《水木未来》专题
-
Node.js结合猫鼬和帆水线
我正在Node上做一个基于开源微服务的项目。js。 有些微服务非常薄,只与MongoDB交互,所以我没有在那里使用Sails,而是更喜欢直接使用Mongoose。因此,我为需要在mongo中持久化的每个对象实现了mongoose模式。 我还将在其他一些微服务中使用Sails.js,因此我必须为我想要持久化的对象实现Waterline类型的模式 问题是模式的重复,我觉得这没用。 我希望在所有服务中使
-
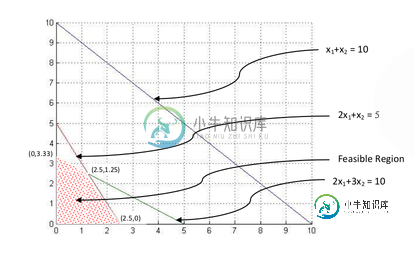
 优化:种植小麦和水稻
优化:种植小麦和水稻这是问题陈述 一位印度农民有一片农田,比如说1平方公里长,他想种小麦或水稻,或者两者兼有。农民有有限的F公斤肥料和P公斤杀虫剂。 每平方公里的小麦需要F1公斤化肥和P1公斤杀虫剂。每平方公里的水稻种植需要F2公斤化肥和P2公斤杀虫剂。假设S1是出售从一平方公里收获的小麦获得的价格,S2是出售从一平方公里收获的水稻获得的价格。 你必须通过选择种植小麦和/或水稻的地区来找到农民可以获得的最大总利润。
-
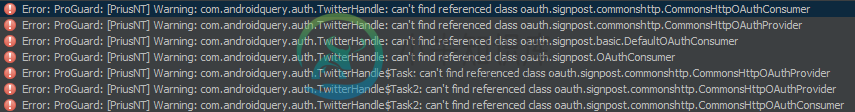
 运行具有水渠库的ProGuard
运行具有水渠库的ProGuard我正在尝试配置ProGuard,但我无法让它工作。 我尝试过这样的事情: 没有任何运气。 不管怎样,我真的不认为忽视是答案。因为那可能意味着有些东西坏了。 有什么提示吗? 谢啦!
-
重新调整Flink上的水印
我认为水印可以通过两种方式进行调整: 通过数据源上的SourceContext.emitWatermark()发出它们 通过将水印策略连接到DataSourceStream 如果我在datasource操作符之后连接一个新的水印策略,第一个水印会被最新的水印策略替换吗? 本质上,我处于一种无法控制源事件/数据源的情况,但我需要稍后调整水印
-
Apache Flink:每个分区的水印?
我看到关于为每个密钥添加水印支持的讨论很多。但是flink支持每个分区的水印吗? 当前-然后考虑所有水印(非空闲分区)的最小值。因此,窗口中最后挂起的记录也被卡住了。(使用periodicemit增加水印时) 任何关于这方面的信息都非常感谢!
-
上超出了低磁盘水印[??%]
我在我的开发机器(一个笔记本)中使用Elasticsearch 1.4.4。一切都设置为默认值,因为我从未更改任何设置。 当我启动它时,通常会收到以下信息: 我看到很多这样的“低磁盘水印…超过了…”信息。我的案子出了什么问题?如何修复它?谢谢 使现代化 在这篇文章之前,我搜索了相关的帖子。我发现了一个与“高水位线”有关的在这种情况下,磁盘空间很小。在我的情况下,我检查了一下,我的磁盘上还剩下56G
-
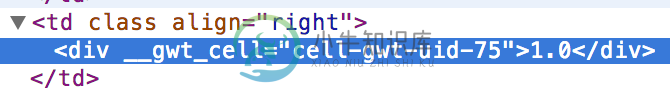
 CellTable中的GWT TextColumn->水平对齐
CellTable中的GWT TextColumn->水平对齐我正在尝试将单元格表格中的一列向右对齐。因此,我使用column对象的“setHorizontalAlignment”。结果单元格实际上是用“align=right”呈现的,但它没有向右对齐,因为单元格包含另一个填充完整单元格的div。 这是GWT中的bug还是我做错了? 我知道我也可以通过CSS对齐它,但我希望,我可以得到这种方法的工作,因为它似乎是更干净的解决方案。
-
表溢出时的水平滚动
我在一个容器里有一张基本的桌子。该表将有大约25列。我正在尝试添加一个水平滚动条溢出的表,并有一个真正困难的时间。 现在发生的是,表格单元格通过自动调整单元格的高度和保持固定的表格宽度来容纳单元格的内容。 我感谢任何关于为什么我的方法不能解决这个问题的建议。 提前多谢! CSS HTML JS fiddle(注:如果可能,我希望水平滚动条在带有红色边框的容器中):http://jsfiddle.n
-
使用 Apache 水槽进行排序
我们摄取的数据可以使用Flume进行排序吗? 我设计了一个简单的多通道水槽代理,它将数据摄取到HDFS中的两个目录中。但我不知道的是,水槽是否支持在这两个通道之间进行排序。 到目前为止,我所假设的是,我的源将是一个假脱机目录。,每当我输入行(每行包含一个唯一的关键字),该行必须进入某个特定的通道。 有什么想法吗?
-
阿帕奇水槽自动关闭
我正在使用 flume 1.8.0,它会自动关闭,任何人都可以帮助我。 在 JAVA 8 上运行 JAVA_OPTS=“-服务器 -Xms4g -Xmx4g” 配置在水槽中 使用以下命令启动 flume ./bin/flume-ng agent --conf conf --conf-file ./conf/flume-conf-postgresql.properties --name dfm-to
-
将数据从syslog导入水槽
我试图设置一个flume代理来从syslog服务器获取数据。基本上,我在所谓的服务器(server1)上设置了一个syslog服务器来接收syslog事件,然后将所有消息转发到安装了flume代理的不同服务器(server2 ),最后所有数据将被汇聚到kafka集群。 水槽配置如下。 但是,不知何故,logsys并没有注入水槽药剂。 征求您的意见。
-
Html列表:从垂直到水平
我有一个由我的WordPress主题提供的社交类如下,它垂直放置: 我正在尝试将此列表放置在一条水平线上 但我被困住了。有人有主意吗?
-
防止100VW创建水平滚动
如果将元素设置为并且存在垂直滚动条,则元素的宽度将等于视口加上滚动条的宽度。 有没有可能防止这种情况发生? 有没有可能在不禁用整个页面的水平滚动的情况下防止这种情况发生?除了改变我的CSS/标记,使元素100%的身体宽度,我什么也想不出来。 在Windows 8.1上的Chrome版本43.0.2357.81m&FF 36.0.1和Opera 20.0.1387.91中进行了测试 下面是要求的代码
-
Flexbox水平对齐项目[重复]
是否有一种方法可以以这种方式对齐子项:[i][i]_______[i][i][i],而不管每个组中有多少项?
-
流水线设计模式实现
有人可以通过添加到我已经编码的内容来帮助我设计解决方案吗?或者向我指出一个已经存在的模式来解决这个问题?
