《格灵深瞳》专题
-
 杭州灵岫科技-存储开发实习岗(C++)-二面凉经
杭州灵岫科技-存储开发实习岗(C++)-二面凉经这场被拷打的是真的惨 1.自我介绍 介绍了个人情况和两个项目,一个是LevelDB,一个是实验室的SAR相关的 2.为什么想做kv存储,做的kv存储是哪个项目相关,和redis有什么区别 想学习存储引擎,学习的是leveldb(实际上就是leveldb),redis是一个完善的缓存数据库,我这个只是一个小引擎,只有增删改查的接口 3.共享屏幕IDE:完成力扣的LRUcache题目 人麻了LRU思路
-
 阿里-灵犀互娱-游戏市场及用户分析师实习
阿里-灵犀互娱-游戏市场及用户分析师实习#阿里巴巴信息集散地# 5.7 实习(暑期24届)笔试 说是笔试但其实就是面试题文字化了的感觉 一开始问了下到岗信息啥的 然后正式的题目有仨 1.分享一个游戏的深度体验(不能大热) 2.分享一个这个游戏的竞品 3.要定位同类产品的市场和用户如何定位
-
URLEncoder.encode()和空格?
问题内容: 我的服务器上有一个资源,名为: 名称中有一个空格。当我在浏览器(chrome)中输入url时,会将空格转换为%20: 当我从应用程序中使用URLEncoder.encode(“ some image.png”)时,我得到: 这会导致404。正确的编码方式是什么? 问题答案: http://www.permadi.com/tutorial/urlEncoding/ 请注意,由于该字符非常
-
 XQuery HTML格式
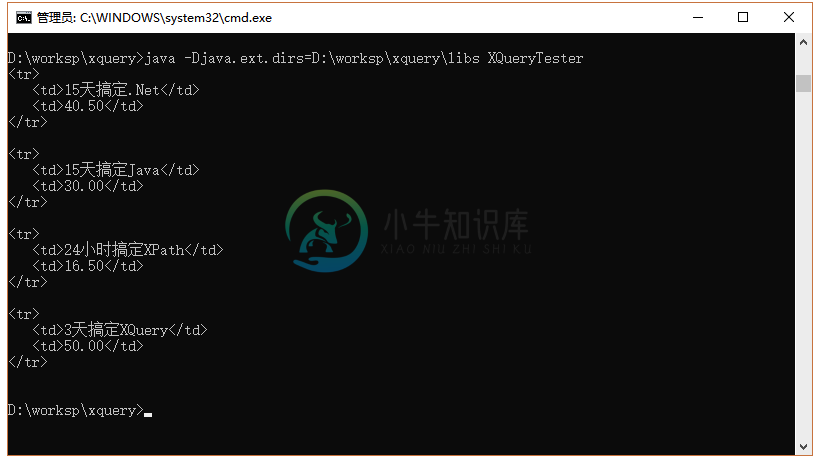
XQuery HTML格式XQuery还可以用于将XML文档转换为HTML页面。 看一下下面的例子,了解XQuery是如何做到的。 示例 这个示例中将使用与前面几节中相同的books.xml文件。 以下示例使用books.xml 中的XQuery提取数据并创建一个HTML表,其中包含所有书籍的标题以及价格。 文件:books.xml 的内容如下所示 - 下面给出了要在上面的XML文档上执行的Xquery表达式。文件:boo
-
ionic 网格(Grid)
主要内容:纵向对齐网格,响应式网格ionic 的网格(Grid)和其他大部分框架有所不同,它采用了弹性盒子模型(Flexible Box Model) 。而且在移动端,基本上的手机都支持。row 样式指定行,col 样式指定列。 同等大小网格 在带有 row 的样式的元素里如果包含了 col 的样式,col 就会设置为同等大小。 以下实例中 row 的样式包含了 5 个 col 样式,每个 col 的宽度为 20%。 尝试一下 »
-
 jQuery Mobile 网格
jQuery Mobile 网格主要内容:jQuery Mobile 网格布局,自定义网格,实例,多行,实例,响应式网格,实例jQuery Mobile 网格布局 jQuery Mobile 提供了一套基于 CSS 的分列布局。然而,在移动设备上,由于考虑手机的屏幕宽度狭窄,一般不建议使用分栏分列布局。 但有时您想要将较小的元素(如按钮或导航标签)并排地排列在一起,就像是在一个表格中一样。这种情况下,推荐使用分列布局。 网格中的列是等宽的(合计是 100%),没有边框、背景、margin 或 padding。 这里有四种
-
 jQuery Mobile 表格
jQuery Mobile 表格主要内容:响应式表格,回流表格,实例,列切换,实例,实例,表格样式,添加阴影,为所有行添加底部边框,为 <th> 元素添加按钮及为偶数行添加背景响应式表格 响应式设计一般用于适配用户各种移动设备。 我们只需要使用一个简单的类名,jQuery Mobile 就能根据屏幕的尺寸自动调整页面内容。 响应式表格让页面内容在移动端和桌面设备上能够很好的适配。 响应式表格有两种类型: reflow(回流) 与 列切换。 回流表格 回流模型表格在屏幕尺寸足够大时是水平显示,而在屏幕尺寸达到足够小时,所有的数据
-
cucumber硒网格
我正在尝试设置硒网格以实现测试的并行执行。首先,我将解释我当前的场景。 < li >我用watir webdriver在cucumber中编写了我的全功能测试套件 < li >我需要在多个环境中执行所有测试。 < li >我为selenium hub和node创建了一个设置 < li >我可以通过hub在单个节点上运行我的测试 我的目标是在多个虚拟机上同时运行我的测试。我遗漏了一部分,我需要配置我
-
CodenameOne格式号
我有一个用户输入金额的文本字段。是否有一种方法来格式化文本字段中的文本,以显示为十进制数字等。“123.456,10”。我想将其格式化为用户类型。我试着在球场上和听众一起玩,但没有运气…谢了。
-
Log4j PattrernLayout格式
主要内容:PattrernLayout 模式转换字符,PattrernLayout 格式修饰符Log4j 提供 org.apache.log4j.PattrernLayout 类以基于模式的特定格式生成日志信息。 PatternLayout 扩展了抽象 org.apache.log4j.Layout 类并覆盖 format() 方法以根据提供的模式构建日志信息。 PatternLayout 也是一个简单的Layout对象,它提供了 Bean 属性即conversionPattern,可以使
-
 Log4j HTMLLayout格式
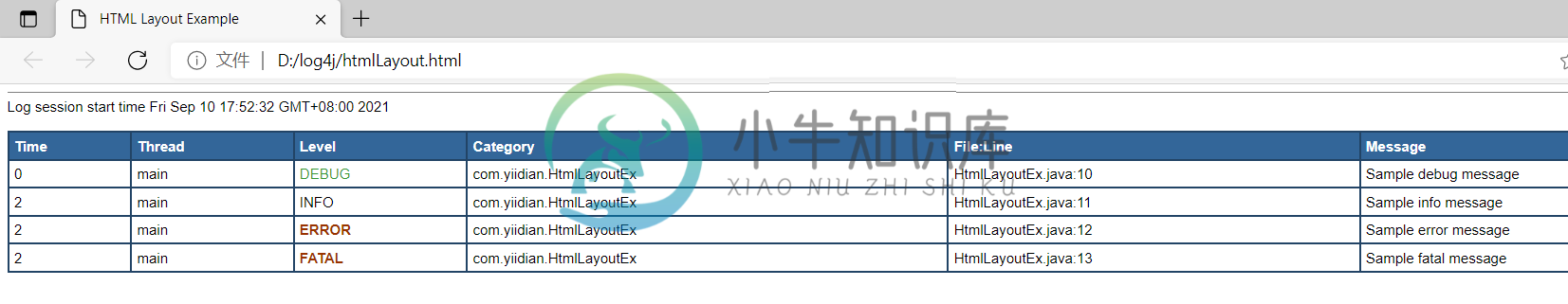
Log4j HTMLLayout格式主要内容:Log4j HTMLLayout 示例Log4j 提供了多种选项来格式化框架创建的日志文件。它也可以创建简单的日志文件、xml 日志文件或 html 日志文件。 如果要在 HTML 格式的文件中创建日志信息,则必须使用 org.apache.HTMLLayout 类来格式化日志信息。 HTMLLayout 类扩展了抽象类,即org.apache.log4j.Layout类,并覆盖了其基类中的 format() 方法以提供 HTML 样
-
网格系统
Bootstrap包含了一个强大的移动优先的网格系统,用来创建各种形状和尺寸的布局。它基于一个12列的布局,有很多的等级,为每个媒体查询范围创建了一个等级。你可以与Sass mixins配合使用它,或者与我们预定义的类配合使用它。 工作机制 在一个高层次,以下是网格系统的工作原理: 总共有三个主要的组件:容器、行和列。 容器——.container实现固定的宽度,.container-fluid实
-
格式命令
format命令控制了由 MATLAB 显示的数据的数值格式。这个命令只能影响到数据的显示结果,而与 MATLAB 如何计算及储存它们无关。这里是一些不同的数值格式,以及对一由不同数量级的元素组成的向量x使用这些数值格式所得到的输出结果。为了保证合适的间隔,下面用的是固定宽度的字体,如 Fixedsys 和 Courier。 x = [4/3 1.2345e-6] format short 1
-
严格限制
问题内容: 我知道这个问题应该在scipy.optimize手册中处理,但是我不太了解。也许你可以帮忙 我有一个函数(这只是一个示例,不是真正的函数,但是我需要在这个级别上理解它): 编辑(更好的示例): 假设我有一个矩阵 具有目标功能 现在,我想假设t [i]是实数,并且类似 问题答案: 这个约束 将是等式()约束,其中您必须创建一个必须等于零的函数: 然后,您对约束进行了定义(字典列表(如
-
mockito BDDMockito风格
本文向大家介绍mockito BDDMockito风格,包括了mockito BDDMockito风格的使用技巧和注意事项,需要的朋友参考一下 示例 行为驱动开发(BDD)测试样式围绕测试的“给定”,“何时”和“然后”阶段进行。但是,古典Mockito在“给定”阶段使用“何时”一词,并且不包括可以包含BDD的其他自然语言构造。因此,在1.8.0版中引入了BDDMockito别名,以便于进行行为驱动
