根据表格内容展开表格视图单元格高度/[重复]
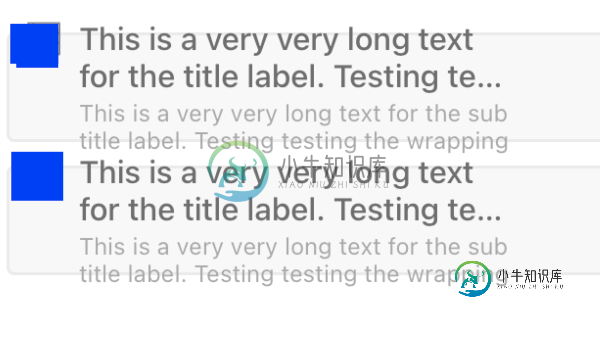
我在细胞上有两个标签。如果标签只显示一行文本,那么单元格看起来很好。但是如果有更多的文本,并且如果标签上的行被包裹起来,那么标签/文本就会离开单元格。附加图像。

我当前的代码:
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return 68.0
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// Code to dequeue reusable cell.
self.titleLabel.text = "This is a very very long text for the title label. Testing testing"
self.subTitleLabel.text = "This is a very very long text for the sub title label. Testing testing the wrapping"
self.titleLabel.sizeToFit()
self.titleLabel.layoutIfNeeded()
self.subTitleLabel.sizeToFit()
self.subTitleLabel.layoutIfNeeded()
}
解决方案我试图修复它:
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return UITableView.automaticDimension
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// Code to dequeue reusable cell.
self.titleLabel.text = "This is a very very long text for the title label. Testing testing"
self.subTitleLabel.text = "This is a very very long text for the sub title label. Testing testing the wrapping"
self.titleLabel.sizeToFit()
self.titleLabel.layoutIfNeeded()
self.subTitleLabel.sizeToFit()
self.subTitleLabel.layoutIfNeeded()
}
override func viewDidLoad() {
super.viewDidLoad()
self.tableView.delegate = self
self.tableView.dataSource = self
self.tableView.estimatedRowHeight = 500
self.tableView.rowHeight = UITableView.automaticDimension
}
这就是解决方案的外观。如何根据单元格的内容更新单元格的高度?

共有1个答案
>
第二种解决方案是将标签放在stackView中,并将两个标签的行数设置为零。
-
场景- > TableView高度是使用纵横比相对于superview的高度动态设置的。 TableViewCell的高度是根据表格视图的高度计算的: 问题 - 最初在委托方法中没有正确计算表格视图高度。但在滚动单元格后正确计算。 尝试的解决方案: 在视图中重新加载。 调用 在单元格中进行. 有什么方法可以正确计算出这个表格的高度吗?
-
问题内容: 我有一张桌子,应该始终占据屏幕高度的一定百分比。大多数行的高度都是固定的,但我有一排应该伸展以填充可用空间。万一该行中单元格的内容超出了所需的高度,我希望使用overflow:hidden剪切内容。 不幸的是,表和行不遵守max-height属性。(这在W3C规范中)。当单元格中的文本过多时,表格将变高,而不是坚持指定的百分比。 如果我为其指定一个固定的高度(以像素为单位),则可以使表
-
这里有一个非常基本的例子,我试图根据单元格中存在的特定字符串值来给特定的单元格着色。我输入打印报表,然后点击返回“绿色”,返回“橙色”,等等...点,但在运行时,我只得到灰色和白色交替的行颜色,没有我特定的单元格颜色。我使用的css是直接从《瓦丁之书》中提取的,我认为这很简单。也许我遗漏了一些小事。 单元格样式生成器代码: CSS: 当我查看浏览器中实际呈现的内容时,这是单元格的样子:
-
在 Swift 中使用 ,有人可以帮助我根据标签、图片和描述自动更改单元格的高度吗? 我想随着标签文本的增加动态更改单元格大小。我已经在标签上应用了自动布局。
-
我正在 中使用 现在我遇到了表视图单元格高度的问题。我正在聊天屏幕上工作,所以我有文字,图像。所以我在管理屏幕的其中取了一个原型单元。现在下面是我的身高代码 因此,文本单元格没有得到我所期望的,但我不知道我的错误在哪里,还有一件事,如果我< code > returnuitableviewautomaticdimension ,它的工作很好的文本信息,而不是图像。请帮助我,先谢了。
-
我有一个具有动态高度的表视图与其他具有动态高度的UI组件一起在表视图中 数据,模型在这里.. 单元格子视图。。 这是内部tableView及其约束! 构造器

