《菜鸟》专题
-
 多多买菜-运营管培生一面面经(3面后凉凉)
多多买菜-运营管培生一面面经(3面后凉凉)#非技术2023笔面经# 总体来说多多买菜这个面试时间跨度是比较长的,从意面到上面隔了,有半个月到20天 整体的体验感的话就是你的面试官在仓库给你面试环境很吵杂11116的工作环境 . 一面: 1.自我介绍我介绍了一下,我来自哪个大学,然后两段实习经历分别点了一下,最后就是一个感谢 2.个人经历细问 3.了解多多买菜吗(从个人使用、家人团长方向阐述、社区团购愿景) 4.社区团购的理解 5.了解生鲜
-
DOM(十)使用DOM设置单选按钮、复选框、下拉菜单
1.设置单选按钮 单选按钮在表单中即<input type="radio" />它是一组供用户选择的对象,但每次只能选一个。每一个都有checked属性,当一项选择为ture时,其它的都变为false. 先贴沙漠化一个例子: <script type="text/javascript"> function getChoice() { var oForm =
-
 百度二面凉经,测开也要猛刷题,是真菜啊我
百度二面凉经,测开也要猛刷题,是真菜啊我1.实习相关 2.直接手撕三道,n*m能画出正方形的个数,两个子节点的最矮公共子树,登台阶问题 3.语音发送的测试用例 4.get和post的区别 5.python多线程 6.针对用id查名字做sql优化,只能针对这个过程 7.糖盐问题,提及相等的糖和盐,往盐里放勺糖,再从盐里取勺盐放回去,哪个含其他的东西多 反问:测开算法重要吗,因为楼主是个菜鸡,三道手撕就写全了一道,回答说就是看你解题思路。
-
将Java应用程序放入文件管理器的上下文菜单
问题内容: 我在Ubuntu上使用Eclipse IDE。我的应用程序提供加密服务,我想将其集成到客户端操作系统中。我的问题是:是否有一种方法可以以编程方式将我的应用程序放入文件管理器的上下文菜单(右键单击选项),而不管一个人正在使用什么文件管理器?我也想知道是否有任何方法可以在Windows资源管理器中执行此操作。但是我的猜测是,这涉及向注册表添加值,并且可以轻松实现。 因此,是否有在Linux
-
 JS实现新浪博客左侧的Blog管理菜单效果代码
JS实现新浪博客左侧的Blog管理菜单效果代码本文向大家介绍JS实现新浪博客左侧的Blog管理菜单效果代码,包括了JS实现新浪博客左侧的Blog管理菜单效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现新浪博客左侧的Blog管理菜单效果代码。分享给大家供大家参考,具体如下: 这里介绍新浪博客左侧的Blog管理菜单,我们变通一下,如果你在设计程序,那么本款菜单用到后台管理中想必应该很合适吧,图片是调用新浪的,用了比较多的图
-
 C# 实现dataGridView选中一行右键出现菜单的示例代码
C# 实现dataGridView选中一行右键出现菜单的示例代码本文向大家介绍C# 实现dataGridView选中一行右键出现菜单的示例代码,包括了C# 实现dataGridView选中一行右键出现菜单的示例代码的使用技巧和注意事项,需要的朋友参考一下 在窗体中添加DataGridView控件和ConTextMenuStrip1控件,修改DataGridView属性,将contextMenuStrip控件绑定dataGridView控件 代码实现选中一行,右
-
 jQuery实现非常实用漂亮的select下拉菜单选择效果
jQuery实现非常实用漂亮的select下拉菜单选择效果本文向大家介绍jQuery实现非常实用漂亮的select下拉菜单选择效果,包括了jQuery实现非常实用漂亮的select下拉菜单选择效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现非常实用漂亮的select下拉菜单选择效果。分享给大家供大家参考,具体如下: 先来看如下运行效果截图: 在线演示地址如下: http://demo.jb51.net/js/2015/js-s
-
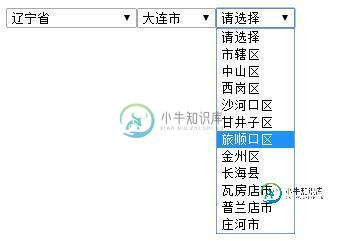
 jQuery实现的省市县三级联动菜单效果完整实例
jQuery实现的省市县三级联动菜单效果完整实例本文向大家介绍jQuery实现的省市县三级联动菜单效果完整实例,包括了jQuery实现的省市县三级联动菜单效果完整实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现的省市县三级联动菜单效果。分享给大家供大家参考,具体如下: 运行效果截图如下: 具体代码如下:
-
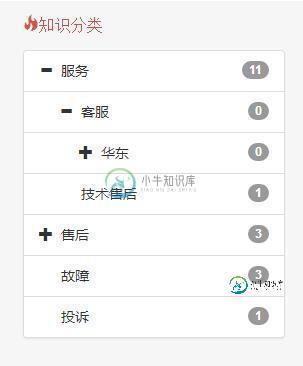
 bootstrap-treeview实现多级树形菜单 后台JSON格式如何组织?
bootstrap-treeview实现多级树形菜单 后台JSON格式如何组织?本文向大家介绍bootstrap-treeview实现多级树形菜单 后台JSON格式如何组织?,包括了bootstrap-treeview实现多级树形菜单 后台JSON格式如何组织?的使用技巧和注意事项,需要的朋友参考一下 树形列表菜单的数据组织形式一般有两种:一种是一次性向服务器请求所有节点的数据,一种是先请求根目录的节点,当用户点击该节点时,再去请求该节点的子叶节点的数据。这里我们的需求是第一
-
Bootstrap 中下拉菜单修改成鼠标悬停直接显示 原创
本文向大家介绍Bootstrap 中下拉菜单修改成鼠标悬停直接显示 原创,包括了Bootstrap 中下拉菜单修改成鼠标悬停直接显示 原创的使用技巧和注意事项,需要的朋友参考一下 最近公司做网页用到Bootstrap的菜单功能,要实现鼠标悬停显示二级菜单,于是就研究了一下,大概有两种方法。 第一种方法:修改样式表 实际上比较简单,只需要加一个css设置下hover的状态,把下拉菜单设置成block
-
Extjs 中的 Treepanel 实现菜单级联选中效果及实例代码
本文向大家介绍Extjs 中的 Treepanel 实现菜单级联选中效果及实例代码,包括了Extjs 中的 Treepanel 实现菜单级联选中效果及实例代码的使用技巧和注意事项,需要的朋友参考一下 TreePanel继承自Panel,在ExtJS中使用树控件含有丰富的属性和方法实现复杂的功能。其中Ext.tree.TreeNode代表一个树节点,比较常用的属性包括text、id、icon、che
-
Android解决viewpager嵌套滑动冲突并保留侧滑菜单功能
本文向大家介绍Android解决viewpager嵌套滑动冲突并保留侧滑菜单功能,包括了Android解决viewpager嵌套滑动冲突并保留侧滑菜单功能的使用技巧和注意事项,需要的朋友参考一下 重写子pagerview的dispatchTouchEvent方法,在返回前添加一句getParent().requestDisallowInterceptTouchEvent(true)中断掉事件的传递
-
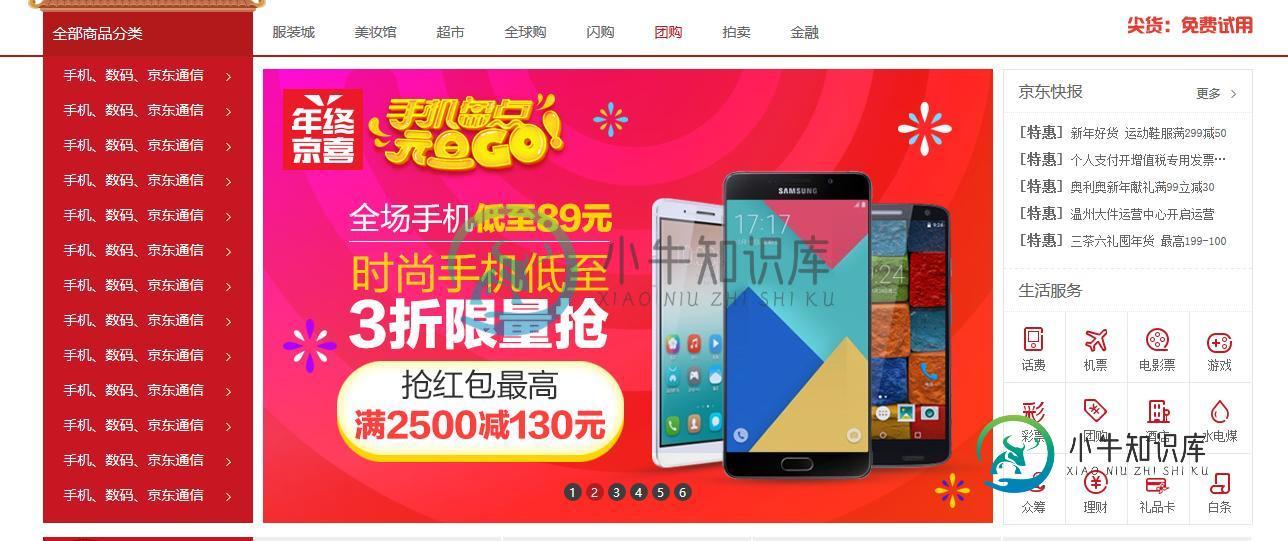
 jQuery模仿京东/天猫商品左侧分类导航菜单效果
jQuery模仿京东/天猫商品左侧分类导航菜单效果本文向大家介绍jQuery模仿京东/天猫商品左侧分类导航菜单效果,包括了jQuery模仿京东/天猫商品左侧分类导航菜单效果的使用技巧和注意事项,需要的朋友参考一下 现在天猫或者京东商品分类模块的默认的效果是这样的: 当鼠标滑过任意一栏导航分类时,就会出现相关详细分类模块,例如: 当鼠标移出蓝色框以外的区域,就会恢复默认的效果显示!然而使用jQuery的鼠标滑过事件,用得比较多的就是mouseove
-
 javascript实现多栏闭合展开式广告位菜单效果实例
javascript实现多栏闭合展开式广告位菜单效果实例本文向大家介绍javascript实现多栏闭合展开式广告位菜单效果实例,包括了javascript实现多栏闭合展开式广告位菜单效果实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript实现多栏闭合展开式广告位菜单效果。分享给大家供大家参考。具体如下: 从操作方式上来说,有似曾相识的感觉,有点手风琴菜单的味道,像一个折叠面板,用JavaScript和CSS结合来实现,虽然不
-
尝试使用动态下拉菜单在输入框中填充文本
问题内容: 我需要一些帮助。在Excel(2013)VBE中使用Selenium Basic ChromeDriver(v 75.0.3770.140)进行Chrome(v75.0.3770.100)。如果存在客户id#,则有一个输入框会生成一个动态列表。我希望填写客户ID#,然后从动态下拉列表中选择。但是第一步,我正在努力将文本输入框。我可以点击带有 但是,当我尝试在框中填写以下内容时: 我收到
