React-router中结合webpack实现按需加载实例
简要介绍:在React-router中,暴露了3个接口,如果结合webpack的code splitting,就通过切换路由实现按需加载。
1.webpack的code splitting
webpack可以通过一些方法,来实现按需加载,暴露的接口为require.ensure
require.ensure(["module-a", "module-b"], function() {
var a = require("module-a");
// ...
});
这个require.ensure保证了模块的异步调用,当callback回调中调用了一个模块的时候,可以实现按需加载。
2.React-router实现按需加载的接口
React-router定义了 getChildRoutes, getIndexRoute, getComponents这样3个方法,这3个方法是异步的,并且只在需要的时候调用,通过这3个方法定义的路由,我们称之为“渐进式路由匹配”,React-router在匹配到路由时,只是渐进式的加载改路由所需要的组件,这样就能实现按需加载。
(1)webpack的配置:
output: {
path: __dirname + '/dist/js/',
publicPath:'/js/',
filename: '[name].js',
chunkFilename: '[name].[chunkhash:5].chunk.js'
},
在这里我们加上了chunkFilename:…. 这句代码用于分割js,特别注意publicPath这个路径要与服务器的资源的路径对应,否则加载js的时候会出现404错误。
(2)通过getComponents等3个方法重新配置路由
export const routes={
path:'/',
getComponent(nextState,callback){
require.ensure([],require=>{
callback(null,require('../components/nav').default);
},'nav');
},
indexRoute:{
getComponent(nextState,callback){
require.ensure([],require=>{
callback(null,require('../components/examine').default);
},'examine');
}
},
childRoutes:[{
path:'examine',
getComponent(nextState,callback){
require.ensure([],require=>{
callback(null,require('../components/examine').default);
},'examine');
}
},
{
path:'admin',
getComponent(nextState,callback){
require.ensure([],require=>{
callback(null,require('../components/admin').default);
},'admin');
}
},
{
path:'history',
getComponent(nextState,callback){
require.ensure([],require=>{
callback(null,require('../components/history').default);
},'history');
}
},
{
path:'feedback',
getComponent(nextState,callback){
require.ensure([],require=>{
callback(null,require('../components/feedback').default);
},'feedback')
}
}
]
};
这里我们将路由定义中的component替换成了 getComponent。
(3)最后效果:
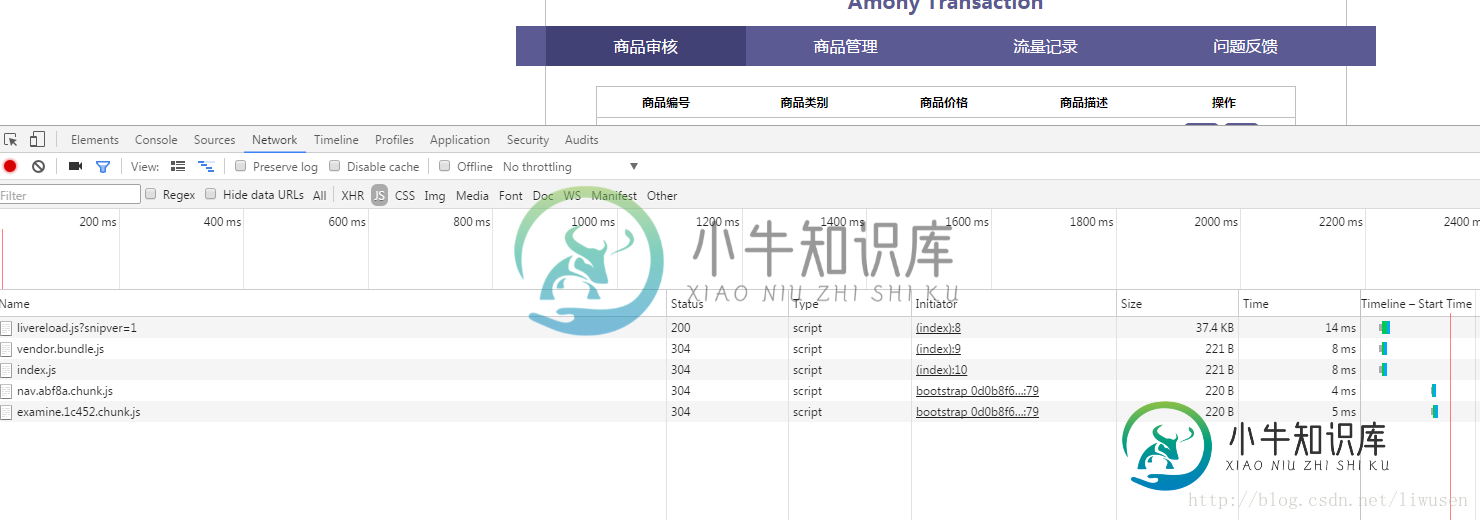
首页时候,加载了examine.js和nav.js:

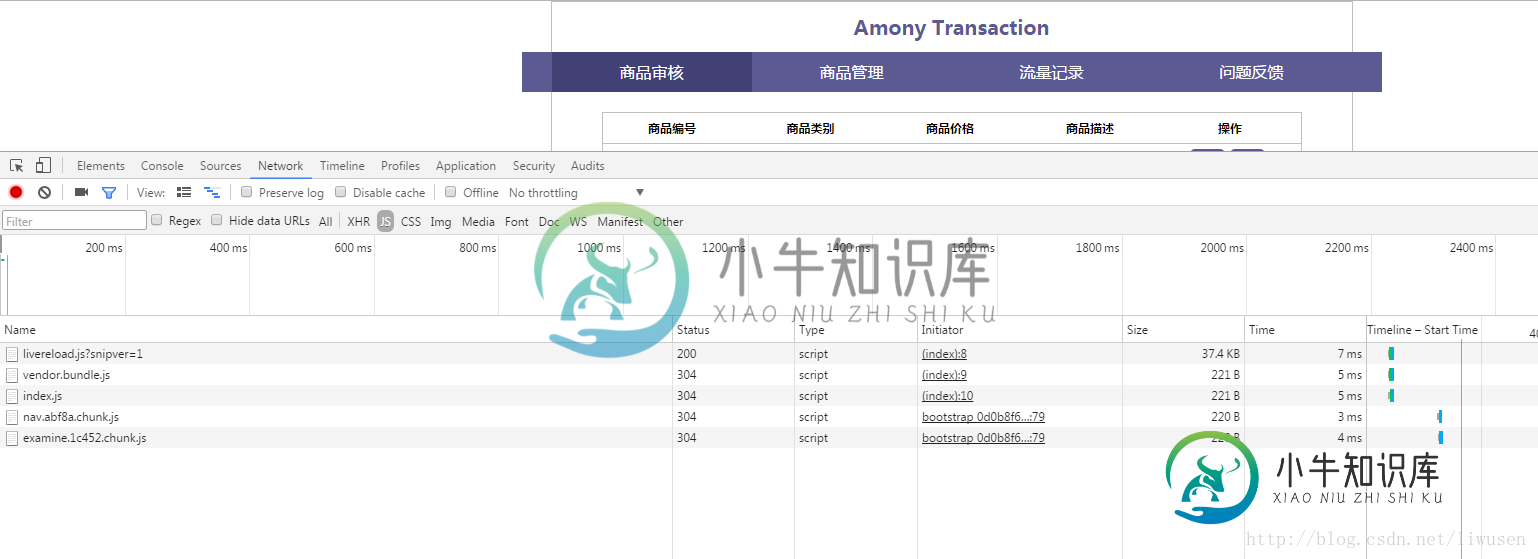
切换路由时,比如从首页切换到了商品管理,这样除了加载examine.js外,多加载了admin.js:

(4)总结:
我们看到react-router的按需加载,作用主要表现在可以减少首页请求的文件的大小。
3.注意事项:
1、require(‘components/Index').default中require方法的参数不能使用变量,只能使用字符串!
2、如果你的组件是使用es5的module.exports导出的话,那么只需要require(‘components/Index')即可。而如果你的组件是使用es6的export default导出的话,那么需要加上default!例如:require(‘components/Index').default
3、如果在路由页面使用了按需加载(require.ensure)加载路由级组件的方式,那么在其他地方(包括本页面)就不要再import了,否则不会打包生成chunk文件。简而言之,需要按需加载的路由级组件必须在路由页面进行加载。
特别是第3点,笔者就是因为这个原因导致按需加载失败,特别注意import不能在任何地方引入按需加载的组件。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍react-router实现按需加载,包括了react-router实现按需加载的使用技巧和注意事项,需要的朋友参考一下 本文使用的 React-router 版本为 2.8.1 React Router自己就有一套按需加载解决方案,将代码拆分成多个小包,在浏览过程中实现按需加载; 如过你的项目搭配了webpack打包工具,那么需要在webpack.config.js的output内
-
本文向大家介绍详解react-router如何实现按需加载,包括了详解react-router如何实现按需加载的使用技巧和注意事项,需要的朋友参考一下 注:本文使用的 react-router 版本为 2.8.1 React Router 是一个非常出色的路由解决方案,同时也非常容易上手。但是当网站规模越来越大的时候,首先出现的问题是 Javascript 文件变得巨大,这导致首页渲染的时间让人难
-
本文向大家介绍React-router 4 按需加载的实现方式及原理详解,包括了React-router 4 按需加载的实现方式及原理详解的使用技巧和注意事项,需要的朋友参考一下 React-router 4 介绍了在router4以后,如何去实现按需加载Component,在router4以前,我们是使用getComponent的的方式来实现按需加载的,router4中,getComponent
-
本文向大家介绍Webpack 实现 AngularJS 的延迟加载,包括了Webpack 实现 AngularJS 的延迟加载的使用技巧和注意事项,需要的朋友参考一下 随着你的单页应用扩大,其下载时间也越来越长。这对提高用户体验不会有好处(提示:但用户体验正是我们开发单页应用的原因)。更多的代码意味着更大的文件,直到代码压缩已经不能满足你的需求,你唯一能为你的用户做的就是不要再让他一次性下载整个应
-
本文向大家介绍requirejs按需加载angularjs文件实例,包括了requirejs按需加载angularjs文件实例的使用技巧和注意事项,需要的朋友参考一下 之前分享了一篇用ocLazyLoad实现按需加载angular js文件的博客.本来当时想会使用一种方法就行了.可最近刚好有时间,在网上查找了一下requirejs实现angular js文件按需加载的资料.方案如下: 项目的主结构
-
问题内容: 好的,我已经搜索了高低位,但是无法可靠地确定Webpack是否可行。 https://github.com/webpack/webpack/tree/master/examples/require.context 似乎表明可以将字符串传递给函数并加载模块… 但是我的尝试没有用:webpack.config.js server.js modules /模块中名为test.js的模块 但是

