《渲染》专题
-
ReactJS类组件渲染两次
非常简单的例子:我的App.js文件读取 我的Test.js文件上写着 在控制台中,渲染总是打印两次。为什么啊?
-
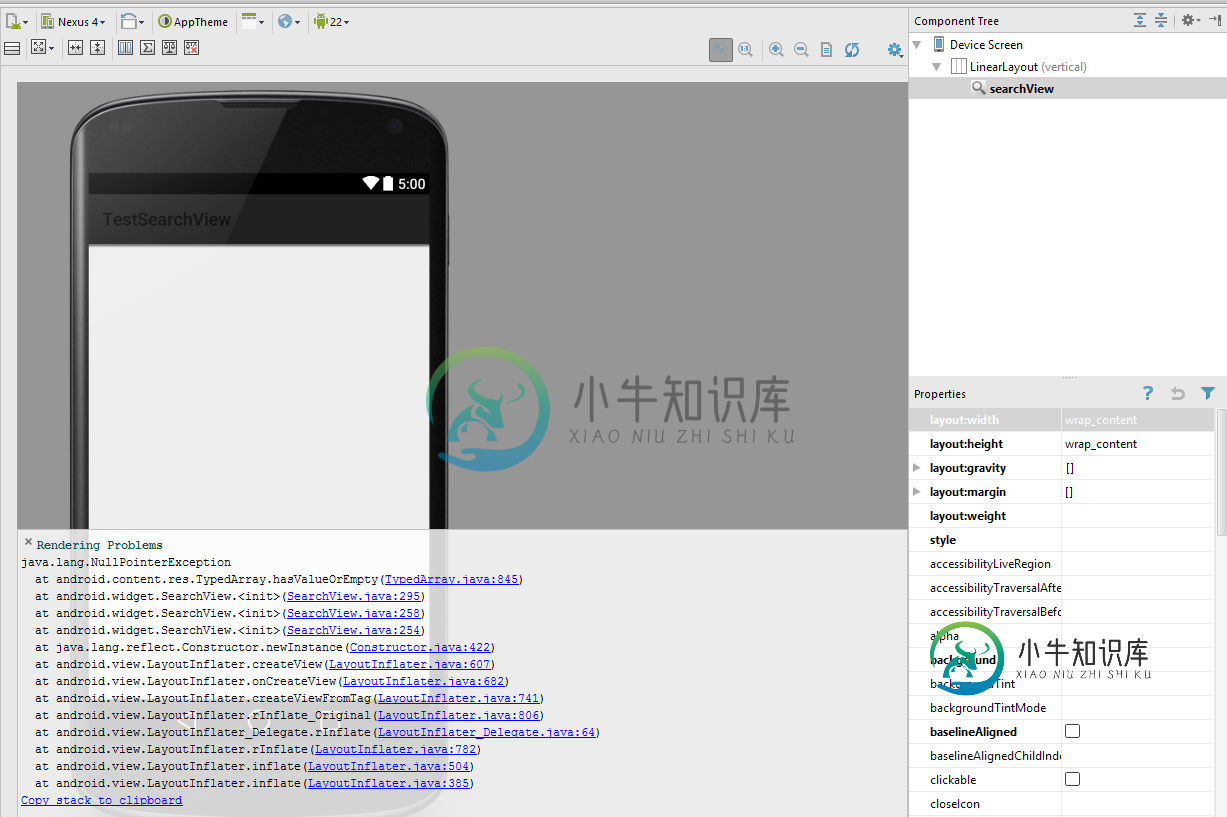
 Android SDK 22-SearchView渲染问题
Android SDK 22-SearchView渲染问题我们刚刚将本地Android SDK更新到了新的22版,我们也在尝试更新我们的应用程序,但在Android Studio的布局设计视图中SearchView呈现似乎有一个问题:每当设计师试图呈现SearchView元素时,它都会抛出一个异常: java.lang.nullPointerException · 在Android.content.res.typedarray.hasValueOremp
-
 渲染问题@id/visible Android Studio
渲染问题@id/visible Android Studio我有这个xml文件。如果我编译,它可以正常工作,但如果我去看预览,它会显示出这个错误: 我试着找这个身份证,但到处都找不到。这个@id/visible是什么?我怎么才能修好?谢谢
-
Grails渲染插件CSS问题
问题内容: 我刚刚安装了grails渲染插件,并希望将其用于生成PDF文件。我已经创建了简单的模板,但是没有任何CSS样式即可将其导出。如果仅从grails渲染模板,则页面将在Web浏览器中显示所有样式。 所以,我的问题是-在PDF生成过程中如何正确包含CSS文件? 我的模板: 而且我的webui.css中具有样式.odd,但是它不适用于该行。 任何帮助,将不胜感激。 Edit1:我发现以以下方式
-
渲染道具-反应路线
在代码示例中,在 当react遇到路由组件(react路由器的一部分)的渲染道具时,它会传递什么道具? 鉴于https://reactjs.org/docs/render-props.html ,render prop是一个函数prop,组件使用它来知道要渲染什么,是传递给props的值,该props埋在react router中的Route声明中
-
反应无限渲染循环
我创建了一个需要在应用程序的多个部分中单独显示的组件-(在我的导航内部、主页和单独的路由上)。因此,我在此组件中的一个use中进行了所有操作调度(用于读取数据的api调用)效果: 如您所见,此效果应该只运行一次(当组件装载时)。 在其他任何地方,我都不会在此组件内部或外部调度这些特定操作。 该组件在3个位置渲染(导航内部、其自身的时间路径和主组件内部)。我可以在导航内部同时在时间上渲染它,没有问题
-
使用KaTeX或MathJax渲染TeX
我有一个html文档 在一些段落中,我有 我希望带$符号的文本使用KaTeX呈现为TeX math。 问题是,如果我想在浏览器中使用它,我必须使用 所以我需要分配一个元素。 那么,我真的应该这样编写html文档,还是有其他选择: 对每个配方重复相同的模式? 这似乎有点奇怪,我不能只写文本并用tex渲染的输出替换所有文本公式。 例如,汗学院是如何在这个页面上结合文本和公式的?他们是否在服务器上呈现所
-
OpenGL LWJGL纹理渲染失败
使用LWJGL的OpenGL版本1.1和2D纹理,我发现自己卡住了... 出于某种原因,LWJGL引擎不会在2D图层上渲染加载的纹理...相反,我得到了一个白色正方形... 我假设我很有可能在代码的某个地方遗漏了什么..以下是与此类事件相关的全部代码.. 加载OpenGL环境: 进入2D绘图模式(用于绘制纯色正方形的功能-通过glcolor函数进行测试,然后通过glvertex调用尺寸): 加载映
-
myfaces htmlHead不会首先渲染
我已经开始维护一个遗留的JSF应用程序。它使用myFaces 1.1。x和战斧1.1.6。我需要打印tag作为元素的第一个元素,否则IE会忽略它。 它将产生 如何强制元标记成为第一个元素?我尝试了纯HTML HEAD元素,但它也不起作用。 我需要 更新: 其中一些Java脚本和样式是由于以下标记而呈现的: 剩下的javascript来自 问题是我是否可以强制执行我给t:documentHead的内
-
使用Android Studio渲染问题
当我尝试使用设计视图同时查看activity_main.xml时,我有一个警告,上面写着“渲染问题Android Nougat需要IDE运行Java1.8或更高版本安装受支持的JDK”,但我的计算机上有当前版本的Java。
-
材质参数 - 渲染模式
渲染模式 一个具有默认参数并且未分配值和纹理的标准着色器材质。参数『渲染模式』被突出显示。 标准着色器的第一个参数是 渲染模式。该参数描述对象是否透明。 不透明 — 默认值,适用于没有透明区域的常规固态物体。 镂空 — 允许你创建在不透明和透明区域之间具有硬边缘的透明效果。在该模式下,没有半透明区域,纹理或者 100% 不透明,或者不可见。当创建带有透明区域的材质时,例如叶子、带孔衣服和碎布这类形
-
模板 - 用助手来渲染
英文原文: http://emberjs.com/guides/templates/rendering-with-helpers/ Ember.js提供了数个助手来协助你以不同的方式来渲染其他视图或模板 {{partial}} 助手 {{partial}}接收一个模板作为其参数,然后恰当地渲染这个模板 {{partial}}不改变上下文或作用域。它只是简单地在当前作用域下将指定的模板渲染出来。 1
-
Rails 布局和视图渲染
Rails 布局和视图渲染 本文介绍 Action Controller 和 Action View 中布局的基本功能。 读完本文,你将学到: 如何使用 Rails 内建的各种渲染方法; 如何创建具有多个内容区域的布局; 如何使用局部视图去除重复; 如何使用嵌套布局(子模板); 1 概览:各组件之间的协作 本文关注 MVC 架构中控制器和视图之间的交互。你可能已经知道,控制器的作用是处理请求,但经
-
WebGL渲染器常量(WebGLRenderer Constants)
面剔除模式 THREE.CullFaceNone THREE.CullFaceBack THREE.CullFaceFront THREE.CullFaceFrontBack CullFaceNone 禁用面剔除。 CullFaceBack 为默认值,剔除背面。 CullFaceFront 剔除正面。 CullFaceFrontBack 剔除正面和背面。 阴影类型 THREE.BasicShado
-
渲染点片元坐标 gl_PointCoord
如果你想了解内置变量gl_PointCoord表示的坐标含义,就需要了解WebGL绘制函数gl.drawArrays()的绘制模式参数gl.POINTS。 绘制函数gl.drawArrays()绘制模式参数设置为点渲染模式gl.POINTS,WebGL会把顶点渲染为一个方形区域,在顶点着色器代码中可以通过内置变量gl_PointSize设置顶点渲染的方向区域像素大小。 一个顶点渲染为一个方形区域,
