Jetpack组合TopBar和BottomBar默认高程内容不填充其容器
我该如何修复顶杆和底杆不填满其容器。顶栏和底栏分别使用默认高程
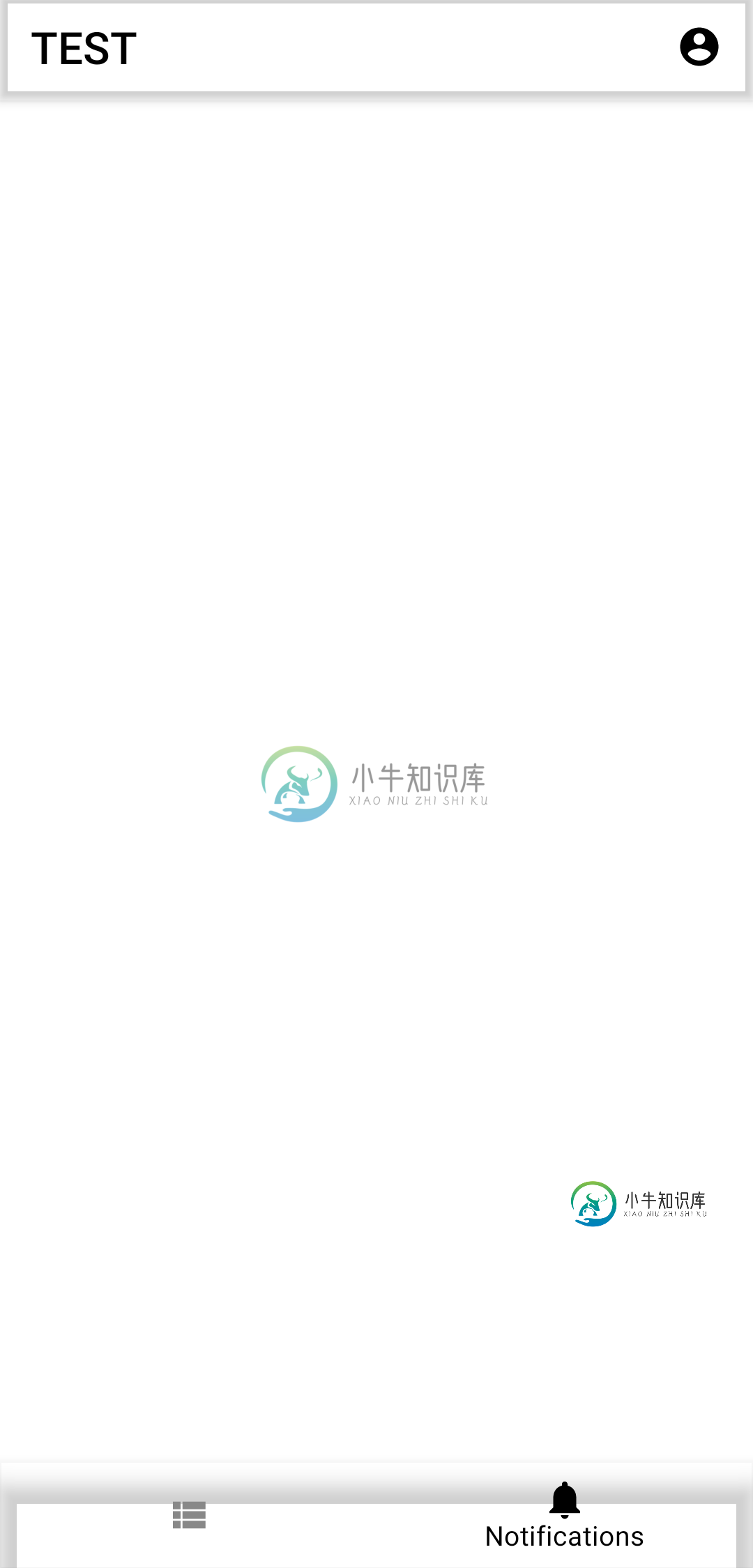
你可以看到顶部栏没有填充最大宽度,它有阴影,而底部栏有自己的文本组成
Scaffold(
topBar = {
TopAppBar(
title = { Text( text = "TEST" ) },
actions = {
IconButton(
onClick = { },
) {
Icon(
imageVector = Icons.Filled.AccountCircle,
contentDescription = null
)
}
},
)
},
bottomBar = {
BottomNavigation
{
val navBackStackEntry by bottomAppBarNavController.currentBackStackEntryAsState()
val currentDestination = navBackStackEntry?.destination
bottomBarItems.forEach { mainRoute ->
BottomNavigationItem(
selected = currentDestination?.hierarchy?.any { it.route == mainRoute.route } == true,
icon = {
Icon(
imageVector = mainRoute.icon,
contentDescription = stringResource(id = mainRoute.resourceId),
)
},
label = { Text( text = stringResource(id = mainRoute.resourceId), ) },
onClick = { },
alwaysShowLabel = false // This hides the title for the unselected items
)
}
}
}
){
}

共有1个答案
发生这种情况是因为< code>TopAppBar和< code>BottomNavigation在默认情况下具有仰角,并且因为您在主题中使用半透明颜色作为< code >原色。
您可以:
- 移除立面:
TopAppBar(立面=0.dp) - 使用纯色背景色
- 尝试使用如下内容将半透明颜色转换为非透明颜色:
TopAppBar(background Color=Color(0xD9FFFFFF).在(Color.White))
-
问题内容: 我必须创建一个布局,其中内容网格必须位于剩余的整个页面上,但是该布局还具有导航栏。 为此,我决定将导航栏放置在flex容器中,并将内容放置在高度为100%的行中。我需要内容来填充剩余的剩余空间。菜单是动态的,所以我不知道导航栏的高度。 但是,在较小的屏幕上,导航栏无法正确调整大小。如果展开菜单,则菜单将覆盖内容。 最后一个菜单项被剪切了。我的要求是内容应填充页面的其余部分。 问题答案:
-
基本步骤:-用户点击一个web按钮,此在线web应用程序背后的系统向用户发送一封带有PDF文档的电子邮件,该文档包含用户保存的应用程序的所有细节,例如全名、邮编、dob、一些问题的答案(tickboxes)、自由文本注释区-用户打开此PDF,更改一些细节,例如更新注释区的文本、取消勾选某些复选框、更改邮政代码-用户保存更改并将PDF发送回我们。-系统读取PDF、解析内容并更新数据库中的数据。 上述
-
问题内容: 我有一个ListView,里面有一堆项目。如何使顶部和底部项目的顶部边距为10dp,底部项目的底部边距为10dp?现在,我可以在ListView上使用填充或边距来执行此操作,但是结果是,当您滚动ListView的边缘时,现在距屏幕底部10dp。反正这吗?我也尝试在适配器的getView方法内设置边距,但没有看到AbsListView.LayoutParams的任何边距选项。任何帮助都会
-
嗨,我正在编写一个简单的物理引擎,以便更好地理解对象碰撞和Java图形,到目前为止,我已经成功地编写了代码,将JPanel添加到JFrame中,并允许它们显示一些正确的大小,但当我查看实际程序时,JPanel似乎是正确的大小,但它不是从窗口的上角开始的,而是从框架的左上角开始的。我似乎有这个问题很多,我想要的东西在(0,0)和开始在框架的上角,而不是面板。下面是我的代码: 我有一个引擎类,它扩展了
-
问题内容: 我希望用户能够单击表,并根据他们单击的行-它会用与该行相关的内容(MYSQL查询)填充模式,并打开模式。 我尝试执行以下操作:-加载表内容-使用jQuery单击表时-使用AJAX通过单击的行信息发布到PHP文件-使用行信息执行MYSQL查询- 填充具有收集的内容的模态-打开模态 我遇到的问题是,因为这是一条MYSQL语句,并且该函数是非阻塞的,所以在模式开始打开时尚未声明变量。Web编
-
我有一个运行在上。 我使用来提供静态文件,即生成的包,但这是不相关的。 我想要实现的是: 关于我想提供。我能做到。 在我想为。 在我想提供。 最后两个,我做不到。当我进入或我收到了默认的nginx页面。 为了使事情更加混乱被完全注释掉。 此外,如果在的块中,我将替换为,我将获得该特定项目的服务,但是我将无法为另一个服务。 下面,我将向您展示我的nginx配置 谢谢你的帮助! 编辑 我找到的解决方案

