webpack学习笔记之代码分割和按需加载的实例详解
本文介绍了webpack学习笔记之代码分割和按需加载的实例详解,分享给大家,也给自己留个笔记
为什么需要代码分割和按需加载
代码分割就是我们根据实际业务需求将代码进行分割,然后在合适的时候在将其加载进入文档中。
举个简单的例子:
1.一个HTML中存在一个按钮
2.点击按钮出现一个包着图片的div
3.点击关闭按钮图片消失
Demo目录:

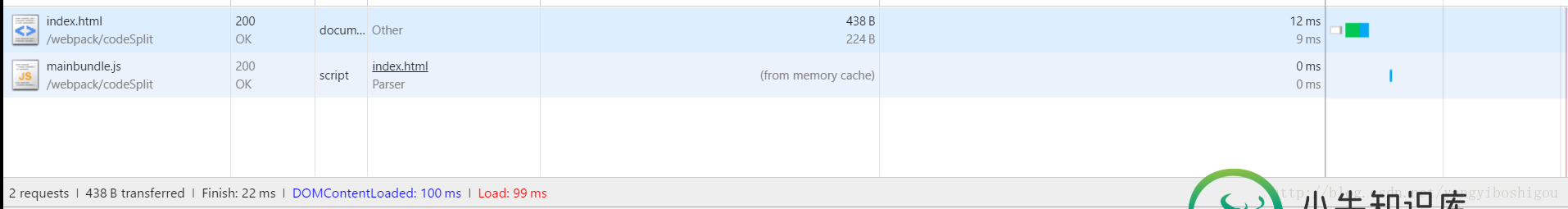
一.当未点击按钮时浏览器只加载了对入口文件打包后的js

二.点击按钮会对组件进行异步加载

这个clichunk就是我们打包好的click组件,包括相应的JS逻辑html和css
例子源码记录
1.编辑入口文件
window.onload=function(){
var _cs=require('./index.css');
var $=require('jquery');
$('#_click').on('click',function(){
require.ensure([],function(require){
var _click=require('./_clickWindow.js');
if(!_clickEvent){
console.log(_click);
var _clickEvent=_click._clicks;
}
new _clickEvent();
},'cli')
});
};
webpack将一切视为模块,CSS,js,html,JSX等等。
var _cs=require('./index.css');
引入对应的css模块。这就需要我们安装css-loder和style-loader。

–save -dev的目的是为了在package.json文件的devDependencies写入依赖项。
点击按钮时,加载定义好的组件,当加载完成后执行组件里的方法。
首先要学习require.ensure方法:
在commonjs中有一个Modules/Async/A规范,里面定义了require.ensure语法。webpack实现了它,作用是可以在打包的时候进行代码分片,并异步加载分片后的代码。用法如下:
require.ensure([], function(require){
var list = require('./list');
list.show();
});
中括号内写入依赖项
此时list.js会被打包成一个单独的chunk文件,大概长这样:
1.fb874860b35831bc96a8.js。
可读性比较差,此时就需要加入第三个参数
require.ensure([], function(require){
var list = require('./list');
list.show();
}, 'list');
此时打包后的js文件名为
list.fb874860b35831bc96a8.js
也可以传入像”question/list”这样带层级的名字,这样webpack会按照层级给你创建文件夹。
require.ensure([], function(require){
var list = require('./list');
list.show();
var edit = require('./edit');
edit.display();
}, 'list_and_edit');
同时引入两个文件,webpack会将这两个文件和写入的依赖项打包在一起,如果你不希望打包在一起,只能写两require.ensure分别引用这两个文件。
require.ensure([‘./a.js'], function(require){
var list = require('./list');
list.show();
});
require.ensure([‘./a.js'], function(require){
var b = require('./b');
b.show();
});
如果list和b同时以来a.js那么在打包时a.js会被重复打包两次,如果想解决这样的问题,那么
require.ensure([‘./a.js'], function(require){
var list = require('./list');
list.show();
},'list-b');
require.ensure([‘./a.js'], function(require){
var b = require('./b');
b.show();
},'list-b');
此时这三个文件就会被打包在一起。
2.组件js
(function(){
var _html=require('./_clickHtml.html');
var $=require('jquery');
function ClickWindow(){
this.div=$('body').append(_html);
$('#_tip').append('<img src="./timg.jpg">');
this.init();
}
ClickWindow.prototype.init=function(){
$('#_tip').append('<button>关闭</button>')
.on('click',function(){
$('img').animate({'width':0},300);
});
};
module.exports._clicks=ClickWindow;
})();
引入写好的html同上需要下载html-loader
3.配置文件
var path=require('path');
module.exports={
entry:__dirname+'/index.js',
output:{
path: __dirname,
filename:'[name]bundle.js',
chunkFilename:'[name]chunk.js'
},
module: {
loaders: [ //加载器
{test: /\.css$/, loader: "style!css" },
{test: /\.html$/, loader: "html" },
{test: /\.(png|jpg)$/, loader: 'url-loader?limit=8192'}
]
}
};
filename:'[name]bundle.js',
[name]指向入口文件的name
chunkFilename:'[name]chunk.js'
[name]指向require.ensure定义的第三个参数
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Android学习笔记之ContentProvider和Uri详解,包括了Android学习笔记之ContentProvider和Uri详解的使用技巧和注意事项,需要的朋友参考一下 本文介绍了自定义Content Provider的相关内容,完全解析内容提供者的用法。Content Provider,内容提供者,相信大家对这个组件的名字都不陌生,可能是自己平时做的都是一些简单的App
-
本文向大家介绍JavaScript学习笔记之DOM操作实例分析,包括了JavaScript学习笔记之DOM操作实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript学习笔记之DOM操作。分享给大家供大家参考,具体如下: 一、DOM概念 1. "D":Docment,指的是文档 2. “O”:Object,指的是对象,在javascript有三种对象:用户定义对象、内建
-
本文向大家介绍AngularJS学习笔记之表单验证功能实例详解,包括了AngularJS学习笔记之表单验证功能实例详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了AngularJS学习笔记之表单验证功能。分享给大家供大家参考,具体如下: 一、执行基本的表单验证 在上述例子中,该HTML文档被浏览器加载时的初始状态是:有三个input元素以及一个被禁用且无法单击的ok按钮,当在文本框中输
-
本文向大家介绍java基础学习笔记之类加载器,包括了java基础学习笔记之类加载器的使用技巧和注意事项,需要的朋友参考一下 类加载器 java类加载器就是在运行时在JVM中动态地加载所需的类,java类加载器基于三个机制:委托,可见,单一。 把classpath下的那些.class文件加载进内存,处理后成为字节码,这些工作是类加载器做的。 委托机制指的是将加载类的请求传递给父加载器,如果父加载器找
-
本文向大家介绍React学习笔记之列表渲染示例详解,包括了React学习笔记之列表渲染示例详解的使用技巧和注意事项,需要的朋友参考一下 前言 本文主要给大家介绍了关于React列表渲染的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。 示例详解: 列表渲染也很简单,利用map方法返回一个新的渲染列表即可,例如: 基础列表组件的构造中,有一个重要的属性值key需要你进行指定
-
本文向大家介绍Python3学习笔记之列表方法示例详解,包括了Python3学习笔记之列表方法示例详解的使用技巧和注意事项,需要的朋友参考一下 前言 本文主要给大家介绍了关于Python3列表方法的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。 1 使用[]或者list()创建列表 2 使用list() 可以将其他类型转换成列表 3 使用[offset]获取元素 或 修

