webpack里使用jquery.mCustomScrollbar插件的方法
malihu-custom-scrollbar-plugin是一个依赖jquery的自定义网页滚动条样式插件
网站: http://manos.malihu.gr/jquery-custom-content-scroller/
github: https://github.com/malihu/malihu-custom-scrollbar-plugin
jquery.mCustomScrollbar在npm上写了在webpack里使用的方法
但是其只说啦引用js,还需要配合mCustomScrollbar的css才能正常使用。
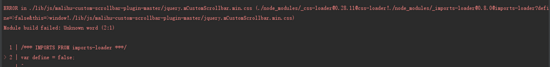
如果直接将下载下来的mCustomScrollbar解压,然后在js里require的话,你会发现使用webpack打包总是报错,

遇到这样的报错时,说明你使用了mCustomScrollbar在npm上写的引入方法,并且没有更改下载下来的文件夹名。
只需要将jquery.mCustomScrollbar.css所在文件夹的名字修改来不含有 malihu-custom-scrollbar-plugin 即可,比如直接将这个css放在你自己的css文件夹里~~~。
因为在config里配置了匹配到 malihu-custom-scrollbar-plugin 就是用imports-loader在加载,所以导致引入的这个css没有使用css-loader去加载并报错。
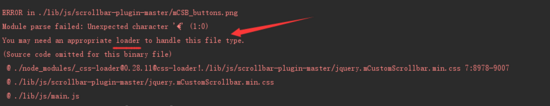
在该插件的css里使用了背景图,webpack在打包时,除了js其他的所有类型都需要添加加载器loader,webpack 中引入图片需要依赖 url-loader 这个加载器,
打包时遇到引用图片报错:

1、安装URL-loader 加载器
npm install url-loader --save-dev
2、配置webpack的config.js 文件
module: {
loaders: [
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{ test: /\.(gif|jpg|png|woff|svg|eot|ttf)\??.*$/, loader: 'url-loader?limit=8192&name=images/[hash:8].[name].[ext]'},
//{ test: /\.png$/, loader: "file-loader?name=images/[hash:8].[name].[ext]" }
],
}
所有都配置完,就可以完美的使用webpack引用jquery.mCustomScrollbar插件啦~~~
以上是第一次使用webpack以及第一次在webpack里使用插件的经历,对其理解还不够深入~~~
-
我正在尝试将bootstrap-daterangepicker与WebPack一起使用。在我的视图文件中,我有以下内容: 在中:
-
可以在 nuxt.config.js 中添加 Webpack 插件: const webpack = require('webpack') module.exports = { build: { plugins: [ new webpack.ProvidePlugin({ '$': 'jquery', '_': 'lodash'
-
webpack 插件作为独立文件提供,并且应当直接 require: const VueSSRServerPlugin = require('vue-server-renderer/server-plugin') const VueSSRClientPlugin = require('vue-server-renderer/client-plugin') 生成的默认文件是: vue-ssr-s
-
我正在编写Webpack插件,我需要执行相同的技巧,以便在应用程序之前注入。 它将包的入口点更改为某个自定义函数,该函数需要,然后加载原始入口应用程序。 包中的片段 我找不到做这件事的代码,有什么指示吗?
-
目录 1、概述 2、JS调用方法 概述 IOS系统和Android系统都有切换应用的功能,在切换时显示应用当前页面的屏幕快照。大多数情况下这样做是没有问题的,但有时候该快照图会涉及敏感信息,造成个人隐私泄露的风险。privacyScreen插件屏蔽了Android系统和IOS系统的截屏功能,在使用本插件的应用内无法调用系统截图的功能。切换应用时,用空白图替换了可能包含个人隐私的应用快照图。降低了隐

