javascript - 【three.js】CSS3DRenderer创建的标签怎么控制其角度?
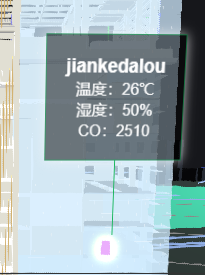
如下图所示:
我想实现的是,点击一个构件的时候,标签弹窗会出现在构件上方,与构件是在一个平面上;如果我转到模型的另一面,再点击一个构件,也是在一个平面上,跟构件一个朝向。
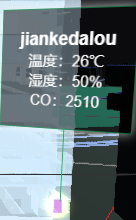
想要的效果是这样:
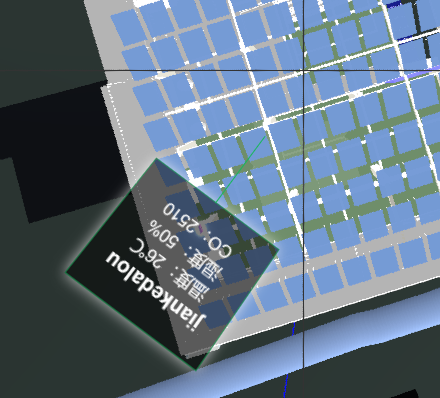
但是,实际上,总是会出现各种角度偏转:


实在是搞不懂怎么实现了...
之前是用2D去实现的,但是会出现缩放的时候,弹窗大小比例不正确、弹窗与构件之间的距离有误等问题,所以,尝试多次后还是决定用3D来实现,没想到碰到这个问题,这如何解决?
补充问题:
lookAt的方法我是使用过的,但是会出现这样的奇葩情况
弹窗下面的指示线乱指,标签的角度也是很奇怪...
共有2个答案
用lookAt:
function onClickComponent(component) { label.position.copy(component.position); const cameraPosition = camera.position.clone(); label.lookAt(cameraPosition); scene.add(label);}你的需求其实就是面相摄像机,
在 update 里不断地 lookAt 摄像机即可。
-
iframe标签怎么弄? 接口的路径后面拼接参数 这个接口的url是iframe的src 这个怎么弄 接口的路径后面拼接参数 这个接口的url是iframe的src这个怎么弄?
-
问题内容: 如何使用JavaScript创建SVG元素?我尝试了这个: 但是,它将创建宽度为零,高度为零的SVG元素。 问题答案: 尝试这个 :
-
我拿到一段代码片段: 这段代码是用来判断是否渲染新的一帧的,这个我理解。但是,不太理解的是,为啥要给数据打上一个帧编号t.frameNumber,并对应的进行更新。这个t.frameNumber在整个帧更新中的作用是什么? 难道是当前帧数与帧编号相同的就进行渲染更新?还是...?
-
本文向大家介绍AngularJS 创建缩小安全的角度控制器,包括了AngularJS 创建缩小安全的角度控制器的使用技巧和注意事项,需要的朋友参考一下 示例 要创建安全的角度控制器,您将更改controller功能参数。 该函数中的第二个参数module.controller应该传递给数组,其中最后一个参数是控制器函数,而在此之前的每个参数都是每个注入值的名称。 这不同于通常的范式。它采用带有注入
-
Struts 2 data tags主要用于处理页面上显示的数据。 下面列出了重要的数据标签:“从这里开始” 行动标签 此标记使开发人员可以通过指定操作名称和可选命名空间直接从JSP页面调用操作。 标记的主体内容用于呈现Action的结果。 除非指定了executeResult参数,否则将忽略在struts.xml中为此操作定义的任何结果处理器。 <div>Tag to execute the a
-
Struts 2标签有一组标签,可以轻松控制页面执行流程。 以下是重要的Struts 2控制标签列表 - If和Else标签 这些标签执行在每种语言中找到的基本条件流。 'If'标签单独使用或与'Else If'标签和/或单个/多个'Else'标签一起使用,如下所示 - <s:if test = "%{false}"> <div>Will Not Be Executed</div> </s:

