《内容运营》专题
-
是_uinit\uuuu。每次我从该模块导入任何内容时都运行py?[副本]
我有一个名为核心的模块,其中包含许多python文件。 如果我这样做: Does被呼叫?我可以将适用于所有核心文件的导入语句移动到保存重复自己?应该进入
-
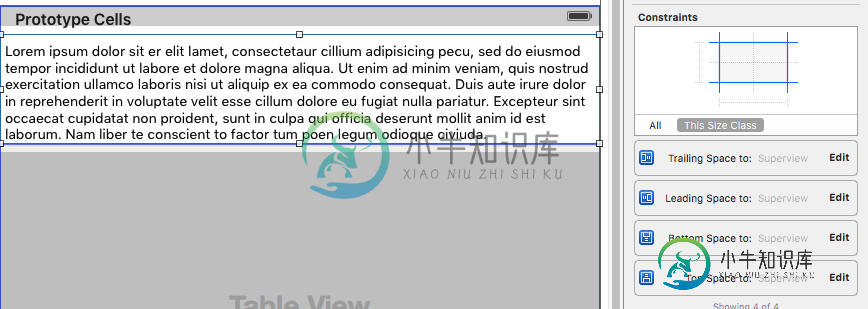
 通过单元格内textView的内容更改单元格高度
通过单元格内textView的内容更改单元格高度问题内容: 我有一个由用户创建的单元格调用的表视图。每个单元都有文本视图。我想通过“文本视图”的内容更改单元格的高度。这是我尝试的: 问题答案: 绑定您与来自四面八方的使用边际约束。( 前置,顶部和底部的约束 ) 禁用textView滚动 在 viewDidLoad()中 添加以下内容。 这将使您的单元格大小根据您的textview内容大小。 看一下结果: 您无需编写 heightForRowAt
-
函数声明语法:函数名称前括号内的内容
问题内容: 抱歉,我无法在问题标题中更加具体,但是我正在阅读一些Go代码,并且遇到了这种形式的函数声明: 来自https://github.com/mattermost/platform/blob/master/api/context.go 来自https://github.com/braintree/manners/blob/master/server.go 什么是与括号平均值之间?考虑到括号之
-
为什么此内联块元素的内容未垂直对齐
问题内容: 遇到了一个奇怪的CSS问题。有人可以解释为什么包含内容的框未垂直对齐吗? 如果您将文本放在class的范围内-它将正确对齐。 问题答案: 默认值是其 将框的基线与父框的基线对齐 注意:您可以通过添加到选择器中来查看此默认值。由于是默认设置,因此对齐方式保持不变。 您需要对其进行更改以使块在顶部对齐,例如: 基准定义为 大多数字母“坐着”且下级延伸到其下的线 解决 为什么 添加文本似乎可
-
JS获取表格内指定单元格html内容的方法
本文向大家介绍JS获取表格内指定单元格html内容的方法,包括了JS获取表格内指定单元格html内容的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS获取表格内指定单元格html内容的方法。分享给大家供大家参考。具体如下: 下面的代码先通过表格对象的rows获得指定的行的所有单元格数组,然后定位指定的单元格,通过单元格的innerHTML属性获得单元格的html内容 希望本文所述对
-
使用poi提取docx文件中嵌入段落内的内容
我正在使用poi从docx文件中提取内容,在处理一个文件时,所有图片都丢失了,我检查了这个文件的格式,发现结构异常: 段落元素位于run元素内。我称之为嵌入段落,但我找不到使用poi解析嵌入段落的方法。我如何处理这些数据?
-
回收器内部滚动视图 - 如何滚动整个内容?
我在Scrollview中有Recyclerview 现在,滚动时,layoutStaticContent保持固定在顶部
-
card查看内部相对布局未在Android中显示内容
布局文件 如果我正在移动cardView的项目并与recyclerView并行,那么只有它正在显示。在当前情况下,屏幕上显示的是注释,甚至没有回收器查看项目。 如何在relativeLayout内使用cardView? 我在这里遗漏了任何android概念吗?
-
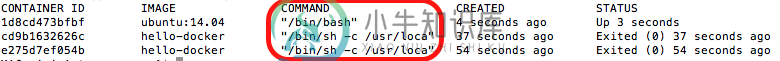
 Dockerfile CMD指令将在运行容器后立即退出容器
Dockerfile CMD指令将在运行容器后立即退出容器我想在容器启动时设置一些配置,为此我使用shell脚本。但我的容器将在脚本结束后立即退出,我尝试了-d标志/分离模式,但它永远不会在分离模式下运行。 下面是我的Dockerfile 下面是我的shell脚本 > 无旗奔跑 这将在我的控制台和出口打印“你好码头工人” 使用-itd标志运行 > 我看到的区别是在命令部分,当我运行其他图像时,命令部分将显示/bin/bash,并将在分离模式下继续。 当我
-
平时会对哪些内容进行付费?为什么愿意花钱去看/听这些内容?
本文向大家介绍平时会对哪些内容进行付费?为什么愿意花钱去看/听这些内容?相关面试题,主要包含被问及平时会对哪些内容进行付费?为什么愿意花钱去看/听这些内容?时的应答技巧和注意事项,需要的朋友参考一下 1.电子书 拓宽知识面。学得越多才能知道自己有多无知。博览群书不仅仅是增加阅历,更是在长期工作压力下的一种放松和怡然自得。 2.商业等各领域常识 知晓各种“不为人知”的常识,才能把生活过得更有质量。让
-
仅当固定元素的内容超过视口的高度时,才能使它的内容滚动?
问题内容: 我有一个放置在网页的左侧,包含它的菜单和导航链接。它没有从CSS设置高度,内容由高度决定,宽度固定。问题在于,如果内容太多,则该内容将大于窗口的高度,而部分内容将不可见。(滚动窗口无济于事,因为位置在,不会滚动。) 我试图进行设置,但这也无济于事,div似乎没有注意到它的一部分在窗口之外。 如果挂在窗外,如何才能仅使内容滚动(如果需要)? 问题答案: 你可能做不到。这很接近。如果下方有
-
在主容器中放置网格项的内容(子网格功能)
问题内容: 有关CSS网格的所有指南似乎都暗示着一种结构,其中放置在网格中的元素是网格本身的子级。 其中具有和网格属性的定义。 如果我想将作为网格“孙代”的元素放置在网格本身上(而不是依赖于其父元素),是否有意义? 在这里,我希望能够将A,B和C分别放在自己的网格行中;那有道理吗? 问题答案: 从 CSS Grid Level 2草案规范开始: 2.网格容器 子网格提供了通过嵌套元素向下传递网格参
-
如何使display:flex容器及其包装的内容物水平展开?
问题内容: 使用CSS时,三个主要浏览器在某些区域的行为似乎完全不同。 在这种情况下,我试图创建一个图像网格: 在此示例中,我需要一个容器,该容器本身包含几个设置为从上到下流动并在到达底部时进行包装的元素。最终为我提供了照片列。 但是我需要容器水平扩展以容纳包装好的元素: 行为如下: IE 11- 正确,容器水平拉伸以包裹包裹元素的每一列 Firefox- 容器仅包装元素的第一列,其余元素溢出。
-
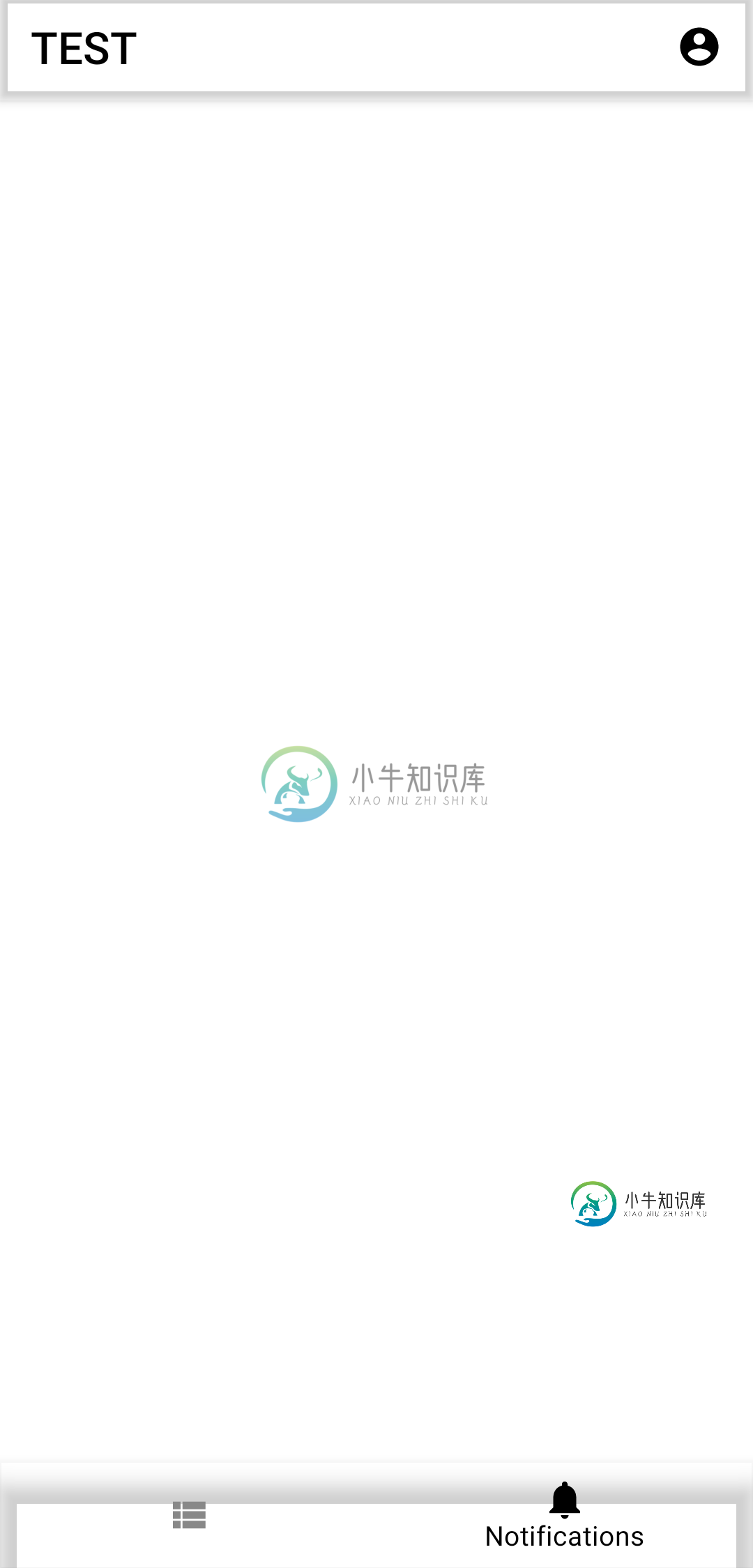
 Jetpack组合TopBar和BottomBar默认高程内容不填充其容器
Jetpack组合TopBar和BottomBar默认高程内容不填充其容器我该如何修复顶杆和底杆不填满其容器。顶栏和底栏分别使用默认高程 你可以看到顶部栏没有填充最大宽度,它有阴影,而底部栏有自己的文本组成
-
docker在容器上运行,但不在服务器上运行
问题内容: 我在CI和CD上创建了Jenkinsfile,Dockerfile,Dockerfile.test到CI和CD,在GitHub上构建了我的服务器API,我在Jenkins上构建了该构建,并且构建成功,并且我的docker在Jenkinsfile阶段也在容器上运行,我创建了用于测试和部署在服务器API上,并使用docker作为容器 我也使用docker-compose在docker上运行
