Jquery EasyUI Datagrid右键菜单实现方法
最近在学Jquery EasyUI,现在来说一说EasyUI的DataGrid,一般当我们在实现前端界面的时候,经常在DataGrid的上面或者后面加一些按钮,方便用户进行一些添加,删除,编辑等功能

用户在每次使用的时候,都需要去先选中一条或者多条数据,然后在去点按钮进行相关操作,这样其实还是很麻烦的,做项目的过程中,为了用户着想,做了一个右键菜单,用户想要删除或者编辑某一条数据直接在其位置上右键就可以。
下面上HTML 代码
<div id="menu" class="easyui-menu" style="width: 30px; display: none;"> <!--放置一个隐藏的菜单Div--> <div id="btn_Delete" data-options="iconCls:'icon-remove'" onclick="">删除</div> <!--具体的菜单事件请自行添加,跟toolbar的方法是基本一样的--> <div id="btn_Modify" data-options="iconCls:'icon-edit'">编辑</div> </div>
下面是Javascript的代码
//DataGrid右键菜单代码:
$("#dg").datagrid({
onRowContextMenu: function (e, rowIndex, rowData) { //右键时触发事件
//三个参数:e里面的内容很多,真心不明白,rowIndex就是当前点击时所在行的索引,rowData当前行的数据
e.preventDefault(); //阻止浏览器捕获右键事件
$(this).datagrid("clearSelections"); //取消所有选中项
$(this).datagrid("selectRow", rowIndex); //根据索引选中该行
$('#menu').menu('show', {
//显示右键菜单
left: e.pageX,//在鼠标点击处显示菜单
top: e.pageY
});
e.preventDefault(); //阻止浏览器自带的右键菜单弹出
}
});
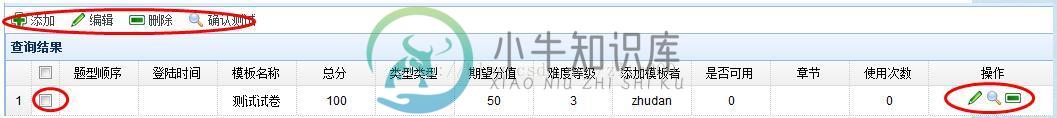
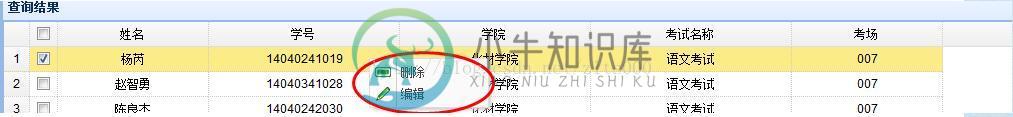
下面是实现后的效果:

现在只是简单的实现了右键菜单,后期还会有改进。我们做出来的东西最后是要交给用户使用的,为用户着想,怎样让用户用着舒心,在用户意想不到的时候,帮用户完成了他们想要完成的工作,这就是这个软件最大的成功!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍jquery实现右键菜单插件,包括了jquery实现右键菜单插件的使用技巧和注意事项,需要的朋友参考一下 今天开发一个项目的时候需要一个模拟鼠标右键菜单的功能。也就是在网页点击鼠标右键的时候不是弹出系统的菜单而是我们制定的内容。这样可以拓展右键的功能。实现过程不多说了,写出来的代码和效果如下: js部分: css部分代码如下: 创建调用代码如下: 销毁调用代码如下: 效果如下: 调用
-
本文向大家介绍jQuery简单实现禁用右键菜单,包括了jQuery简单实现禁用右键菜单的使用技巧和注意事项,需要的朋友参考一下 代码非常简单,这里就不多废话了,直接上代码: 5行代码搞定,简单吧,当然小伙伴们可以自由扩展下,可以实现屏蔽右键菜单的指定项。
-
本文向大家介绍基于JavaScript实现智能右键菜单,包括了基于JavaScript实现智能右键菜单的使用技巧和注意事项,需要的朋友参考一下 通过本文给大家介绍智能右键菜单,需要引入的文件再文末会给出,先给大家展示下代码: 具体代码如下所示: $('th') 指定加右键的标签,根据实际来确定 我这里是加在表格的表头上,所以是th标签 e.which = 3 表示是右键 这里列出了两种情况 一种是
-
当用户在网页中点击鼠标右键后,会唤出一个菜单,在上面有复制、粘贴和翻译等选项,为用户提供快捷便利的功能。Chrome也将这里开放给了开发者,也就是说我们可以把自己所编写的扩展功能放到右键菜单中。 要将扩展加入到右键菜单中,首先要在Manifest的permissions域中声明contextMenus权限。 "permissions": [ "contextMenus" ] 同时还要在i
-
本文向大家介绍JS简单实现自定义右键菜单实例,包括了JS简单实现自定义右键菜单实例的使用技巧和注意事项,需要的朋友参考一下 RT,一个简单的例子,仅仅讲述原理 假设我要把上面这个div设置为右键菜单,先随意美化一下。 原理就是利用contextmenu事件,右键点击时,会触发这个事件时,该事件对象可以获得鼠标距离页面左上角的距离clientX和clientY, 我们可以利用这两个属性,来控制d
-
本文向大家介绍jQuery实现自定义右键菜单的树状菜单效果,包括了jQuery实现自定义右键菜单的树状菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现自定义右键菜单的树状菜单效果。分享给大家供大家参考。具体如下: 这是一款基于jQuery的自定义右键菜单,在树状结构的子节点(下级没有节点)上单击右键才会弹出自定义菜单,而且菜单是自动根据鼠标位置来定位的。当鼠标在菜单

