《0offer怎么办》专题
-
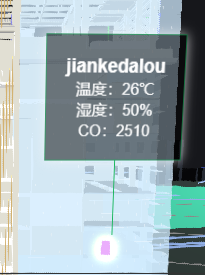
 javascript - 【three.js】CSS3DRenderer创建的标签怎么控制其角度?
javascript - 【three.js】CSS3DRenderer创建的标签怎么控制其角度?如下图所示: 我想实现的是,点击一个构件的时候,标签弹窗会出现在构件上方,与构件是在一个平面上;如果我转到模型的另一面,再点击一个构件,也是在一个平面上,跟构件一个朝向。 想要的效果是这样: 但是,实际上,总是会出现各种角度偏转: 实在是搞不懂怎么实现了... 之前是用2D去实现的,但是会出现缩放的时候,弹窗大小比例不正确、弹窗与构件之间的距离有误等问题,所以,尝试多次后还是决定用3D来实现,没想
-
前端 - vue2函数式组件怎么添加默认class?
这里定义了一个函数式组件,怎么在使用它的时候,添加一个默认的class='text'?如下:
-
 前端 - 看一下这个需求还能怎么补充?
前端 - 看一下这个需求还能怎么补充?这两天天天让我们写些这种东西,需求也要前端写了,写了两份还被打回来了,这次是用她写的一些,但是还想补充一些,又不知道怎么些,来个比较懂的大哥吧,这是两个套壳软件,考生和考场软件,考生提交到考场。
-
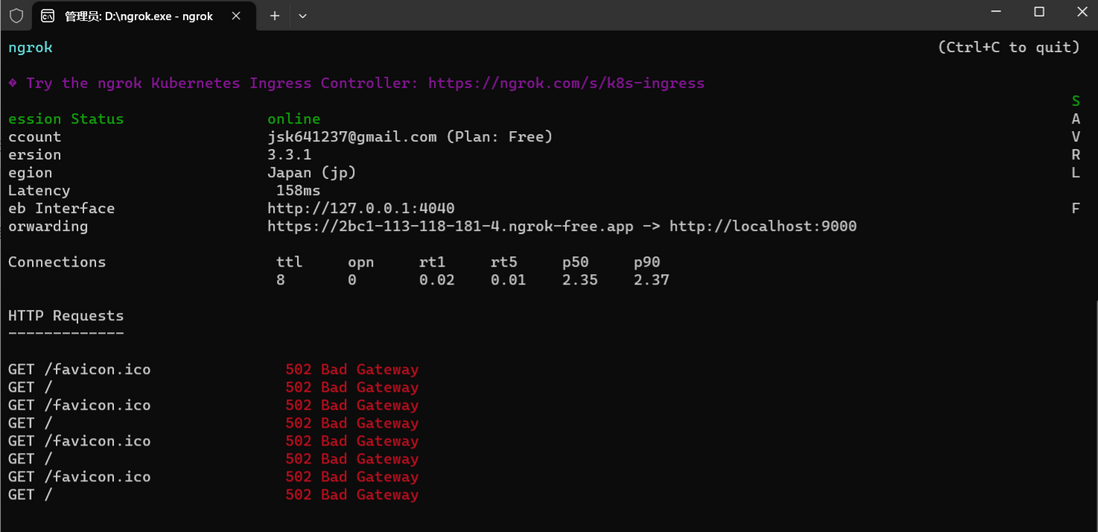
 ngrok ERR_NGROK_8012报错怎么解决啊,有没有人知道?
ngrok ERR_NGROK_8012报错怎么解决啊,有没有人知道? -
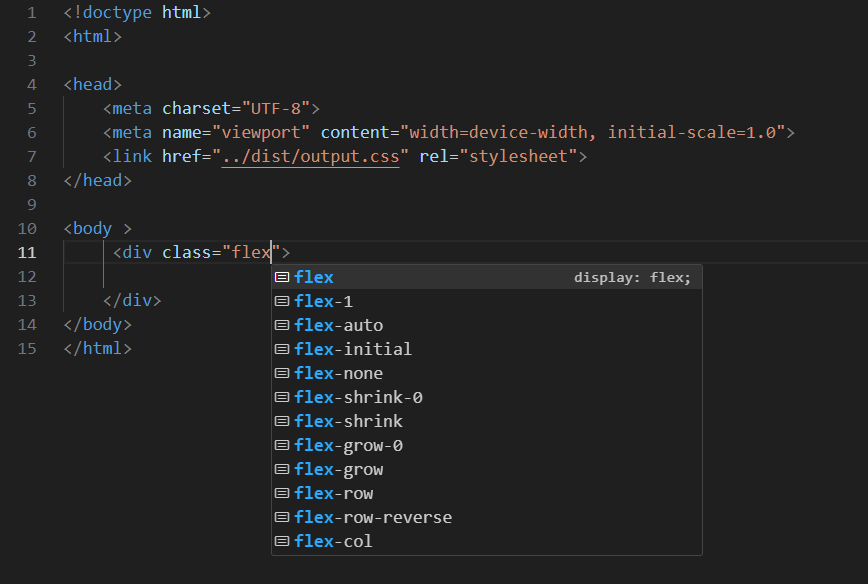
 用vscde写react组件时,tailwind怎么显示css提示?
用vscde写react组件时,tailwind怎么显示css提示?用vscde在html文件中写Tailwind CSS,已经安装了Tailwind CSS IntelliSense插件,可以正常自动提示css语法。如下图所示: 但是在react组件中写Tailwind CSS时,不会像上面那样提示css语法。要怎样才可以让它显示提示?
-
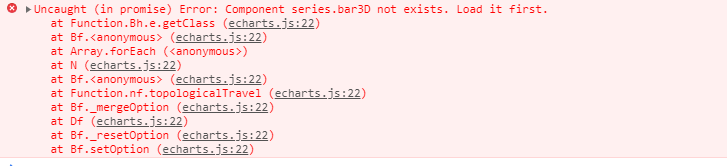
 前端 - vue3 中使用echarts gl 报错是怎么回事?
前端 - vue3 中使用echarts gl 报错是怎么回事?在vue3 中 npm echarts-gl 之后,控制台报错 我的echarts 和 echarts-gl 开始安装的都是最新版本,后面改为匹配的版本 也都引入了。控制台还是报同样的错误。 需求是要实现3D柱状图的图表,我用普通的echarts柱状图标啥问题都没有,只要是3D柱状图就报错 求大佬帮忙看看
-
python遇到错误时怎么让程序重新执行?
连try都没法捕获这种错误吗,程序直接停了 with open('','r', encoding='utf-8') as file: ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ FileNotFoundError: [Errno 2] No such file or directory: ''
-
七牛云存储java sdk,怎么获取视频时长?
文档中只看到通过url的http://78re52.com1.z0.glb.clouddn.com/resource%2Fthinking-in-... 的方式获取视频元数据。 通过java sdk如何获取呢?
-
 javascript - Vue3 怎么 v-for 一个 Map 类型的数据呢?
javascript - Vue3 怎么 v-for 一个 Map 类型的数据呢?vue3 v-for 官方教程 如上图,今天在项目中遇到一个场景需要遍历渲染一个 Map 类型的数据,但是在我 v-for 的时候,发现了结果不是我预期的那种,但是官网也没有明确举例子。 如下图,我期望它能像数组一样,v-for 的时候就呈现出每一项的对应的 key -value 但是页面上却是这样的效果,只有一项,并且这一项竟然还是一个数组的样子(带方括号) 问题1:vue3 的 Map 该如何
-
javascript - vue 怎么通过经纬度来测算公里数?
怎么通过经纬度 测算出公里数然后显示费用 每公里2.5元 求大神帮忙改进改进
-
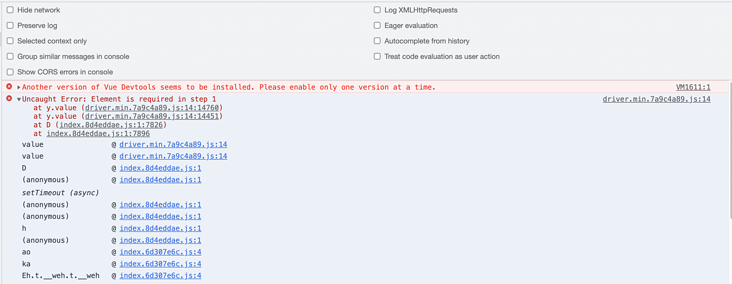
 vue3 项目开启 gzip后,报错,请问怎么解决?
vue3 项目开启 gzip后,报错,请问怎么解决?问题描述 vue3 项目开启 gzip后,文件报错
-
javascript - 怎么实现标题单词的首字母大写?
由中文翻译出来的英文是不带大小写的(如:help and feedback,因为同一个词可以用到不同的地方) 在标题里Help and Feedback需要首字母大写 尝试使用过text-transform: capitalize,但是没办法满足需求,英文and讲道理是不能首字母大写的 有什么办法解决这个问题吗?
-
 angular的PC端怎么做自适应适配移动端?
angular的PC端怎么做自适应适配移动端?可以用postcss-px-to-viewport嘛,但使用了不生效,页面切换成手机端还是
-
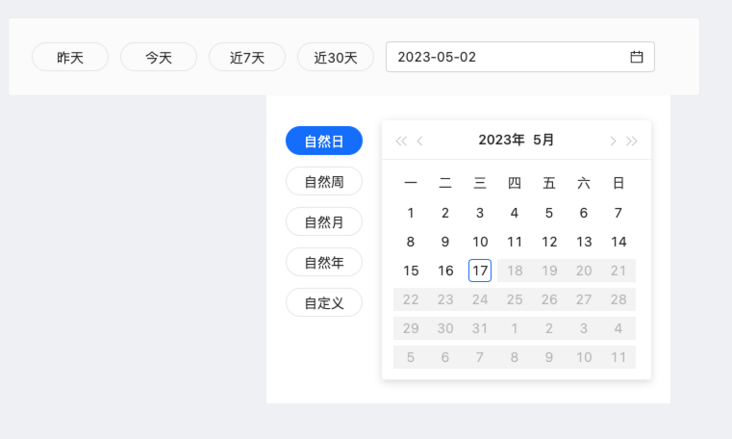
 javascript - React 的弹框怎么实现(类 Antd 的 append 到 body)?
javascript - React 的弹框怎么实现(类 Antd 的 append 到 body)?最近用react开发了个日期范围选择的自定义组件,效果图如下 页面滚动的时候就变成这样了 如何将自定义组件中的部分元素增加到body中? 我写的代码如下,请大神多多指教,最好附上同样功能的源码,谢谢! index.less
-
javascript - 新入职拿到设计稿后怎么看标注?
领导给了一张jpg上面没标注,我是安装蓝湖自己去看还是
