C# 实现dataGridView选中一行右键出现菜单的示例代码
在窗体中添加DataGridView控件和ConTextMenuStrip1控件,修改DataGridView属性,将contextMenuStrip控件绑定dataGridView控件

this.dataGridView1.SelectionMode = DataGridViewSelectionMode.FullRowSelect; //选中整行可在属性中修改 datagridview.AutoGenerateColumns = false;//不让datagridview自动生成列,可在属性中修改 datagridview.AllowUserToAddRows = true;//禁止自动生成行可在属性中修改
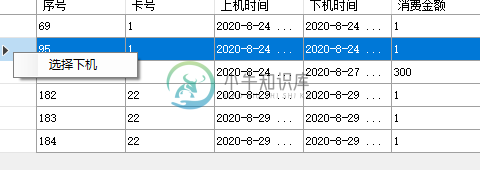
代码实现选中一行,右键出现菜单
private void dataGridView1_CellMouseUp(object sender, DataGridViewCellMouseEventArgs e)
{
try
{
if (e.Button == MouseButtons.Right)
{
if (e.RowIndex >= 0)
{
dataGridView1.ClearSelection();
dataGridView1.Rows[e.RowIndex].Selected = true;
dataGridView1.CurrentCell = dataGridView1.Rows[e.RowIndex].Cells[e.ColumnIndex];
contextMenuStrip1.Show(MousePosition.X, MousePosition.Y);
}
}
}
catch (Exception)
{
MessageBox.Show("请选择内容");
}

总结
到此这篇关于C# 实现dataGridView选中一行右键出现菜单的文章就介绍到这了,更多相关C# dataGridView选中一行右键出现菜单内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍Android中实现长按照片弹出右键菜单功能的实例代码,包括了Android中实现长按照片弹出右键菜单功能的实例代码的使用技巧和注意事项,需要的朋友参考一下 场景效果 注: 实现 将布局改为LinearLayout,并通过android:orientation="vertical">设置为垂直布局。 然后添加一个ImageView,并设置id属性和图片源。 然后来到Activity,
-
本文向大家介绍JS简单实现自定义右键菜单实例,包括了JS简单实现自定义右键菜单实例的使用技巧和注意事项,需要的朋友参考一下 RT,一个简单的例子,仅仅讲述原理 假设我要把上面这个div设置为右键菜单,先随意美化一下。 原理就是利用contextmenu事件,右键点击时,会触发这个事件时,该事件对象可以获得鼠标距离页面左上角的距离clientX和clientY, 我们可以利用这两个属性,来控制d
-
本文向大家介绍jquery实现右键菜单插件,包括了jquery实现右键菜单插件的使用技巧和注意事项,需要的朋友参考一下 今天开发一个项目的时候需要一个模拟鼠标右键菜单的功能。也就是在网页点击鼠标右键的时候不是弹出系统的菜单而是我们制定的内容。这样可以拓展右键的功能。实现过程不多说了,写出来的代码和效果如下: js部分: css部分代码如下: 创建调用代码如下: 销毁调用代码如下: 效果如下: 调用
-
本文向大家介绍jQuery简单实现禁用右键菜单,包括了jQuery简单实现禁用右键菜单的使用技巧和注意事项,需要的朋友参考一下 代码非常简单,这里就不多废话了,直接上代码: 5行代码搞定,简单吧,当然小伙伴们可以自由扩展下,可以实现屏蔽右键菜单的指定项。
-
本文向大家介绍Jquery EasyUI Datagrid右键菜单实现方法,包括了Jquery EasyUI Datagrid右键菜单实现方法的使用技巧和注意事项,需要的朋友参考一下 最近在学Jquery EasyUI,现在来说一说EasyUI的DataGrid,一般当我们在实现前端界面的时候,经常在DataGrid的上面或者后面加一些按钮,方便用户进行一些添加,删除,编辑等功能 用户在每次使用的
-
本文向大家介绍基于JavaScript实现智能右键菜单,包括了基于JavaScript实现智能右键菜单的使用技巧和注意事项,需要的朋友参考一下 通过本文给大家介绍智能右键菜单,需要引入的文件再文末会给出,先给大家展示下代码: 具体代码如下所示: $('th') 指定加右键的标签,根据实际来确定 我这里是加在表格的表头上,所以是th标签 e.which = 3 表示是右键 这里列出了两种情况 一种是

