设计视图中的Android Studio渲染问题
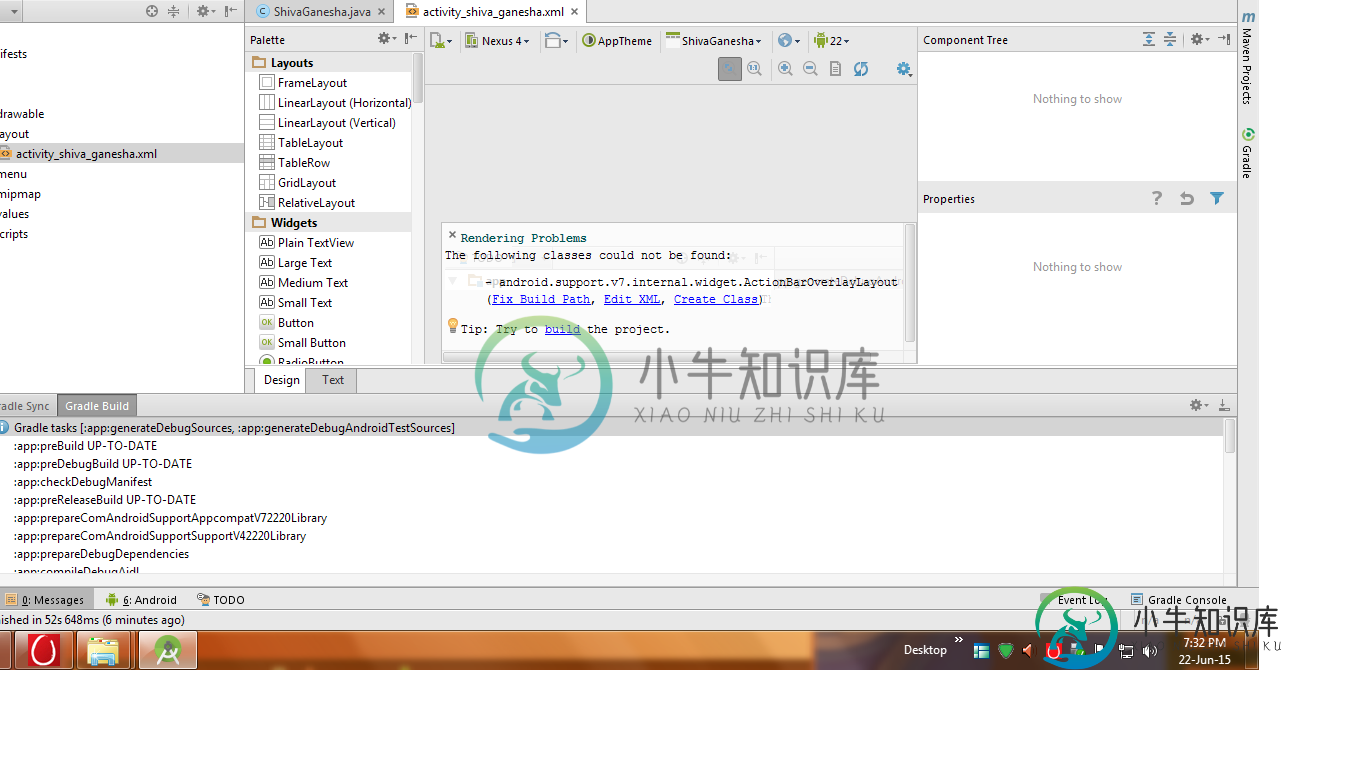
当我打开我的android工作室时,我在设计视图中看不到任何设备的图像。相反,出现了一个错误。我知道应该有一个设备,我们可以做一些拖放GUI。如何修复这个渲染问题?

共有1个答案
你得换个主题。如果你能找到AppTheme选项卡。换别的东西。许多其他主题是可用的,将有不同的设计方案。从他们中挑选。问题就会消失
-
渲染某个变量 假定我们定义了一个变量: <script> export default { data () { return { my_value: '默认值', } }, } </script> 我们就可以这样来显示它: <div>{{my_value}}</div> 方法的声明和调用 声明一个方法: show_my_value <script> ex
-
Blade 内部内置了一个非常简单的模板渲染引擎,如果你有一些简单的页面需要渲染可以试试它(生产环境不适用)。 渲染一个模板需要遵守一条准则: 所有的模板文件都存储在 resources/templates 目录下 你可以调用 Response 方法的 render 方法渲染或者返回一个 String 类型的视图路径。 @GetRoute("/index") public void renderI
-
因为新版的控制器可以无需继承任何的基础类,因此在控制器中如何使用视图取决于你怎么定义控制器。 模板渲染 渲染模板最常用的是控制器类在继承系统控制器基类(\think\Controller)后调用fetch方法,调用格式: fetch('[模板文件]'[,'模板变量(数组)']) 模板文件的写法支持下面几种: 用法 描述 不带任何参数 自动定位当前操作的模板文件 [模块@][控制器/][操作] 常用
-
Rails 布局和视图渲染 本文介绍 Action Controller 和 Action View 中布局的基本功能。 读完本文,你将学到: 如何使用 Rails 内建的各种渲染方法; 如何创建具有多个内容区域的布局; 如何使用局部视图去除重复; 如何使用嵌套布局(子模板); 1 概览:各组件之间的协作 本文关注 MVC 架构中控制器和视图之间的交互。你可能已经知道,控制器的作用是处理请求,但经
-
我知道以前有人问过这个问题,但即使在仔细阅读了各种帖子,包括Balus的优秀答案“h:commandLink/h:commandButton未被调用”“侦听并调试JSF生命周期阶段”之后,我仍然无法理解为什么我不能在我的选项卡中呈现JSF页面。 我在CSS选项卡“规则”下有一个PrimeFaces选项卡“规则管理”,它成功地显示了以下Jsf文件RuleAdmin2。xhtml。在该页面中,我有一个
-
问题内容: 我检查了这个问题,它解决了我的最初问题。但是我不希望仅当用户单击链接时才显示部分视图,我希望在页面加载时显示部分视图,并且可能在加载部分视图时显示进度指示器。 如何实现? 非常感谢您阅读本文。 问题答案: 如果要加载页面,然后通过ajax加载部分视图,则可以创建一个执行以下操作的对象: 然后在您的页面中执行以下操作:

