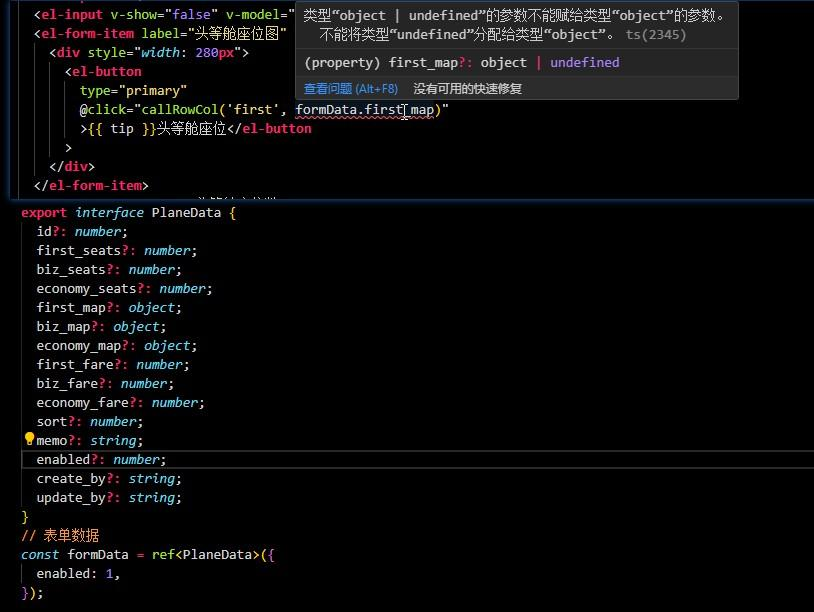
javascript - vue3提示:类型“object | undefined”的参数不能赋给类型“object”的参数,要怎么改?

这个要怎么改
const callRowCol = (type: string, data: object) => {
mapType.value = type;
isVisible.value = true;
console.log(type);
console.log(data);
};
共有2个答案
callRowCol('first',formData.first_map || {})
调用: @click = 'callRowCol('first',formData.first_map)'
因为formData中的first_map是可选属性,所以formData.first_map是有可能是undefined的,
但是callRowCol函数中的data的类型是Object,所以当formData不存在first_map属性会有报错。
解决办法:callRowCol函数中的data可以加一个undefined类型,Object | undefined
-
我刚刚更新到Dart2和Flatter sdk:' 无法将参数类型“Object”指定给参数类型“ImageProvider”。), 我只是从弗利特开始,不知道该去哪里找别的。
-
由于最近的更新,我正面临这个问题,请伙计们帮帮我
-
在我新创建的Angular应用程序中,我尝试使用mattlewis92的Angular日历来创建他的日历。我已经复制了他的github:https://mattlewis92.github.io/Angulat-calendar/#/kitchenter-sink上列出的所有步骤和代码,但我在第一行总是发现一个错误,即指出“{static:boolean;}类型的参数不能分配给{read?:any
-
我正在构建一个nativescript应用程序,并在tns构建Android时得到这些错误: src/app/services/cabin.service.ts(21,86):错误TS2345:类型为“Object”的参数不能分配给类型为“Response”的参数。“Object”类型可分配给极少数其他类型。您的意思是使用“any”类型来代替吗?类型“Object”中缺少属性“type”。src/
-
很好的一天。我不熟悉使用VSCode键入脚本。 获取以下错误: > 错误TS2322:类型'()= 代码: DTO。输电系统 LinkedObject.ts 我正在尝试使用上述接口方法实例化类: TravelClientFormPopulator.ts 任何帮助都将不胜感激。
-
我试图用flutter插件HTTP发出HTTP POST请求,但我得到了一个标题错误。有人知道这是什么原因吗?因为在我的其他应用程序中,这工作得非常好?

