《晶晨半导体》专题
-
Python之csv文件从MySQL数据库导入导出的方法
本文向大家介绍Python之csv文件从MySQL数据库导入导出的方法,包括了Python之csv文件从MySQL数据库导入导出的方法的使用技巧和注意事项,需要的朋友参考一下 Python从MySQL数据库中导出csv文件处理 csv文件导入MySQL数据库 注: 1.csv文件的表头如: mysql的创建tb_csv表语句 这里为了省事,表中的字段都指明varchar类型 MySQL数据库写入c
-
 导入和导出方法在js文件[duplicate]中不起作用
导入和导出方法在js文件[duplicate]中不起作用我想在我的js文件中导入一个函数。下面是一个简单的代码: 谢谢
-
 Vue:如何修复引导容器类中顶部的导航栏
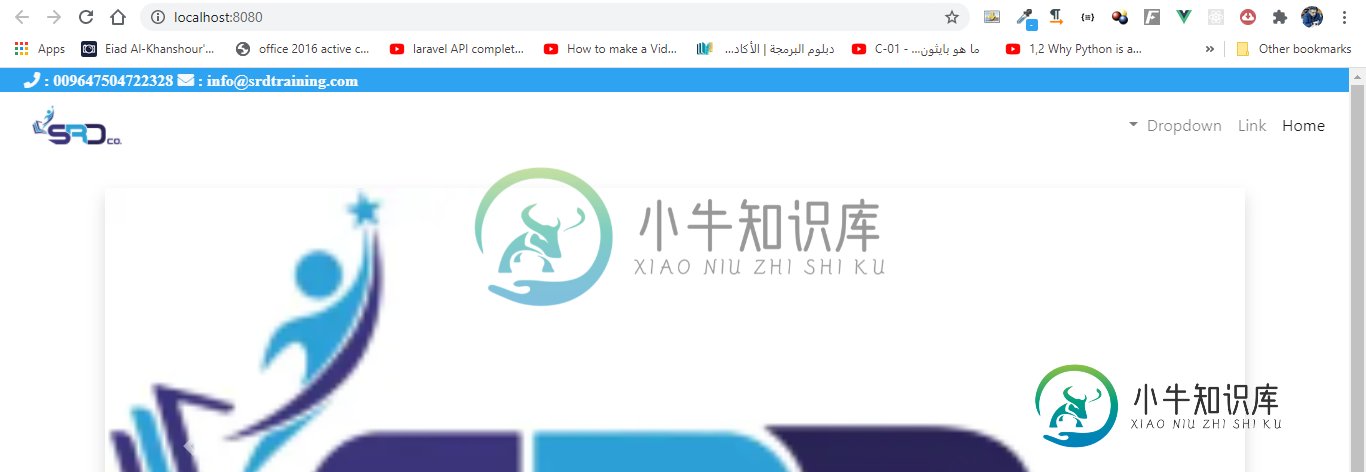
Vue:如何修复引导容器类中顶部的导航栏我有这个vue应用程序。js模板: navbar组件位于div类内部,顶部通过引导固定: 我想用容器宽度显示导航栏菜单,但当我添加固定顶部时,它将占用100%的屏幕,如下图所示:
-
Android Jetpack导航-通知底部导航视图正确的项目
我遇到了一个问题,当深度链接到第二级片段时,导航UI没有选择正确的底部导航视图项。 我的意思是: 选择fragment_reading_lists:选择正确的底部导航项 从fragment_reading_lists导航- 当我深入链接到fragment\u discover\u landing时会发生什么?选择默认的底部导航项目。 是否有方法通知底部导航适配器在此实例中应选择哪个项目? 这是我的
-
为什么我的引导可编辑,而引导表不工作?
我正在创建一个需要可编辑字段的表。。 此jquery元素将附加到页面: 然后,调用bootstrap table函数 表格绘制正确,但字段不可编辑。我可以调用在生成表后,该选项可以正常工作,但在涉及分页时将停止工作。 我使用这个例子作为参考https://github.com/wenzhixin/bootstrap-table-examples/blob/master/welcome.html 哦
-
导入将多个谷歌工作表导入一个垂直列?
我在Google Sheets中使用IMPORTRANGE将多个工作表导入主工作表上的一列时遇到了一点问题,每当其中一个工作表被更新时,它就会自动在主工作表上创建新行。除了进口,还有更好的方法吗?
-
仅与某些导航器发生不变冲突(反应导航)
当我试图实现React-导航中的导航器时,我遇到了一些奇怪的行为。 当你尝试简单的“hello world”时https://reactnavigation.org/docs/en/hello-react-navigation.html... 我得到这个错误: 不变违反:元素类型无效:预期为字符串(用于内置组件)或类/函数(用于复合组件),但得到了:对象。检查SceneView的渲染方法。 奇怪的
-
导入boto3导入错误:没有名为boto3 docker container的模块
我正在尝试将代码从bitbucket部署到AWS Elastic beanstalk。从bitbucket部署代码时,我面临导入boto3问题。 但在我以前的docker形象中,工作很好。 旧Docker文件 在Python2.7中,一切正常。当我将python版本从2.7升级到3.7时,出现了这个导入错误。 Docker文件 Python脚本 当我运行这个脚本文件时,我得到了 导入boto3重要
-
将AVRO数据从SQL Server导入到HDFS时Sqoop导入失败
我是AVRO的新手,我正在尝试将AVRO格式的数据从SQL Server导入到HDFS。
-
如何使根导航栏透明,但子导航栏不透明?
我一直在Stack上寻找一些关于这个的指导,但是没有一个问题被问到这么深,答案也没有更新到最新的Swift版本,甚至没有更新到最新的Swift版本。 这是我所拥有的: 带有两个栏项目的导航控制器: 我的目标是:使导航根视图控制器的导航栏透明(但按钮和标题仍然可见),而不是子导航——没有奇怪的细微差别,比如之前的彩色闪光,或切断导航栏(参见gif) 我尝试过的事情: 在<代码>视图将出现(u动画:B
-
错误,而导入FBX与导入场景资产在Android Studio 3.6
我正在使用一个场景形式的Android SDK动画示例项目,并试图导入我自己的FBX进行测试。我把我的fbx添加到sam部长级模型,然后点击导入场景资产。我得到一个错误..."Gradle构建失败,需要新的导入规则。您想还原更改吗?" 在事件日志窗口中,我得到错误:java.lang.运行时间异常:java.lang.NoSuchMultiodError:com.android.tools.ide
-
访问其他堆栈导航器时,react导航不起作用
我的导航有问题。这是我的导航码。 我创建了三个堆栈,如AppStack、StartStack和AuthStack。这些是在createAppContainer()函数中使用的,希望访问这些 this.props.navigation.navigate('App') ... 我可以访问 this.props.navigation.navigate(开始) 和 this.props.navigatio
-
有没有办法从Google Vault导出下载导出的数据?
从上的文档https://developers.google.com/vault/guides/exports,我已经能够创建、列出和检索导出,但还没有找到任何方法下载与特定导出关联的导出数据。是否有任何方法可以通过API下载导出的文件,或者只能通过vault UI进行下载? 导出元数据中有一个键,但是尝试使用使用云存储API提供的值会导致通用权限问题(403错误)。 示例导出元数据响应:
-
底部导航组合之间的延迟/慢速导航-Jetpack Compose
我正在使用带有4个可组合的。他们都有一个,中的每个项目都有一个使用Coil for Jetpack Compose从网络填充的图像。类似于Twitter / YouTube。 当我在这些项目之间导航时,可组合物会被销毁,只有在导航回它们时才会重新组合。当在这些可组合物之间导航时,甚至线圈图像也会被清除并重新获取(从内存或本地存储中)。这当然是预期的行为。 问题是这会导致它们之间的导航速度太慢。每次
-
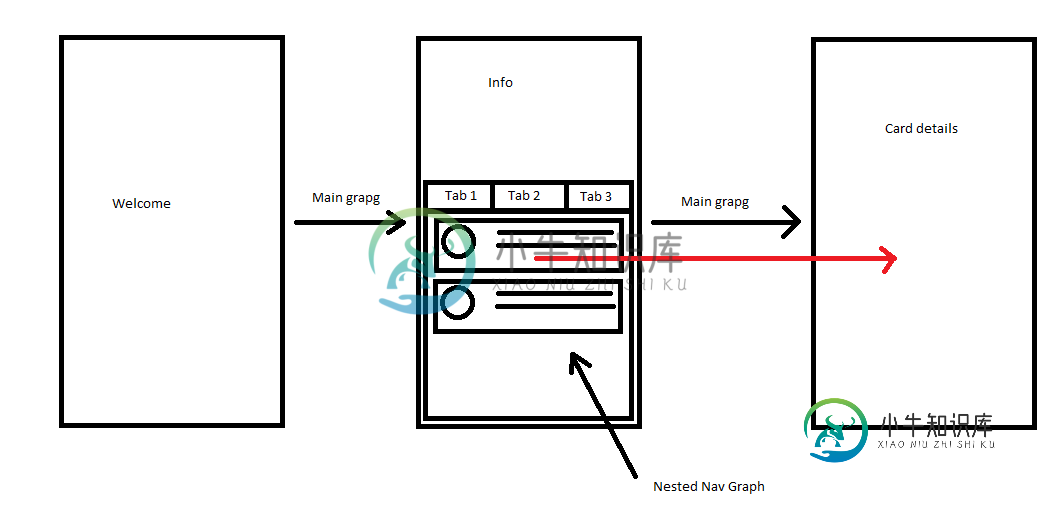
 使用嵌套导航图从arch创建新的导航组件
使用嵌套导航图从arch创建新的导航组件
