《渲染》专题
-
Android Studio:Mesa软件渲染器被弃用。使用Swiftshader进行软件渲染
当我在Android Studio中使用模拟器运行一个项目时,我在调试窗口中得到以下错误: /home/me/android/sdk/tools/emulator-netdelay none-netspeed full-AVD Nexus_6P_API_24 警告:不推荐使用Mesa软件渲染器。使用Swiftshader(-GPU Swiftshader)进行软件渲染。 据我所知,这个模拟器工作得
-
JavaScript在textarea内部渲染HTML
问题内容: 我需要能够在文本区域(即)中呈现一些HTML标记,但是textareas仅将其内容解释为文本。有没有一种简单的方法,而无需依赖外部库/插件(我正在使用jQuery)?如果没有,您知道我可以使用任何jQuery插件吗? 问题答案: 这与不可能。您正在寻找的是一个内容可编辑的 div,这很容易做到: jsFiddle
-
 React服务端渲染(总结)
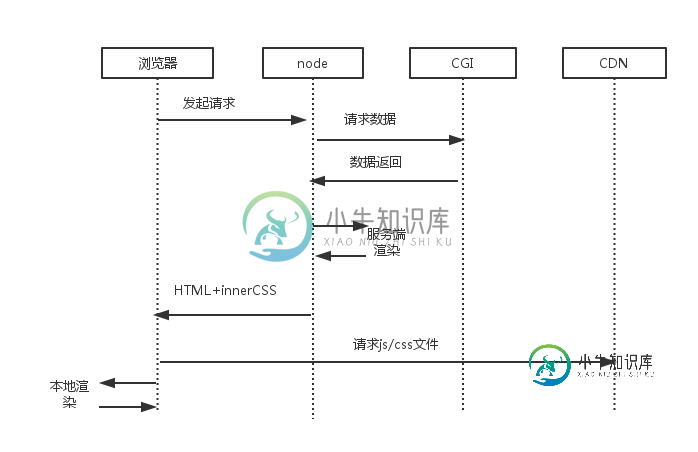
React服务端渲染(总结)本文向大家介绍React服务端渲染(总结),包括了React服务端渲染(总结)的使用技巧和注意事项,需要的朋友参考一下 一、前言 为什么需要服务端渲染?什么情况下进行服务端渲染?笔者认为,当我们要求渲染时间尽量快、页面响应速度快时(优点),才会采用服务器渲染,并且应该“按需”对页面进行渲染 ——“首次加载/首屏”。即服务端渲染的优势在于:由中间层( node端 )为客户端请求初始数据、并由node
-
Rails:通过Ajax渲染部分
问题内容: 我有一个带有选项卡的页面,我想在单击选项卡时仅通过ajax渲染不同的部分。我有一些代码,但我认为这不是最有效的方法。我希望有人能帮助我解决已经存在的代码,或者如果有一种更简单的方法,我将不胜感激。谢谢! HTML标签 学校负责人 最新JS 路线 问题答案: 请参阅我对上一篇文章的回答。这将为您提供一个在Rails中的AJAX想法:完成模型#更新后显示模型#新表单 您可以做的是在操作中呈
-
使用reactjs渲染原始HTML
问题内容: 那么这是用reactjs渲染原始html的唯一方法吗? 我知道有一些很酷的方法来用JSX标记内容,但是我主要对能够呈现原始html(具有所有类,内联样式等)感兴趣。像这样复杂的东西: 我不想在JSX中重写所有内容。 也许我在想这一切错。请纠正我。 问题答案: 您可以利用npm模块。 注意:我是该模块的作者,几小时前刚刚发布了该模块。请随时报告任何错误或可用性问题。
-
AngularJS ui-grid 渲染超链接
我使用的是Angular用户界面-Grid 2.0.12,是否可以在给定的单元格中添加超链接,或者任何类型的html代码?我一直在尝试遵循这个提示:在ng-Grid的任何人中添加html链接,尽管它似乎不适用于用户界面-Grid,可能是因为ng-Grid过去的行为不同,或者因为现在的语法不同。
-
ReactJS组件的异步渲染
问题内容: 我想在我的ajax请求完成后呈现我的组件。 在下面您可以看到我的代码 但是我收到下面的错误,因为我正在ajax请求的done方法内返回render。 有没有办法在开始渲染之前等待我的ajax请求结束? 问题答案: 有两种处理方法,您可以选择哪种方法取决于应该拥有数据的组件和加载状态。 将Ajax请求移至父级并有条件地渲染该组件: 将Ajax请求保留在组件中,并在加载时有条件地渲染其他内
-
14.11 浏览器渲染机制
前言 接下来的几篇文章,讲一下二面的内容。 二面的内容: 渲染机制 JS 运行机制 页面性能 错误监控 本文接下来讲渲染机制。 渲染机制包括的内容: 什么是DOCTYPE及作用 浏览器渲染过程 面试经常会问:在浏览器中输入url,发生了哪些事情。其中有一部就是浏览器的渲染过程。 Reflow:重排 面试官问完了渲染机制,一般会紧接着问重排Reflow,你可千万别说你没听过。 Repaint:重绘
-
javascript表格的渲染组件
本文向大家介绍javascript表格的渲染组件,包括了javascript表格的渲染组件的使用技巧和注意事项,需要的朋友参考一下 表格的渲染组件,demo请点击http://lovewebgames.com/jsmodule/table.html,git源码请点击https://github.com/tianxiangbing/table 如上图所示,功能基本包括常用表格中遇到的分页、搜索、删除
-
Preact渲染的组件错误
问题内容: 我正在使用Preact(出于所有意图和目的,React)来渲染保存在状态数组中的项目列表。每个项目旁边都有一个删除按钮。我的问题是:单击该按钮时,将删除正确的项目(我已对此进行了几次验证),但是重新渲染项目时缺少 最后一个 项目,并且删除的项目仍然存在。我的代码(简体): 我究竟做错了什么?我是否需要以某种方式主动重新渲染?这是n + 1种情况吗? 澄清 :我的问题不在于国家的同步性。
-
React Server端CSS模块渲染
问题内容: CSS与React组件的当前做法似乎是使用webpack的样式加载器将其加载到页面中。 通过这样做,样式加载器会将元素注入DOM。但是,不会出现在虚拟DOM中,因此如果进行服务器端渲染,则将省略。这导致页面具有FOUC。 还有其他方法可以加载在服务器和客户端均可使用的CSS模块吗? 问题答案: 您可以看一下isomorphic-style-loader。加载程序是专门为解决此类问题而创
-
React js中的条件渲染
问题内容: 我在渲染中添加了一个条件,突然它停止显示。这是我正在使用的代码。 我只想显示sdata中的4个项目。有人请帮忙。 问题答案: 您忘记了body中的元素,以及 i > = 5*之后的所有条目所需的元素。 * 这样写: 但我建议您使用而不是仅创建5个元素。 如果要使用,则首先使用 slice 并创建5个元素的子元素,然后在其上使用。 像这样:
-
反应条件渲染模式
问题内容: 我已经实现了一个Modal组件,该组件在屏幕上显示一个模态对话框。通常,模态将有条件地显示。我可以通过两种方法在render函数中执行此操作: 在Modal组件中,我使用this.props.show为其自身添加了一个不同的类。如果为假,它将添加display:none以隐藏模式。 另一种方式是这样的: 这用于确定是否在渲染中添加Modal。 我想找出的是: 这两种方式有何不同? 其中
-
组件渲染两次?[副本]
我有一个应用程序组件和测试组件 应用程序组件 测试组件:
-
 反应组件渲染两次
反应组件渲染两次所以就像标题所说的,我的应用程序的主页因为某种原因渲染了两次,我不知道为什么。从我的浏览器路由器,我最初调用一个JS文件,从那里我调用我的HomePage组件和React路由器,但然后我的页面渲染两次,我不知道为什么。 我的浏览器路由器(index.js): 然后pp.js被称为: 然后我的主页组件(index.jsx): 和路线。js: 但是我的页面是这样渲染的: 我真的很困惑,所以任何建议都会
