《菜鸟》专题
-
 jquery实现很酷的网页顶部图标下拉菜单效果
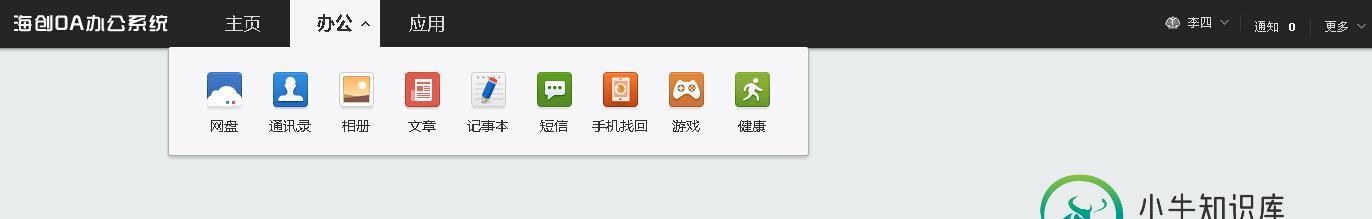
jquery实现很酷的网页顶部图标下拉菜单效果本文向大家介绍jquery实现很酷的网页顶部图标下拉菜单效果,包括了jquery实现很酷的网页顶部图标下拉菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现很酷的网页顶部图标下拉菜单效果。分享给大家供大家参考。具体如下: 兼容IE和火狐的顶部菜单栏,带图标的图文菜单,还有右上角的下拉导航效果,一个演示包括了两种菜单,都是很实用的效果,只使用了jquery就实现了。如果
-
 jquery实现点击向下展开菜单项(伸缩导航)效果
jquery实现点击向下展开菜单项(伸缩导航)效果本文向大家介绍jquery实现点击向下展开菜单项(伸缩导航)效果,包括了jquery实现点击向下展开菜单项(伸缩导航)效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现点击向下展开菜单项(伸缩导航)效果。分享给大家供大家参考。具体如下: 这里演示基于jquery打造的向下展开的多级导航条效果,纵向垂直排列,风格非常的简洁,鼠标点击时候展开菜单的二级项,再次点击的时候又向上
-
 值得分享的Bootstrap Ace模板实现菜单和Tab页效果
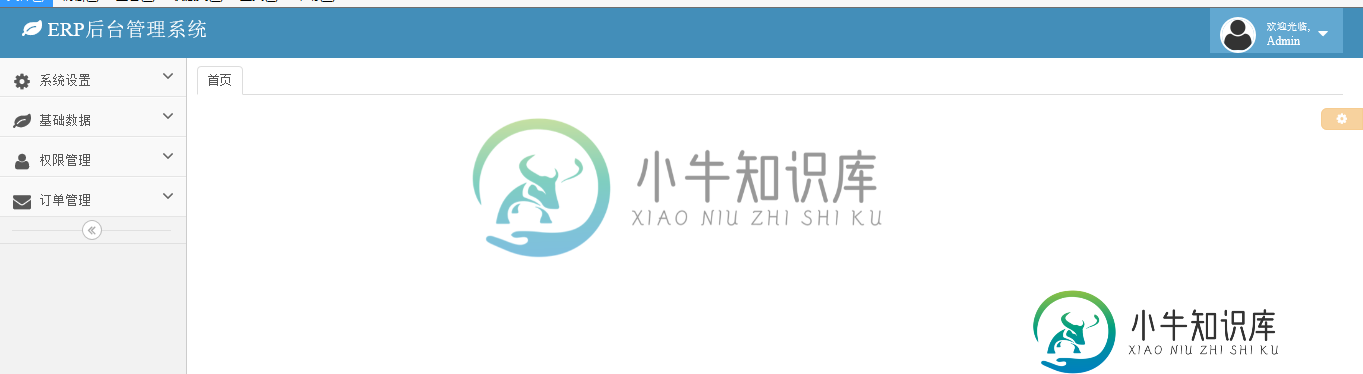
值得分享的Bootstrap Ace模板实现菜单和Tab页效果本文向大家介绍值得分享的Bootstrap Ace模板实现菜单和Tab页效果,包括了值得分享的Bootstrap Ace模板实现菜单和Tab页效果的使用技巧和注意事项,需要的朋友参考一下 本文分享了项目中使用Ace模板的菜单样式和基于iframe的Tab页效果。 一、效果展示 折腾了好久,终于将菜单样式和Tab页的效果从项目中抽出来了。 1、初始加载出来的效果 2、展开菜单(支持多级展开,后面代码
-
 JS+CSS实现另类带提示效果的竖向导航菜单
JS+CSS实现另类带提示效果的竖向导航菜单本文向大家介绍JS+CSS实现另类带提示效果的竖向导航菜单,包括了JS+CSS实现另类带提示效果的竖向导航菜单的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS+CSS实现另类带提示效果的竖向导航菜单。分享给大家供大家参考。具体如下: 这是一款JS+CSS打造另类带提示的竖向导航菜单,觉得挺不错,只是美工水平有限,有兴趣的朋友就请继续完善吧。 运行效果截图如下: 在线演示地址如下: ht
-
 Android开发Popwindow仿微信右上角下拉菜单实例代码
Android开发Popwindow仿微信右上角下拉菜单实例代码本文向大家介绍Android开发Popwindow仿微信右上角下拉菜单实例代码,包括了Android开发Popwindow仿微信右上角下拉菜单实例代码的使用技巧和注意事项,需要的朋友参考一下 先给大家看下效果图: MenuPopwindow: MenuPopwindow布局: Adapter中的Item布局文件: 使用: 以上所述是小编给大家介绍的Android开发Popwindow仿微信右上角下
-
 jquery+CSS实现的多级竖向展开树形TRee菜单效果
jquery+CSS实现的多级竖向展开树形TRee菜单效果本文向大家介绍jquery+CSS实现的多级竖向展开树形TRee菜单效果,包括了jquery+CSS实现的多级竖向展开树形TRee菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery+CSS实现的多级竖向展开树形TRee菜单效果。分享给大家供大家参考。具体如下: 这里演示垂直的树形菜单,应用CSS和jquery技术来实现,显示在网页左侧比较合适,考虑到简洁,没有使用图片之类
-
 JS实现超精简响应鼠标显示二级菜单代码
JS实现超精简响应鼠标显示二级菜单代码本文向大家介绍JS实现超精简响应鼠标显示二级菜单代码,包括了JS实现超精简响应鼠标显示二级菜单代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现超精简响应鼠标显示二级菜单代码。分享给大家供大家参考。具体如下: 这是一款精简版的二级导航菜单,响应鼠标的动作,鼠标放上即显示出菜单,常见的一种菜单样式。喜欢的朋友拿去修改一下,再美化一番,就够用了。 运行效果截图如下: 在线演示地址如下
-
 js实现鼠标点击左上角滑动菜单效果代码
js实现鼠标点击左上角滑动菜单效果代码本文向大家介绍js实现鼠标点击左上角滑动菜单效果代码,包括了js实现鼠标点击左上角滑动菜单效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现鼠标点击左上角滑动菜单效果代码。分享给大家供大家参考。具体如下: 这里需要鼠标点击激活的网页左上角菜单,不点击不会滑出来,可以改造成二级菜单。 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/201
-
 js实现简洁的滑动门菜单(选项卡)效果代码
js实现简洁的滑动门菜单(选项卡)效果代码本文向大家介绍js实现简洁的滑动门菜单(选项卡)效果代码,包括了js实现简洁的滑动门菜单(选项卡)效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现简洁的滑动门菜单。分享给大家供大家参考。具体如下: 一个简洁实用的网页选项卡菜单,在同一个页面中实现两个选项卡,第一个是滑动门,从布局上来说基本是相似的,第二个是选项卡,这里主要使用了Js自定义函数:tabMenu,函数功能:实现
-
 js+CSS实现模拟华丽的select控件下拉菜单效果
js+CSS实现模拟华丽的select控件下拉菜单效果本文向大家介绍js+CSS实现模拟华丽的select控件下拉菜单效果,包括了js+CSS实现模拟华丽的select控件下拉菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js+CSS实现模拟select控件的下拉菜单效果。分享给大家供大家参考。具体如下: 这是一个JS+CSS技术实现的Select控件效果,模拟出来的,比默认的Select更漂亮,有了这个模板,你修改Select就更
-
 Android仿美团淘宝实现多级下拉列表菜单功能
Android仿美团淘宝实现多级下拉列表菜单功能本文向大家介绍Android仿美团淘宝实现多级下拉列表菜单功能,包括了Android仿美团淘宝实现多级下拉列表菜单功能的使用技巧和注意事项,需要的朋友参考一下 我们在常用的电商或者旅游APP中,例如美团,手机淘宝等等,都能够看的到有那种下拉式的二级列表菜单。具体如图所示: 上面两张图就是美团的一个二级列表菜单的一个展示。我相信很多人都想开发一个跟它一样的功能放到自己的APP中。好,接下来我们就开始
-
 jQuery实现的省市联动菜单功能示例【测试可用】
jQuery实现的省市联动菜单功能示例【测试可用】本文向大家介绍jQuery实现的省市联动菜单功能示例【测试可用】,包括了jQuery实现的省市联动菜单功能示例【测试可用】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现的省市联动菜单功能。分享给大家供大家参考,具体如下: 主要通过 select 下的 option 的 change 事件动态的为市级菜单添加数据。 index.html: linkageProvinceCi
-
 无法通过按钮单击向上滚动到菜单顶部-AngularJS
无法通过按钮单击向上滚动到菜单顶部-AngularJS问题背景: 我正在使用Jasny Bootstrap的显示菜单。可以在此处找到演示: http://codepen.io/michaelbowlin/pen/lDqpm 问题是: 在我的显示菜单中,我有一个表单,它要求在点击按钮打开或关闭时,显示的面板向上滚动到顶部。以下显示滚动条处于活动状态时显示的菜单面板: 以下是菜单的菜单标记: 我已经添加了一个指令上的标记,并给这个ID的。这将调用Upda
-
 如何使用React Material UI提取下拉菜单中的点击值?
如何使用React Material UI提取下拉菜单中的点击值?Im使用Material UI React,并构建一个包含多个选项的下拉列表。我的问题是,如果我从菜单的两个下拉菜单中选择了两个选项,如何拦截或记录点击了什么选项? 我的代码如下所示: Im使用该组件获取参数,然后根据下拉菜单下选择的选项筛选表。
-
如何在python中使用selenium从下拉菜单中选择选项
我想从下面的列表中选择一个使用selenium的选项: 这里 但问题是没有列表可供选择。 在此输入图像说明 我到目前为止的代码: 需要帮助!!
