CellTable中的GWT TextColumn->水平对齐
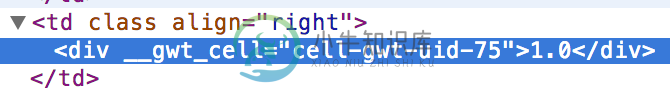
我正在尝试将单元格表格中的一列向右对齐。因此,我使用column对象的“setHorizontalAlignment”。结果单元格实际上是用“align=right”呈现的,但它没有向右对齐,因为单元格包含另一个填充完整单元格的div。
这是GWT中的bug还是我做错了?
TextColumn<String> myColumn = new TextColumn<String>() {
@Override
public String getValue(String myObj) {
return myObj;
}
};
myColumn.setHorizontalAlignment(HasHorizontalAlignment.ALIGN_RIGHT);
myCellTable.addColumn(myColumn, "anyColumnName");

我知道我也可以通过CSS对齐它,但我希望,我可以得到这种方法的工作,因为它似乎是更干净的解决方案。
共有1个答案
您可以使用css和列#setCellStylenames()来完成此操作。
示例代码:
myColumn.setCellStyleNames("rightAlign");
CSS:
.rightAlign{
text-align: right;
}
-
text-align-last属性用于定义块级容器中,行内元素的最后一行内容的水平对齐方式,可选值有 auto | left | center | right | justify | start | end | start | end,默认值为 auto。 除 auto外,其它取值与 text-align 属性取值的含义相同。auto 表示使用 text-align 的设定(例外情况,text-a
-
在一个块级容器中,当一行中的行内级框的总宽度,小于容器的宽度时,通过 text-align属性来指定这些行内级框在行中的水平分布。 事实上,text-align属性是通过指定行框与哪个点对齐,来决定行内级框在行中如何进行水平分布。可选值有 left | center | right | justify | start | end,默认值为start。不同取值的含义见表 3‑3: 表 3-3 tex
-
介绍 (Introduction) CellTable小部件表示支持分页和列的A表格视图。 Class 声明 (Class Declaration) 以下是com.google.gwt.user.cellview.client.CellTable《T》类的声明 - public class CellTable<T> extends AbstractHasData<T> 类构造函数 (Cla
-
问题内容: 由于某些原因,我的div不会在包含div的水平居中: 有时有一个行div,其中只有一个块div。我究竟做错了什么? 问题答案: 要实现您想要做的事情: 考虑使用代替。
-
问题内容: 我有一个容器div,其中有一个固定的,并带有。 我想要水平行的float:此容器内的div左。左浮动的Divs在读取其父级的右边界后自然会推到下面的“行”上。即使父级的不允许这样做,也会发生这种情况。这是这样的样子: ![错误] [1]- 删除了已被广告替换的图片棚屋图片 我希望它看起来如何: ![右] [2]- 删除了已被广告替换的图片棚屋图片 注意:我想要的效果可以通过使用内联元素
-
问题内容: 我需要居中对齐水平菜单。 我尝试了各种解决方案,包括/ / 等等的组合,但是没有成功。 这是我的代码: 更新 我知道如何中心对齐的内部。可以使用Sarfraz的建议来完成。但是列表项仍然浮动在内。 我需要Java语言来完成此操作吗? 问题答案: 前提很简单,基本上只涉及一个无宽度的浮动包装,该浮动包装浮动到左侧,然后从屏幕上移到左侧的宽度位置。左:-50%。接下来,将嵌套的内部元素反转

