《抖音电商》专题
-
来电
请注意,您的手机必须通过蓝牙连接至 M600 才能在 M600 智能手表上查看来电并使用 M600 打电话。 处理 M600 上的来电 当您手机有来电时,您可以在 M600 的屏幕上查看来电者姓名。您可以通过 M600 拒接来电。 拒接来电 在 M600 的屏幕上轻触图标拒接来电。 通过 M600 打电话 仅适用于与 Android 手机配对的 Polar M600 您可以通过 M600 致电联系
-
电池
当产品到达了操件寿命的尽头 , Polar 鼓励您按照地方废弃物处置条例,如果可能,对电子设备进行分类收集,以尽量降低废弃物对环境和人类健康可能产生的影响。请勿将本产品按未分类的城市垃圾处理。 请勿让儿童接触电池。如果误吞电池,请立即就医。应按照当地法规正确处理电池。 对 A300 电池充电 A300 配备了一块内部可充电电池。可充电电池的充电次数有限。您可在电容量明显下降之前,对电池进行 300
-
充电
使用随附的USB连接线、交流电源转接器和交流电源线,按图所示连接主机进行充电。 充电时PS键会亮橘灯,充电完成后即会熄灭。 A ) USB连接线 B ) 交流电源转接器 C ) 交流电源线 请在所有的连接完成后,才将交流电源线的插头连接至电源插座。 请使用容易连接的电源插座,以便必要时可快速拔出交流电源线。 请在周围温度为10℃~30℃(50°F~86°F)的环境下充电。若在此以外的环境下充电,可
-
电量
系统电量 Object jd.getBatteryInfoSync() 同步获取电池电量 返回值 Object res 属性 类型 说明 level string 设备电量,范围 1 - 100 isCharging boolean 是否正在充电中 jd.getBatteryInfo(Object object) 异步获取设备电量。 参数 Object object 属性 类型 必填 说明 suc
-
电机
根据指定速度转动电机 用法 Your browser does not support the video tag. 案例:探索者号 说明:双电机驱动带动两个电机转动,从而让小车跑起来。 所需模块:智能电源 × 1、LED面板 × 1、蜂鸣器 × 1、双直流电机驱动 × 1、灯带 × 1、测距传感器 × 1、直流电机 × 2、灯带驱动 × 1 Your browser does not suppo
-
电源
打开电源模块上的开关,电源模块就能够为其他 mbuild 模块供电,使其正常工作。 电源的灯效和含义 亮 灭 绿灯 电源开启 电源关闭 红灯 低电量或正在充电 高电量或充电完成 参数 尺寸:48×48mm 电池容量:950mAh 电池电压:3.7V 放电倍率:3CC 续航时间:3小时(不同模块组合下存在较大波动) 充电时长:1.25小时 输出电压:DC 5V 放电电流:5V 1.5A,瞬间最大值
-
电源
打开电源模块上的开关,电源模块就能够为其他 mbuild 模块供电,使其正常工作。 电源的灯效和含义 亮 灭 绿灯 电源开启 电源关闭 红灯 低电量或正在充电 高电量或充电完成 参数 尺寸:48×48mm 电池容量:950mAh 电池电压:3.7V 放电倍率:3CC 续航时间:3小时(不同模块组合下存在较大波动) 充电时长:1.25小时 输出电压:DC 5V 放电电流:5V 1.5A,瞬间最大值
-
深入了解JavaScript 防抖和节流
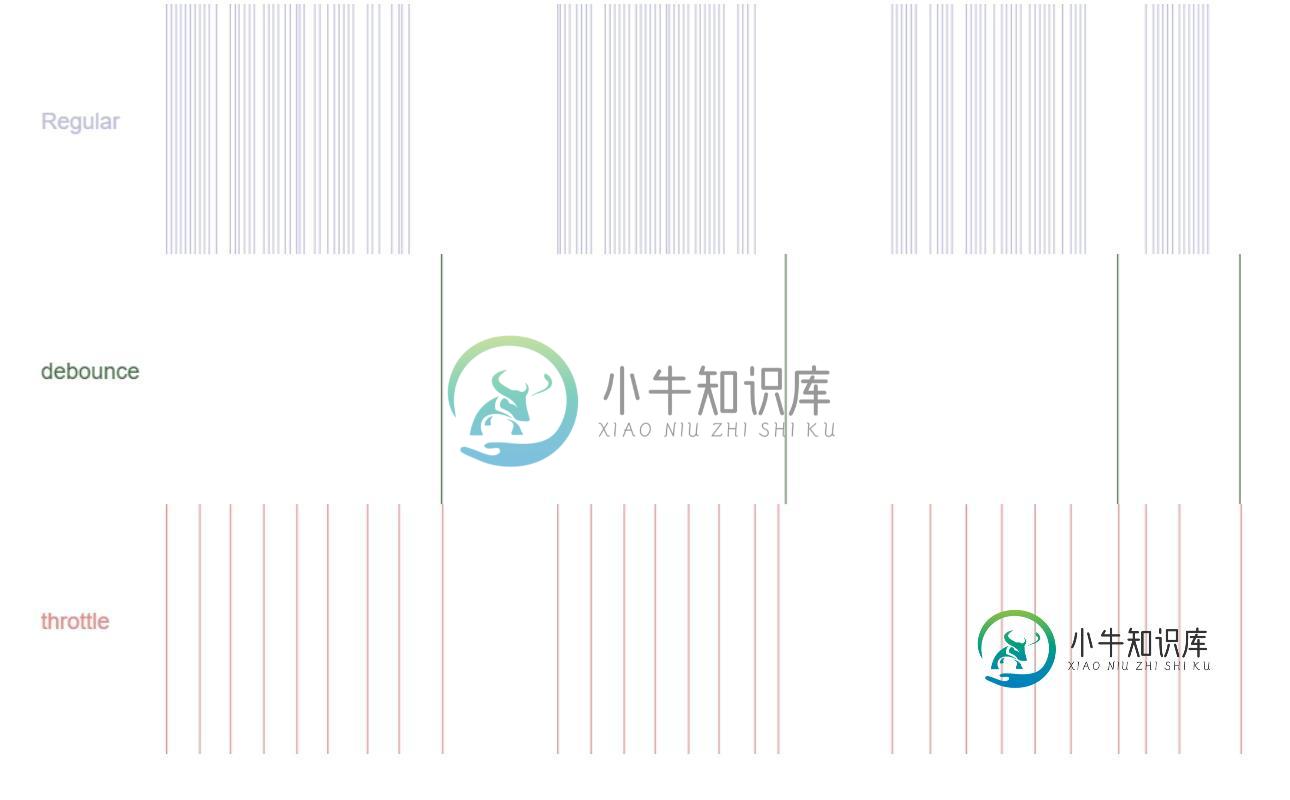
本文向大家介绍深入了解JavaScript 防抖和节流,包括了深入了解JavaScript 防抖和节流的使用技巧和注意事项,需要的朋友参考一下 概述 说明 在项目过程中,经常会遇到一个按钮被多次点击并且多次调用对应处理函数的问题,而往往我们只需去调用一次处理函数即可。有时也会遇到需要在某一规则内有规律的去触发对应的处理函数,所以就需要使用到函数防抖与函数节流来帮助我们实现我们想要的结果以及避免不必
-
 浅析JavaScript 函数防抖和节流
浅析JavaScript 函数防抖和节流本文向大家介绍浅析JavaScript 函数防抖和节流,包括了浅析JavaScript 函数防抖和节流的使用技巧和注意事项,需要的朋友参考一下 函数防抖和节流都是对高频动作触发回调函数的一个优化,实现方式上有类似之处。先从使用场景做个区分。 防抖使用场景: 表单输入框校验 提交按钮避免重复提交 节流使用场景: scroll,mousemove,resize等 函数防抖(debounce) 表单输入
-
打开相机时抖动image_picker崩溃
我正在尝试使用在Flutter上,它在Android模拟器上运行完美。但是当我尝试在我的真实设备上使用它时,当我点击按钮打开相机时,它崩溃了,没有给出任何错误。我该如何解决它?我的手机是Android(小米8)。 我的代码:
-
 在抖动中创建图像蒙版
在抖动中创建图像蒙版问题内容: Flutter提供了几种基于路径(即剪切路径)的蒙版方法。我试图找出一种方法,可以像下面的示例一样使用透明层来拍摄图像,并使用该图像来遮罩另一幅图像/视图或用作一般遮罩。 我的第一个直觉是看CustomPaint类,但是我无法通过最初的想法来解决。 问题答案: Flutter具有BoxDecoration类,该类接受BlendMode枚举。通过利用这些,您可以使用图像实现各种蒙版效果,
-
 vue实现防抖的实例代码
vue实现防抖的实例代码本文向大家介绍vue实现防抖的实例代码,包括了vue实现防抖的实例代码的使用技巧和注意事项,需要的朋友参考一下 防抖:防止重复点击触发事件 首先啥是抖? 抖就是一哆嗦!原本点一下,现在点了3下!不知道老铁脑子是不是很有画面感!哈哈哈哈哈哈 典型应用就是防止用户多次重复点击请求数据。 vue实现防抖方法如下: 1.首先新建一个debounce.js代码如下 2.在需要防抖的vue文件中引入debou
-
unity3D实现摄像机抖动特效
本文向大家介绍unity3D实现摄像机抖动特效,包括了unity3D实现摄像机抖动特效的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了unity3D实现摄像机抖动的具体代码,供大家参考,具体内容如下 摄像机抖动特效 在需要的地方调用CameraShake.Shake()方法就可以 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
javascript - transition 动画有抖动怎么办?
大佬们这样设置在边界点会一直抖动怎么办?我就想在鼠标悬浮的时候元素向上,并且这个向上有个渐变效果,不那么生硬
-
javascript - useWindowSize如何加上防抖优化?
useWindowResize的代码如下,如何加防抖,优化效率,减少触发次数
