《移动开发》专题
-
移动端适配 - 移动端和pc端分离,如何排除pc某些页面在移动端访问不需要做重定向?
移动端和pc端分离,如何排查pc某些页面在移动端访问不做重定向 尝试以下代码无效
-
前端 - 为什么用nuxt3开发网站 用sticky 做顶吸效果在移动端会出错?
pc版正常 开发者工具切换到移动端后 有的页面正常 有的抖动偏移 有的直接没有顶吸效果
-
 东莞中移在线产品开发一面凉经(?
东莞中移在线产品开发一面凉经(?#我的求职思考# 其实是11.13面的,但当时忘了写。 主要内容: 1. 2分钟自我介绍 2. 做过的项目介绍、项目所在领域、项目成果 3. 在公司工作最看重的三点 然后忘了orz 重点来了,问能不能接受一年10w,暗示深圳、东莞中工作地点更偏向于东莞눈_눈 目前没收到二面,应该凉了 还是老老实实卷开发岗吧
-
图形不会自动移动,并且在按箭头键时也会生成副本而不是移动
我在做一个蛇游戏,我在试着让蛇向右移动。这里的问题是蛇并不是真的在移动,它似乎只是复制自己向右,而且它也不会自动向右,你必须一直按下键。 我真的不知道是什么问题,我做了一些代码没有任何图像。这将使代码能够按原样运行以进行测试。
-
IntelliJ IDEA-v Eclipse中的Android开发(启动活动)
我刚刚开始开发Android项目,我遇到了一个困难。我从开发者网站开始(http://developer.android.com/training/basics/firstapp/index.html)我的问题从开始一项新的活动开始(http://developer.android.com/training/basics/firstapp/starting-activity.html) 该网站期望
-
开移原点 - 配置最大容器数
我最近开始使用openshift,到目前为止看起来很有希望,但是我一直遇到问题,主要是找到过时的文档或查看完全错误的地方。 例如,我目前在几台服务器上安装了大约150个内核的openshift,其中一些节点只有4个内核,而其他节点有48个内核。 我想修改我的所有节点以具有 pods = 1.5 * 核心左右。 这可能吗? 我试图使用: oc编辑节点node0 并将 pod 从默认的 40 更改为
-
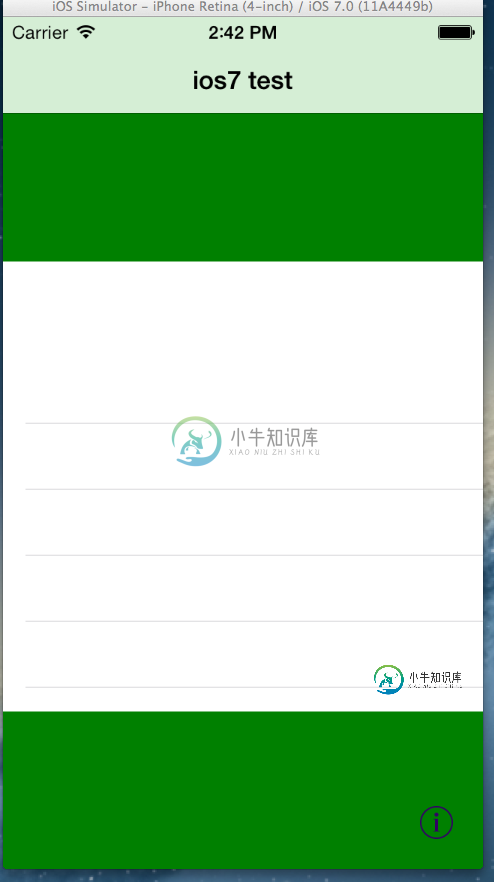
 UITableView以iOS 7中的偏移量开始
UITableView以iOS 7中的偏移量开始我已经在iOS 7中将一个普通的jane UITableView拖到UIViewController上。 现在,在第一个单元格开始之前,存在空间的垂直偏移。我怎样才能摆脱它?我希望第一行更靠近UITableView实际开始位置的上边缘。我没有要求大的补偿,是吗? 有什么想法吗?
-
从Springfox Swagger 2迁移到Springdoc开放API
我试着遵循以下几点: https://www.dariawan.com/tutorials/spring/documenting-spring-boot-rest-api-springdoc-openapi-3/ 如何处理注释,如:
-
React Click事件未在移动设备上触发
问题内容: 我已经与React互动了几个月了,但是遇到了一些奇怪的事情。 在移动设备上根本不会触发点击事件: http://jsbin.com/morarewelu/1/edit?html,js,输出 http://jsbin.com/morarewelu/1/-在您的设备上检查 您可以看到该点击从未触发。在iPhone上进行测试。 这是预期的行为,还是仅仅是一个错误? 问题答案: React的G
-
在GridPane中移动节点后JavaFX MouseEvent不触发
我试图用JavaFX创建一个“可拖动”的直方图UI。我有一个滚动窗格,其中包含一个网格窗格,有一列和许多行。每行是一个包含标签的HBox。每10行,还有一个包含一行的HBox。 我试图通过设置onMousePressed、onMouseAdrag和onMouseCreleased事件处理程序(如下所示),使包含行的HBoxe可拖动。如果我将一条hbox线拖动并释放到它的起点之上,它就会工作-它最终
-
 在自动布局中将视图动态移动到新位置
在自动布局中将视图动态移动到新位置我有一个自定义布局,如下所示。它有三个标签。 标签2是可选的。它并不存在于每个细胞中。因此,我想隐藏它,并将标签1向下移动一点,以便在发生这种情况时与标签3居中对齐。 以下是我为每个标签添加的约束。 标签1 标签 2 标签3 请注意,我添加了一个额外的约束,将中心与Y对齐,值为0的标签为1,并将其优先级设置为750。我想,如果我去掉标签2,优先级较低的约束将取代它的位置并下移。 但它似乎不起作用。
-
将google电子表格光标移动到打开的当前日期单元格
我一直试图在电子表格打开到当前日期时移动它的视图。 这是一个日程安排电子表格,每个月都有一张表格,第一列中列出的日期向下。 我已成功将工作表更改为当月,代码如下: 将其添加到onOpen函数时,不会出现任何问题。 但是,以下代码仅在通过脚本编辑器手动触发时有效,在gotoCurrentMonth函数之后调用时似乎不会触发。 当电子表格打开时,电子表格将切换到三月工作表,但选定的单元格不会移动。坐在
-
如何禁止移动端的左右划动手势?
本文向大家介绍如何禁止移动端的左右划动手势?相关面试题,主要包含被问及如何禁止移动端的左右划动手势?时的应答技巧和注意事项,需要的朋友参考一下 参考文章
-
 JavaScript实现移动端滑动选择日期功能
JavaScript实现移动端滑动选择日期功能本文向大家介绍JavaScript实现移动端滑动选择日期功能,包括了JavaScript实现移动端滑动选择日期功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现滑动选择日期的具体代码,供大家参考,具体内容如下 更多关于滑动效果的专题,请点击下方链接查看: javascript滑动操作汇总 jquery滑动操作汇总 以上就是本文的全部内容,希望对大家的学习有所
-
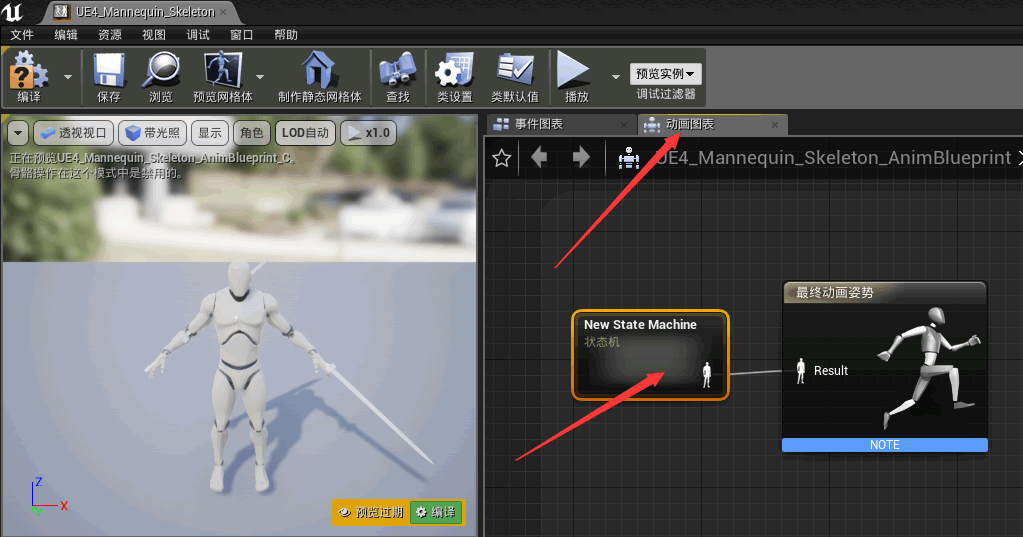
 UE4添加人物动画之前后左右移动
UE4添加人物动画之前后左右移动这也一节,我们来使用动画状态机的逻辑。 1) 编译一下,回到 UE4 编辑器双击我们的动画蓝图,选择动画图标,创建一个状态机,并双击状态机。 2) 点击引脚拉出来一个节点选择添加状态。 3) 更改名字为 Idle 说明是静止状态,然后在 Idle 节点拉出一个 Move 节点表示是移动状态,然后再从 Move 节点拉回到 Idle 节点,构成一个状态切换流。 4) 双击 Idle 节点,在右下角的
