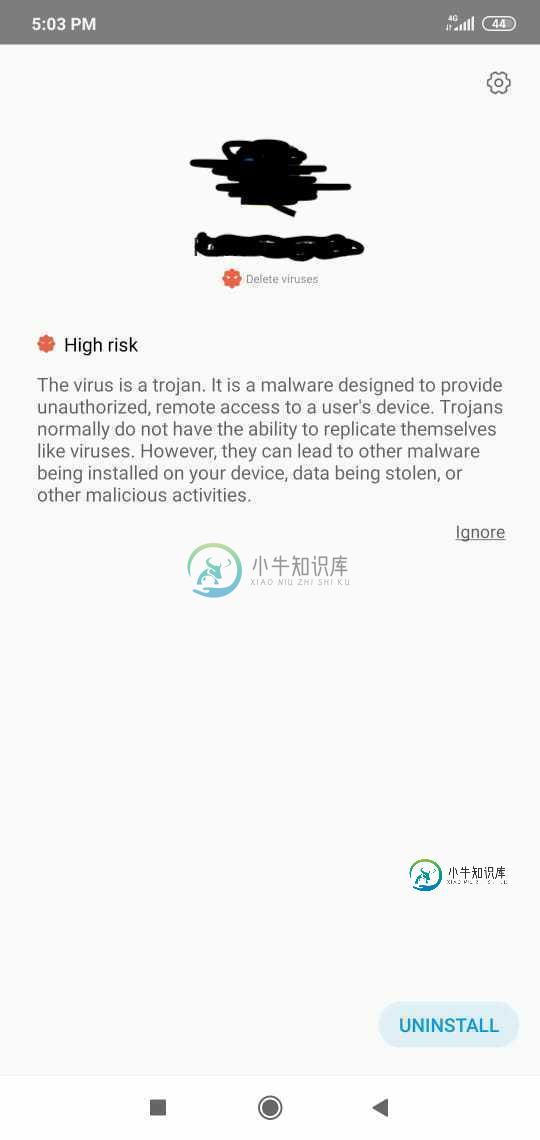
 我的应用程序(游戏)在MI phone安装时被检测为木马,MI phone检测到我的应用程序为木马
我的应用程序(游戏)在MI phone安装时被检测为木马,MI phone检测到我的应用程序为木马我用cocos2d开发了一个游戏,它在我的个人网站上。当我在我的Mi手机上安装它时,在安装过程中,它显示我与忽略按钮木马错误。但在另一部手机上却什么也没显示。为什么它只在MI手机上检测我的应用程序为木马。请建议一些解决方案来删除此警告。请帮忙。
-
听觉未来与完成未来
问题内容: 我尽力而为,但没有找到任何文章和博客可以清楚地比较和,并且提供了很好的分析。 因此,如果任何人都可以向我解释或指向这样的博客或文章,那对我来说真的非常好。 问题答案: 无论 ListenableFuture 和 CompletableFuture 有超过它的父类的优势 未来 通过允许呼叫者在这样或那样的回调“注册”当异步动作已经完成被调用。 使用 Future, 您可以执行以下操作:
-
PHP开发的文字水印,缩略图,图片水印实现类与用法示例
本文向大家介绍PHP开发的文字水印,缩略图,图片水印实现类与用法示例,包括了PHP开发的文字水印,缩略图,图片水印实现类与用法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP开发的文字水印,缩略图,图片水印实现类与用法。分享给大家供大家参考,具体如下: 1.实现类ImageToTest.class.php参考代码 2.测试参考代码 更多关于PHP相关内容感兴趣的读者可查看本站专题
-
AWS胶水-avro到拼花地板-从目录中获取空框架的胶水作业
我正在使用AWS Glue爬行器来爬行大约170 GB的avro数据,以创建一个数据目录表。 avro数据中有几个不同的模式版本,但爬虫程序仍然能够将数据合并到一个表中(我启用了“按数据兼容性和模式相似性分组-模式”)。 这就是事情出现问题的时候。 我只能使用雅典娜从 一个简短的Google检查让我相信这与avro文件中的模式有关。 通常,这是我集中精力的地方,但是:我已经能够做完全相同的程序(A
-
5个空瓶可以换1瓶汽水,某班同学喝了161瓶汽水,其中有一些是用喝剩下来的空瓶换的,那么他们至少要买汽水多少瓶?
本文向大家介绍5个空瓶可以换1瓶汽水,某班同学喝了161瓶汽水,其中有一些是用喝剩下来的空瓶换的,那么他们至少要买汽水多少瓶?相关面试题,主要包含被问及5个空瓶可以换1瓶汽水,某班同学喝了161瓶汽水,其中有一些是用喝剩下来的空瓶换的,那么他们至少要买汽水多少瓶?时的应答技巧和注意事项,需要的朋友参考一下 大致上可以这样想:先买161瓶汽水,喝完以后用这161个空瓶还可以换回32瓶(161÷5=3
-
 好未来
好未来很奇怪好未来怎么刷人的,随便投递NLP岗位(非科班),一面面试官问了transformer代码,然后我不会写,我就曲线救国,给面试官写公式,画流程图,然后面试官说你这些都写出来了,基础很扎实啊,代码很简单的,就开始跟我说说说。我内心:太久没看了,没有底。然后问我bert和gpt,我不会,然后面试官就开始说你transformer很扎实(我: ?),回去再把这两个大模型看了,去面试百度没有问题的(我
-
在Android上的TextView上水平滚动?
问题内容: 我正在使用计算器。我注意到,在默认的android calc中,您可以水平滚动textview。我查阅了文档,发现了该属性,但是将其添加到textview后,我仍然无法进行水平滚动,文档中没有关于它的更多信息,使我认为仅添加attr就足够了。这是计算器的文本视图: 当字符超过textview宽度时,将修剪字符串,并在末尾显示…。我究竟做错了什么? 问题答案: 这样可以使textview
-
如何居中对齐水平菜单?
问题内容: 我需要居中对齐水平菜单。 我尝试了各种解决方案,包括/ / 等等的组合,但是没有成功。 这是我的代码: 更新 我知道如何中心对齐的内部。可以使用Sarfraz的建议来完成。但是列表项仍然浮动在内。 我需要Java语言来完成此操作吗? 问题答案: 前提很简单,基本上只涉及一个无宽度的浮动包装,该浮动包装浮动到左侧,然后从屏幕上移到左侧的宽度位置。左:-50%。接下来,将嵌套的内部元素反转
-
Stackexchange.Redis中的流水线与批处理
问题内容: 我试图在尽可能短的时间内插入大量(-ish)元素,并且尝试了以下两种选择: 1)流水线: 2)批处理: 我没有注意到任何明显的时差(实际上,我希望批处理方法会更快):对于大约250K的插入,流水处理大约需要7秒,而批处理大约需要8秒。 阅读有关流水线的文档, “使用流水线使我们能够立即将两个请求都发送到网络上,从而消除了大部分延迟。此外,它还有助于减少数据包碎片:单独发送20个请求(等
-
使内容在div中水平滚动
问题内容: 我有一个部门想要显示图像,然后单击以在灯箱中打开它们。我将它们向左浮动并在线显示它们。设置overflow- x进行滚动,但是一旦行空间不足,它仍然会将图像放在下面。我想让它们内联,并在需要时显示水平滚动。 注意: 我无法更改内部图像的结构。它必须是锚点内的img。我的灯箱就这样要求它。 HTML: CSS: 我知道这是非常基本的,但是我做不到。不知道怎么了 问题答案: HTML中可能
-
水平对齐表格的CSS方法
问题内容: 我想在浏览器窗口的中心显示一个固定宽度的表。现在我用 但是Visual Studio 2008在此行发出警告: 属性“ align”被认为已过时。 建议使用较新的构造。 我应将哪种CSS样式应用于表格以获得相同的布局? 问题答案: 从理论上讲,史蒂文是对的: 使用CSS将表格居中的“正确”方法。如果左右边距相等,则符合标准的浏览器应将表格居中。实现此目的的最简单方法是将左右边距设置为“
-
如何水平对齐跨度或div?
问题内容: 我唯一的问题是使它们三排成一直线并具有相等的间距。显然,跨度不能具有宽度,并且div(以及具有display:block的跨度)不能水平并排出现。有什么建议吗? 是我现在所拥有的。 问题答案: 您可以将divs与该属性一起使用,该属性将使它们彼此水平并排显示,但是随后您可能需要对以下元素使用清除功能,以确保它们不重叠。
-
如何使卡片列水平排列?
问题内容: 我有一张智能滚动的卡片清单,虽然我喜欢的外观,但令人沮丧的是它的排列顺序从上到下,如下所示: 对于内容加载量超过几个项目的任何事物,这种垂直排序似乎基本上没有用。如果我有50个项目,那么一些最不重要的项目将位于顶部! 我已经尝试过使用flexbox进行一些变体,但是什么也无法工作。有人可以横向订购吗? 问题答案: 如所记录的,CSS列的顺序是从上到下,然后是从左到右,因此呈现的列的顺序
-
在div中将图像水平居中
问题内容: 这可能是一个愚蠢的问题,但是由于居中对齐图像的常规方法不起作用,所以我想问一下。如何在容器div内居中对齐(水平)图像? 这是HTML和CSS。我还包括了缩略图其他元素的CSS。它以降序运行,因此最高的元素是所有内容的容器,最低的元素是所有内容的内部。 好的,我添加了不带PHP的标记,因此应该更容易理解。这两种解决方案似乎都无法在实践中起作用。顶部和底部的文本不能居中,并且图像应在其容
-
如何使用Swift水平翻转UIImage?
问题内容: 进行UIImage翻转的解决方案是使用Objective-C代码: 但是,imageWithCGImage在Swift中不可用!是否有使用Swift水平翻转图像的解决方案?谢谢! 问题答案: 大多数工厂方法会迅速转换为初始化程序。只要有可用,即使class方法仍然可用,它们也是首选。您可以使用: 用法如下所示:
