《移动开发》专题
-
listview setOnItemClickListner不工作不移动到其他活动
GraphRequest请求=GraphRequest。newGraphPathRequest(AccessToken.getCurrentAccessToken(),“/我/朋友”,new GraphRequest。Callback(){@Override public void onCompleted(GraphResponse response){//在此处插入代码 } 这是我的男拳。xml
-
 js实现适配移动端的拖动效果
js实现适配移动端的拖动效果本文向大家介绍js实现适配移动端的拖动效果,包括了js实现适配移动端的拖动效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现适配移动端的拖动效果,供大家参考,具体内容如下 1.html 2.js 效果: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 Android自定义view实现拖动小球移动
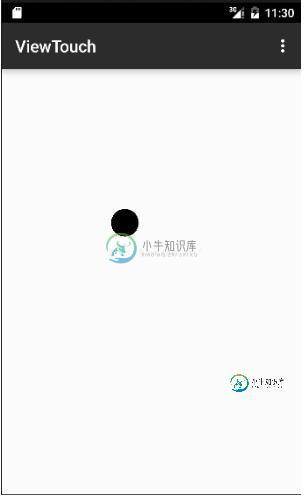
Android自定义view实现拖动小球移动本文向大家介绍Android自定义view实现拖动小球移动,包括了Android自定义view实现拖动小球移动的使用技巧和注意事项,需要的朋友参考一下 Android应用界面中可以看得见的都是由一个个的View所组成的,几乎所有的可视的控件都是基于View写的。在View中提供了对touch也就是手势的捕获和传递,我们可以对View里面手势的重写来达到我们所需要的特性。比如说我们现在要做一款游戏,
-
PHP自动识别当前使用移动终端
本文向大家介绍PHP自动识别当前使用移动终端,包括了PHP自动识别当前使用移动终端的使用技巧和注意事项,需要的朋友参考一下 虽然现在利用jquery可以准确地判断出当前使用的是那种客户端,但是有时候根据功能和需求,我们可能需要用php来判断当前程序运行的环境,jquery在这里就不说了,这里直接讲讲php是怎么实现的,希望对大家有所帮助。 我们首先来判断当前运行环境是pc(电脑端)还是sp(手机,
-
 自动布局违反了平移旋转动画
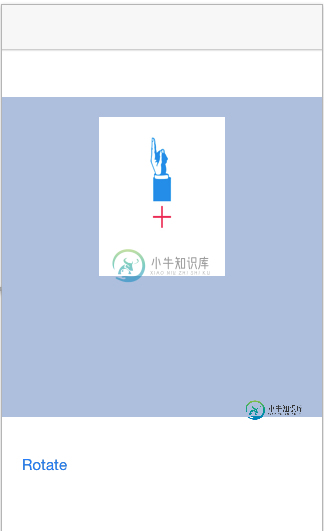
自动布局违反了平移旋转动画我有UIView,我想用旋转来制作动画。我也想使用自动布局。我已经看到了很多常见的问题,但我没有找到任何适用的解决方案。那么,让我们从我的界面和动画代码开始;我有一个带图像的UIView,它必须旋转。我现在有了旋转按钮。在屏幕截图中,你可以看到红十字,这一定是旋转中心(现在它在图像上,但我想在旋转的UIView之外创建旋转中心,我知道这可以用AnchorPoint存档)。 这是我的旋转动画代码:
-
Java移动应用程序到启动文件夹
不起作用。
-
移动设备中滑动高度拉伸图像
我有一个div的背景图像看起来在桌面上非常好。但是当我切换到mobile时,图像从上到下被拉伸,在内容和轮播本身之间产生了很大的空间,而轮播本身都在div中。 下面是滑动器代码: 注我将高度设置为固定的550px,我知道这是问题所在。我的问题是如何使高度的东西,而在移动,使它可以看起来一样,在桌面。 下面是我正在使用的特定轮播的javascript: 这里的截图向你展示了我的网站上正在发生的事情。
-
移动浮动操作按钮到键盘上方
我有这个浮动动作按钮(GitHub链接),当我打开一个(软件)键盘时,浮动动作按钮隐藏在键盘后面。
-
一百二十七、 百度移动端首页秒开是如何做到的?
本文向大家介绍一百二十七、 百度移动端首页秒开是如何做到的?相关面试题,主要包含被问及一百二十七、 百度移动端首页秒开是如何做到的?时的应答技巧和注意事项,需要的朋友参考一下 从几个方面优化: (1) 静态文件放置 (2) 缓存 (3) 外链 (4) 缓存DOM (5) 使用 iconfont (6) 卡片的异步加载与缓存 (7) 不在首屏的就要异步化 (8) 少量静态文件的域名 详细参见:htt
-
将行内容移动到Google工作表中的下一个打开的行
我有两个工作表,我将经常在它们之间移动数据。在Sheet1上,我有我所有的数据,复选框用于将相同的数据发送到Sheet2。当数据发送过来时,会留下空行,这样我就知道在一天结束时重建工作表时有哪些位置可用。 Sheet2上的数据将被修改,在一天结束时,我想将所有内容移回Sheet1,以获得第一个可用的空行。我的第一部分工作正常,但我似乎无法将数据移回Sheet1中的第一个可用单元格(空单元格)。 当
-
当键盘在片断中打开时警报对话框不向上移动
[![检查图像][1]][1]
-
 Qt图形图像开发之Qt曲线图美化QChart QScatterSeries 空心点阵图,鼠标移动到上面显示数值,鼠标移开数值消失效果实例
Qt图形图像开发之Qt曲线图美化QChart QScatterSeries 空心点阵图,鼠标移动到上面显示数值,鼠标移开数值消失效果实例本文向大家介绍Qt图形图像开发之Qt曲线图美化QChart QScatterSeries 空心点阵图,鼠标移动到上面显示数值,鼠标移开数值消失效果实例,包括了Qt图形图像开发之Qt曲线图美化QChart QScatterSeries 空心点阵图,鼠标移动到上面显示数值,鼠标移开数值消失效果实例的使用技巧和注意事项,需要的朋友参考一下 最近接到一个Qt QChart曲线图美化的需求,画一个折线图,关
-
Android开发仿IOS滑动开关实现代码
本文向大家介绍Android开发仿IOS滑动开关实现代码,包括了Android开发仿IOS滑动开关实现代码的使用技巧和注意事项,需要的朋友参考一下 Android开发仿IOS滑动开关实现代码 Android与iOS相比,ios好多控件都是自带的,而android需要使用自定义来实现。今天说的是ios的滑动开关,我层看到好多博客都是通过自定义ToggleButton实现的。这里我通过自定义view来
-
 js实现移动端导航点击自动滑动效果
js实现移动端导航点击自动滑动效果本文向大家介绍js实现移动端导航点击自动滑动效果,包括了js实现移动端导航点击自动滑动效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现移动端导航点击滑动效果的具体代码,供大家参考,具体内容如下 移动端模拟导航可点击自动滑动 0.1.4。 导航可左右滑动,可点击边缘的一个,自动滚动下一个到可视范围【依赖于iscroll.js】。 废话不多说直接上代码: 截图: 提供demo
-
js控制鼠标事件移动及移出效果显示
本文向大家介绍js控制鼠标事件移动及移出效果显示,包括了js控制鼠标事件移动及移出效果显示的使用技巧和注意事项,需要的朋友参考一下 鼠标事件的移动及移出效果都可以使用js来自定义,下面有个示例,效果为当事件发生改变时背景颜色也随着改变,适合新手朋友
