《web》专题
-
浅谈react+es6+webpack的基础配置
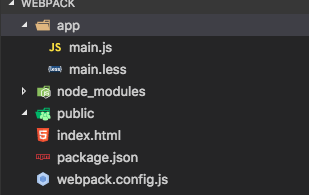
本文向大家介绍浅谈react+es6+webpack的基础配置,包括了浅谈react+es6+webpack的基础配置的使用技巧和注意事项,需要的朋友参考一下 这是模块化开发、主流框架和最新版的ECMAScript语法规范的一个小demo 准备工作 安装 nodeJs 首先进入node官网,去下载最新版的nodeJs webpack 安装webpack 参数-g表示全局安装webpack,你在cm
-
webpack构建vue项目的详细教程(配置篇)
本文向大家介绍webpack构建vue项目的详细教程(配置篇),包括了webpack构建vue项目的详细教程(配置篇)的使用技巧和注意事项,需要的朋友参考一下 最近公司要求用vue重构项目,还涉及到模块化开发,于是乎,我专门花了几天的时间研究了一下webpack这个目前来看比较热门的模块加载兼打包工具,发现上手并不是很容易,现将总结的一些有关配置的心得分享出来,欢迎大神来拍砖。。。 一、新建一个项
-
 5分钟打造简易高效的webpack常用配置
5分钟打造简易高效的webpack常用配置本文向大家介绍5分钟打造简易高效的webpack常用配置,包括了5分钟打造简易高效的webpack常用配置的使用技巧和注意事项,需要的朋友参考一下 webpack给前端开发带来了毋庸置疑的改变,它把JS,图片,css都作为模块处理,同时具有开发便捷,自动化,兼容AMD写法等等诸多无须赘述的优点,更令人称道的是其插件社区非常强大,对于不同的业务需求和技术需求社区都有大量插件可供使用。 凡事都具有两面
-
详解vue2.0脚手架的webpack 配置文件分析
本文向大家介绍详解vue2.0脚手架的webpack 配置文件分析,包括了详解vue2.0脚手架的webpack 配置文件分析的使用技巧和注意事项,需要的朋友参考一下 前言 作为 Vue 的使用者我们对于 vue-cli 都很熟悉,但是对它的 webpack 配置我们可能关注甚少,今天我们为大家带来 vue-cli#2.0 的 webpack 配置分析 vue-cli 的简介、安装我们不在这里赘述
-
webpack配置文件和常用配置项介绍
本文向大家介绍webpack配置文件和常用配置项介绍,包括了webpack配置文件和常用配置项介绍的使用技巧和注意事项,需要的朋友参考一下 1、安装webpack 1.全局安装webpack:npm install webpack -g 或者转化了cnpm则将npm改为cnpm进行安装 2.进行初始化建立package.json文件记录插件,命令行:npm init 3.webpack安装到项目并
-
webpack配置的最佳实践分享
本文向大家介绍webpack配置的最佳实践分享,包括了webpack配置的最佳实践分享的使用技巧和注意事项,需要的朋友参考一下 本文主要介绍了关于webpack配置的最佳实践,本文分享的实践具有以下的优势: 使用happypack提升打包速度。 使用MD5 hash可以生成文件版本,进行版本控制 在非单页面的系统中支持多个入口的配置 模板中可以利用htmlplugin输出一些配置性的信息 支持de
-
 React-router中结合webpack实现按需加载实例
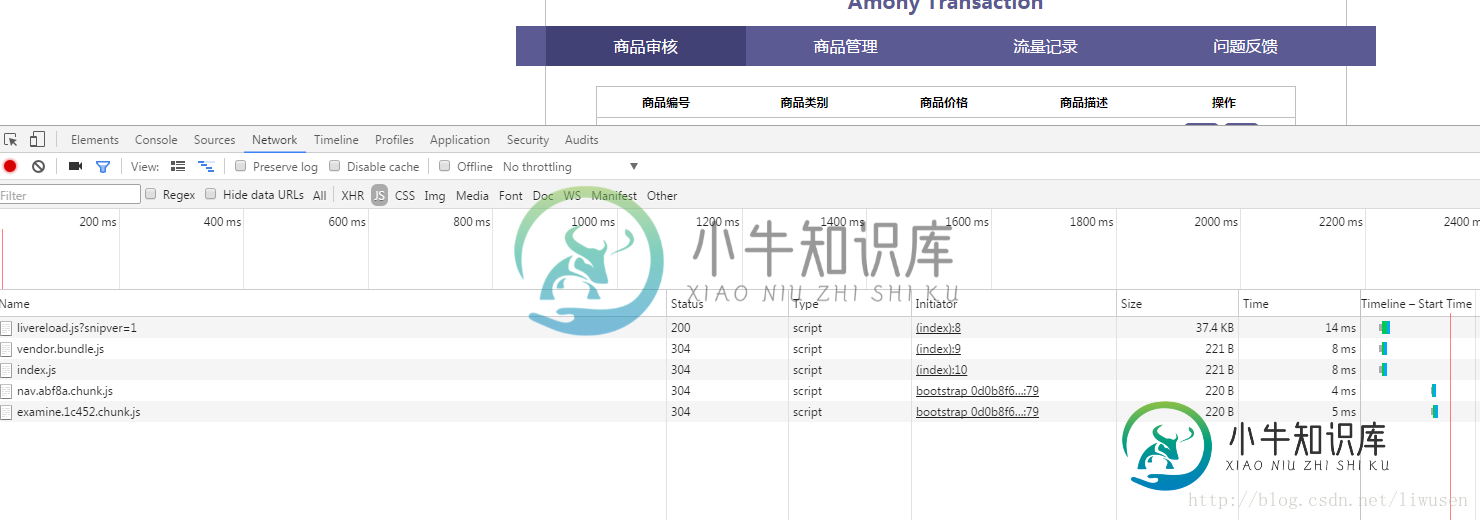
React-router中结合webpack实现按需加载实例本文向大家介绍React-router中结合webpack实现按需加载实例,包括了React-router中结合webpack实现按需加载实例的使用技巧和注意事项,需要的朋友参考一下 简要介绍:在React-router中,暴露了3个接口,如果结合webpack的code splitting,就通过切换路由实现按需加载。 1.webpack的code splitting webpack可以通过一些
-
 webpack里使用jquery.mCustomScrollbar插件的方法
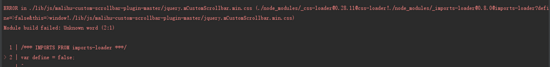
webpack里使用jquery.mCustomScrollbar插件的方法本文向大家介绍webpack里使用jquery.mCustomScrollbar插件的方法,包括了webpack里使用jquery.mCustomScrollbar插件的方法的使用技巧和注意事项,需要的朋友参考一下 malihu-custom-scrollbar-plugin是一个依赖jquery的自定义网页滚动条样式插件 网站: http://manos.malihu.gr/jquery-cus
-
 webpack写jquery插件的环境配置
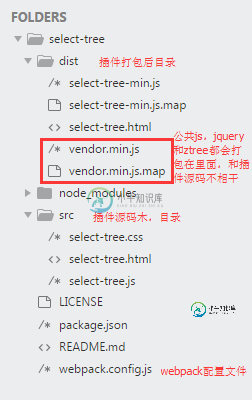
webpack写jquery插件的环境配置本文向大家介绍webpack写jquery插件的环境配置,包括了webpack写jquery插件的环境配置的使用技巧和注意事项,需要的朋友参考一下 客户需求要一个具备树结构、带复选框的下拉选择控件;在网上找到了select2、autocomplete都不满足要求。于是自己用ztree加bootstrap dropdown组合开发了一个下拉树选择控件。决定用webpack打包,开发一个完整的jque
-
详解webpack3如何正确引用并使用jQuery库
本文向大家介绍详解webpack3如何正确引用并使用jQuery库,包括了详解webpack3如何正确引用并使用jQuery库的使用技巧和注意事项,需要的朋友参考一下 经过百度、谷歌、SF、stackoverflow后终于将webpack3引用jQuery的问题解决了,网上的重复文章太多,大多也都过时了,webpack这两年发展也非常快,大多都是1.0版本的文章,与时俱进的很少,刚刚看了一眼现在已
-
 使用Java进行FreeMarker的web模板开发的基础教程
使用Java进行FreeMarker的web模板开发的基础教程本文向大家介绍使用Java进行FreeMarker的web模板开发的基础教程,包括了使用Java进行FreeMarker的web模板开发的基础教程的使用技巧和注意事项,需要的朋友参考一下 一、概述 FreeMarker 是一个模板引擎,一个基于模板生成文本输出的通用工具,使用纯 Java 编写,FreeMarker 被设计用来生成 HTML Web 页面,特别是基于 MVC 模式的应用程序,虽然
-
jQuery EasyUI结合zTree树形结构制作web页面
本文向大家介绍jQuery EasyUI结合zTree树形结构制作web页面,包括了jQuery EasyUI结合zTree树形结构制作web页面的使用技巧和注意事项,需要的朋友参考一下 JQuery EasyUI 结合 zTree树形结构制作web页面.easyui用起来比较简单,很好的封装了jquery的部分功能,使用起来更加方便,但是从1.2.3版本以后,商业用途是需要付费的,zTree是国
-
使用jQuery Ajax将参数传递给WebMethod
问题内容: 我有一个简单的web方法和ajax调用,并继续收到一个错误,说它无法将字符串转换为IDictionary对象? 这是ajax调用: 这是webMethod: 这是我从FireBug中看到的内容: 响应标头 服务器:Microsoft-IIS / 5.1 日期:2009年4月9日,星期四,格林尼治标准时间 jsonerror:true 缓存控制:私有 内容类型:application /
-
ASP.NET Web API的JSON输出中没有时间的日期
问题内容: 是否有一种简单的方法来配置JSON.NET,以便 某些 字段无需时间即可格式化,而其他字段仍可以随时间格式化? 例: 问题答案: 如果您只需要影响某个特定字段,请首先创建一个转换器类型: 然后将此属性添加到您想要的任何字段/属性中:
-
Android编程实现WebView自适应全屏方法小结
本文向大家介绍Android编程实现WebView自适应全屏方法小结,包括了Android编程实现WebView自适应全屏方法小结的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android编程实现WebView自适应全屏的方法。分享给大家供大家参考,具体如下: 第一种: 第二种: 把所有内容放在webview等宽的一列中。(可能会出现页面中链接失效) 第三种: 在我的项目中没办法适用
