javascript - Vue3 怎么 v-for 一个 Map 类型的数据呢?

vue3 v-for 官方教程
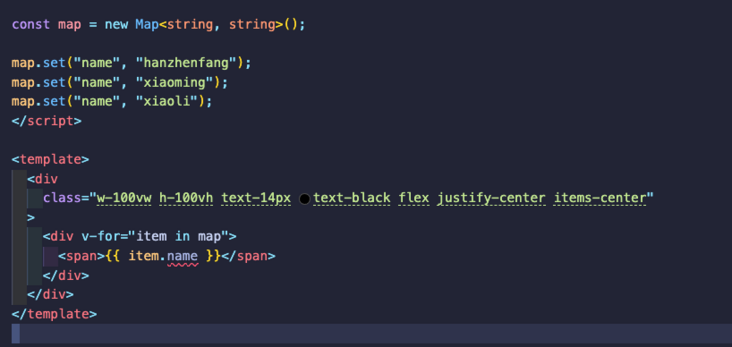
如上图,今天在项目中遇到一个场景需要遍历渲染一个 Map 类型的数据,但是在我 v-for 的时候,发现了结果不是我预期的那种,但是官网也没有明确举例子。
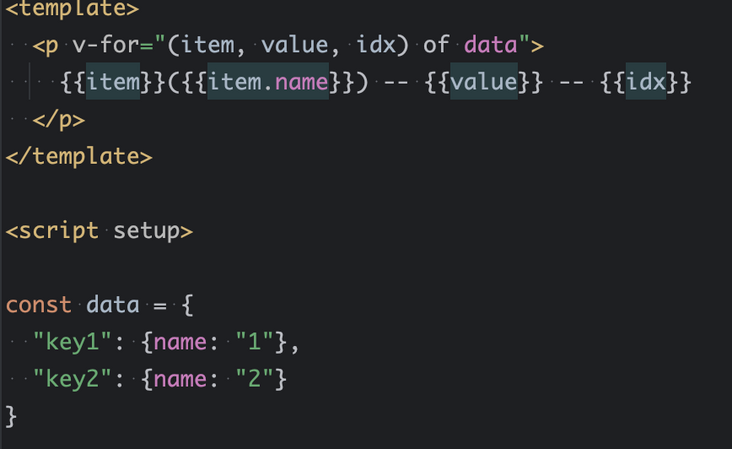
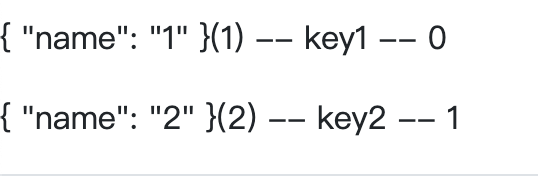
如下图,我期望它能像数组一样,v-for 的时候就呈现出每一项的对应的 key -value
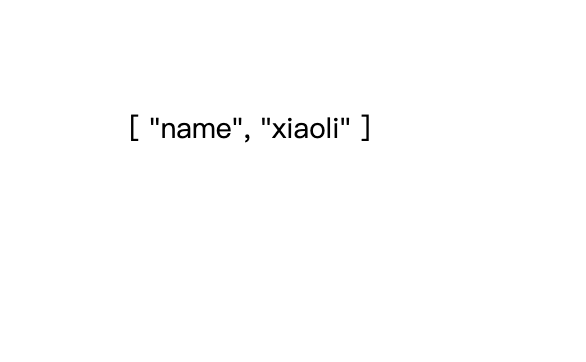
但是页面上却是这样的效果,只有一项,并且这一项竟然还是一个数组的样子(带方括号)
问题1:vue3 的 Map 该如何用 v-for 遍历呢?
问题2:或者有没有别的方法呢?
共有2个答案
<template>
<div v-for="(v, k) of iterator">
{{ v }}
{{ k }}</div>
</template>
<script setup>
const map = new Map()
map.set('0', 'foo')
map.set(1, 'bar')
const iterator = map.values()
</script>


这样?
-
axios响应数据类型怎么定义? 相关代码
-
这个要怎么改 const callRowCol = (type: string, data: object) => { mapType.value = type; isVisible.value = true; console.log(type); console.log(data); };
-
在自定义组件里,你可以像任何普通元素一样用v-for。 <my-component v-for="item in items" :key="item.id"></my-component> 2.2.0+ 的版本里,当在组件中使用v-for时,key现在是必须的。 然而,任何数据都不会被自动传递到组件里,因为组件有自己独立的作用域。为了把迭代数据传递到组件里,我们要用props: <my-co
-
主要内容:1. JS 基本数据类型,2. JS 引用数据类型数据类型指的是可以在程序中存储和操作的值的类型,每种编程语言都有其支持的数据类型,不同的数据类型用来存储不同的数据,例如文本、数值、图像等。 JavaScript 是一种动态类型的语言,在定义变量时不需要提前指定变量的类型,变量的类型是在程序运行过程中由 JavaScript 引擎动态决定的,另外,您可以使用同一个变量来存储不同类型的数据,例如: JavaScript 中的数据类型可以分为两种类型
-
数据类型就是 JavaScript 中可操作的数据的类型。 数据类型分为值类型与引用类型。 在 ES6 之前,主要有以下数据类型: 值类型 字符串 数字 布尔 null undefined 引用类型 对象 数组 函数 1. 为什么需要不同的数据类型 在学习自然数学的时候,所有的加法减法等操作都是针对数字的,数字加上操作符让他们有了意义。 在学习语文课的时候,不同的词语可以组合成句子,主谓宾语法与词
-
keyof Map<any, any>返回的什么类型啊? 在vue3的源码里有这么一个类型 这里的Omit<T, keyof Map<any, any>>里的keyof Map<any, any>返回的什么类型啊? never吗? 我单独给一个变量赋值为这个类型,发现不管是什么值都不符合 let test: keyof Map<any, any>

