《渲染》专题
-
AngularJS渲染 为文本而不是换行符
问题内容: 我敢肯定这已经被问过了,但是我找不到答案。 我有一个从数据库中提取然后呈现到内容的AngularJS脚本。一切工作正常,除了我试图将一些单词用它们之间的新行连接起来的几个地方。 如果我使用上述代码的第一行,则看不到任何内容,但重新标记的html中没有新行。如果使用第二行,则将其渲染为文本,并且输出如下所示: 代替 如果有帮助,我可以发布完整的脚本,但是我想我只是看不到一些简单的东西。
-
渲染组件时如何利用点符号?
问题内容: 我有一个简单的组件,应该将不同类型的字段呈现到表单组件中: 我在表单组件中使用此组件,如下所示: 我想到的是要以某种方式实现我的字段组件以能够使用点表示法,如在JSX组件中使用点表示法中所述,我已经看过许多其他库,并且希望能够像这样使用该组件: 但是我无法按照React文档中提到的方式进行操作。我怎样才能做到这一点? 问题答案: 只需创建单个组件并以名称导出它们: 然后从模块导入所有名
-
反应上下文:TypeError:渲染不是函数
问题内容: 我正在尝试使用React Context将函数传递给嵌套的子组件,这可以有效地允许孩子在按下时更新父状态。 问题是我似乎收到一个错误 ‘TypeError:render不是一个函数。 (在render(newValue)中,render是Array的一个实例” ,控制台中的错误显示为: “警告:使用多个子对象或不是函数的子对象来渲染上下文使用者。上下文使用者期望一个子函数。如果您确实传
-
微信小程序 教程之列表渲染
本文向大家介绍微信小程序 教程之列表渲染,包括了微信小程序 教程之列表渲染的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML wx:for 在组件上使用wx:for控制属性绑定一个数组,
-
微信小程序 教程之条件渲染
本文向大家介绍微信小程序 教程之条件渲染,包括了微信小程序 教程之条件渲染的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML wx:if 在MINA中,我们用wx:if="{{condi
-
Xamarin窗体WinRT条目自定义渲染器
我试图让条目在聚焦时选择所有文本。我有一个自定义的渲染器,可以在Android上执行此操作,但我希望它也能在Windows 8上运行。如何在Xamarin窗体中为Windows创建自定义渲染?以下是我所拥有的:
-
如何使用python刮擦aspx渲染页面
我正在抓取一个aspx呈现的网页链接到页面 网站是. aspx,我选择了Selenium,机械化,urllib,lxml,美丽的汤,请求。也用了scrapy。 我使用了以下请求: 它给 也试过用机械化,刮擦。他们都只是给出这个结果。如何刮那些网站。但是我可以在浏览器中看到源代码。有没有办法收集那些数据。
-
渲染后记录状态的结果相同
我知道useState是异步的。回答前请阅读完整问题。 我试图用修改数组中的一个元素,但它没有按预期工作。 数组和修改它的函数: 因为是异步的,所以我知道数组可能不会立即更改,但是,在函数内部,即使经过几次重新渲染,结果也是相同的。 而不是: 我这样做: 然后在控制台内更新状态。在函数中生成日志,但没有重新渲染/组件更新。 我想了解为什么在第一种情况下在控制台的函数中。多次重新渲染后,日志结果相同
-
渲染React组件时出现意外令牌
问题内容: 这是我的组件代码的片段: 但是,当我运行此代码时,在出现意外的令牌错误。为什么会发生这种情况,我该如何解决? 问题答案: 您必须将方法调用包装在JSX元素中,否则Babel不会将return语句识别为JSX或在这种情况下为内联JSX表达式。它不会将您的代码从JSX转换为纯JavaScript,因此会出现错误。实际上,它被解释为 对象文字 ,而不是您期望的内联JSX表达式: 解决方案是将
-
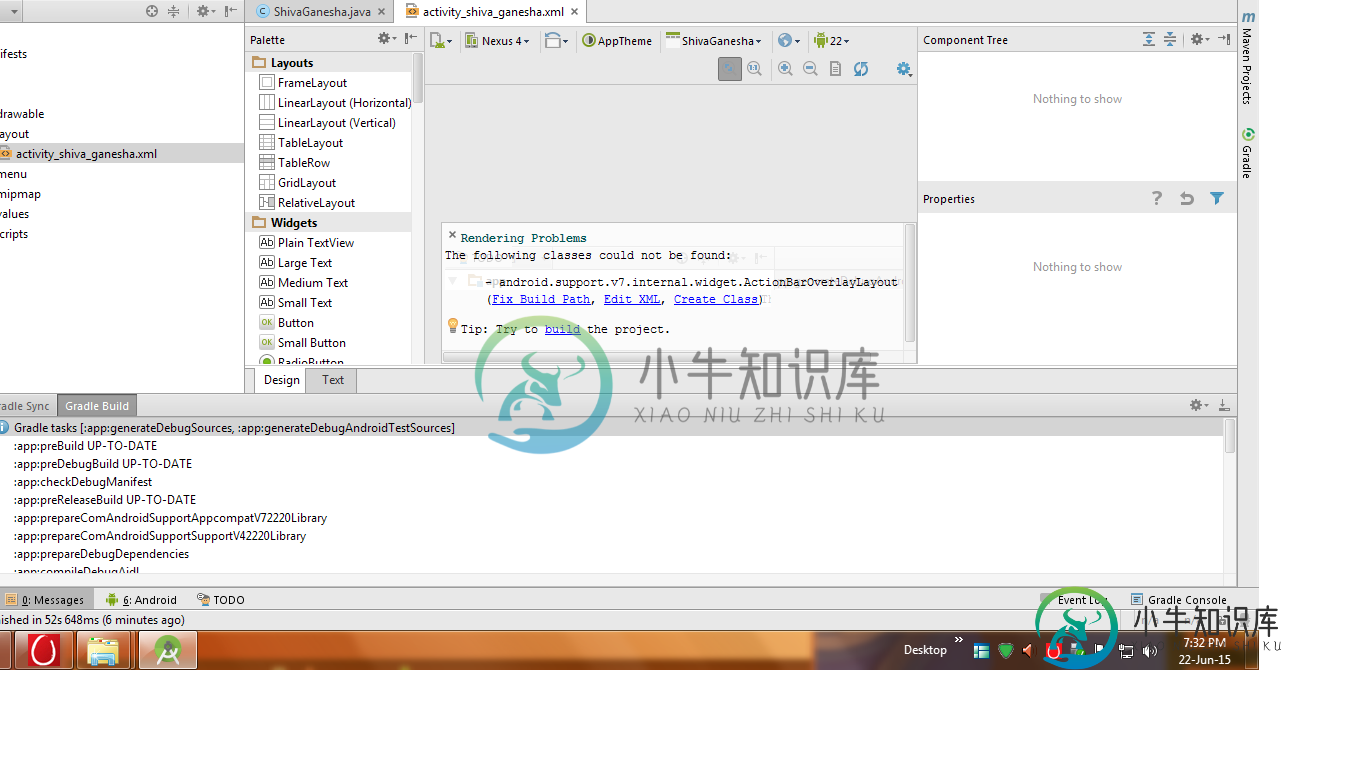
 设计视图中的Android Studio渲染问题
设计视图中的Android Studio渲染问题当我打开我的android工作室时,我在设计视图中看不到任何设备的图像。相反,出现了一个错误。我知道应该有一个设备,我们可以做一些拖放GUI。如何修复这个渲染问题?
-
Flutter(Dart):渲染引起的异常/ RenderFlex溢出
问题内容: 我的Flutter(Dart)RenderFlex像素溢出了。 渲染库的例外。 如何管理或应用滚动功能到我的应用页面视图,并避免Flutter出现诸如以下消息的渲染异常: RenderFlex在底部溢出了28个像素。 如果您有任何需要完整的日志来帮助我的信息,请在这里: 在热重装时,它会根据消息在底部显示黄色/黑色条纹。 我可以使用可滚动的小部件来管理吗?或者我可以声明其他方式来控制它
-
Angular JS指令有后期渲染回调吗?
问题内容: 我刚刚得到了指令,以插入一个模板以附加到其元素,如下所示: 我还使用了一个名为DataTables的jQuery插件。它的一般用法是这样的:$(’table#some_id’)。dataTable()。您可以将JSON数据传递到dataTable()调用中以提供表数据,或者可以将数据存储在页面上,其余的将进行处理。.我正在做后者,HTML页面上已经有行。 但是问题是我必须在table
-
dom完成渲染后如何运行指令?
问题内容: 我有一个看似简单的问题,没有明显的解决方案 (通过阅读Angular JS文档) 。 我有一个Angular JS指令,该指令根据其他DOM元素的高度进行一些计算,以定义DOM中容器的高度。 指令内部发生了类似的事情: 问题是当指令运行时,找不到它,返回一个空数组而不是我需要的jQuery包装的DOM元素。 我是否可以在指令中使用仅在加载DOM之后运行的回调,并且可以通过常规jQuer
-
反应路由器不渲染路径组件
I my app.js我已将路线定义为: 在我的中,我有一个链接: 但问题是,当我在aboue path中设置prop'确切={true}时,找不到这个路径 当我没有在上面的路径中设置exact={true}时,在同一页面上呈现路径组件及其下方的路径组件
-
如何从doms的渲染中传递道具?
我知道要将道具传递给我的路线,我需要使用渲染。例如: 问题是,在我的Room组件中,唯一传递的道具是历史、位置和匹配(这些直接来自react-router-dom)。 我还尝试手动传递所需的道具: 但在房间里,我仍然没有定义道具用户名。有什么想法吗?
