通过单元格内textView的内容更改单元格高度
我有一个todoTableView由用户创建的单元格调用的表视图。每个单元都有文本视图。我想通过“文本视图”的内容更改单元格的高度。这是我尝试的:
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell: TableViewCell = tableView.dequeueReusableCellWithIdentifier("cell", forIndexPath:indexPath) as! TableViewCell
cell.bounds.size.height = cell.textView.bounds.size.height
return cell
}
问题答案:
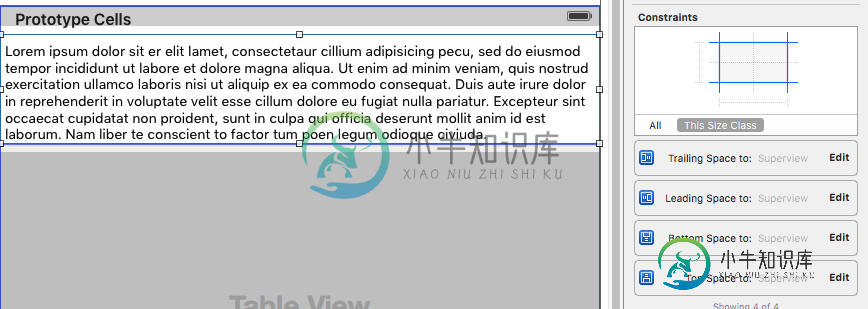
绑定您textview与cell来自四面八方的使用边际约束。( 前置,顶部和底部的约束 )

- 禁用textView滚动
在 viewDidLoad()中 添加以下内容。
tableView.estimatedRowHeight = 44.0
tableView.rowHeight = UITableViewAutomaticDimension
这将使您的单元格大小根据您的textview内容大小。
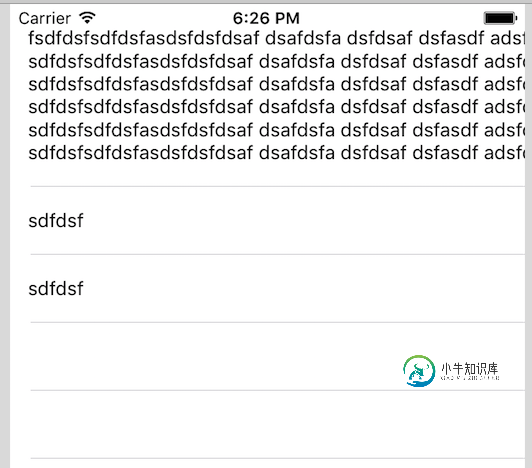
看一下结果:

您无需编写 heightForRowAtIndexPath 。
-
问题内容: 我在自定义单元格中遇到有关UITextView的问题。除了我的问题,textView的工作原理也很完美。我已经设置了UITextViewDelegate方法,所以当textview发生问题时,我已经连接了那些方法。 我想知道如何让我的自定义单元随着用户的输入而动态增加其高度。一旦用户点击了textview的行尾,也要让textview自动添加另一行。我已经在网上搜索了一段时间,该问题的
-
问题内容: 我有一张桌子,应该始终占据屏幕高度的一定百分比。大多数行的高度都是固定的,但我有一排应该伸展以填充可用空间。万一该行中单元格的内容超出了所需的高度,我希望使用overflow:hidden剪切内容。 不幸的是,表和行不遵守max-height属性。(这在W3C规范中)。当单元格中的文本过多时,表格将变高,而不是坚持指定的百分比。 如果我为其指定一个固定的高度(以像素为单位),则可以使表
-
这是html代码: 我想访问第5行第2列的内容。 我可以通过直接访问给出行和列编号的单元格来实现这一点:driver。findElement(By.xpath(“//table[@id='listMainTable']//tr[5]/td[2]”); 但是,我想通过使用“包含”访问单元格的内容。 我尝试了以下2种方法: 驾驶员findElement(By.xpath(“//table[@id='l
-
我有用自定义单元格(继承自)填充的用户界面视图,每个单元格都包含一个,该视图根据其内容自动调整大小。事情是这样的,如何根据内容(可变视图)更改 单元格的高度。 该解决方案必须是动态的,因为用于填充< code>UIWebViews的HTML是从不断变化的提要中解析的。 我觉得我需要使用委托方法 中更改单元格的高度吗? 任何帮助都是伟大的。谢谢 两年多前我问过这个问题。通过介绍自动布局,可以找到iO
-
本文向大家介绍JavaScript动态改变表格单元格内容的方法,包括了JavaScript动态改变表格单元格内容的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript动态改变表格单元格内容的方法。分享给大家供大家参考。具体如下: JavaScript动态改变表格单元格的内容,下面的代码通过修改单元格的innerHTML来修改单元格内容 希望本文所述对大家的javascr

