jQuery模仿京东/天猫商品左侧分类导航菜单效果
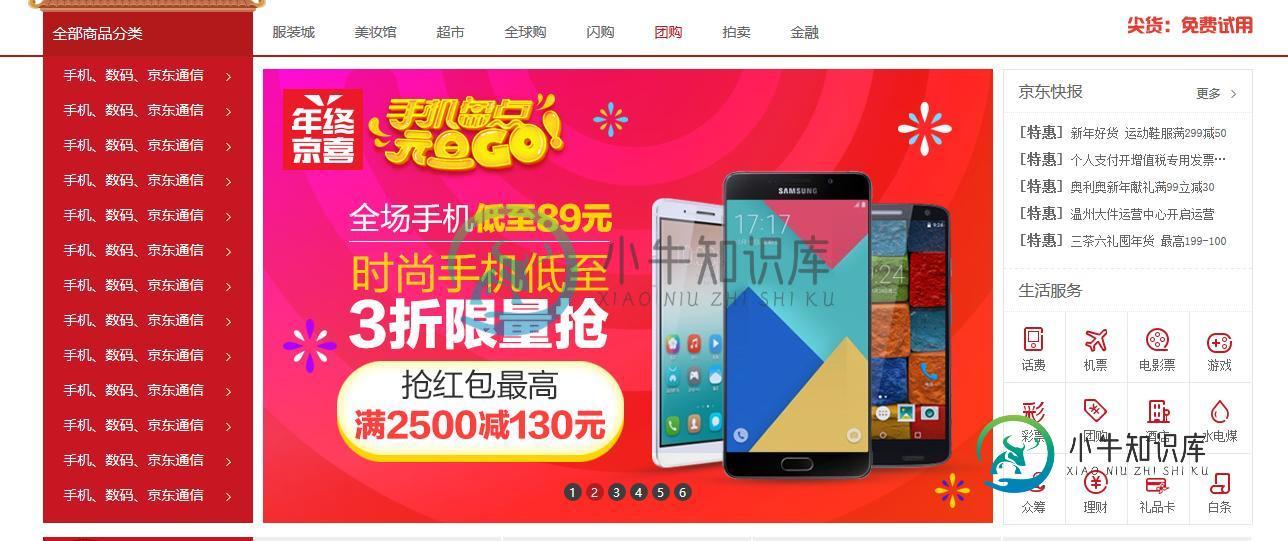
现在天猫或者京东商品分类模块的默认的效果是这样的:

当鼠标滑过任意一栏导航分类时,就会出现相关详细分类模块,例如:

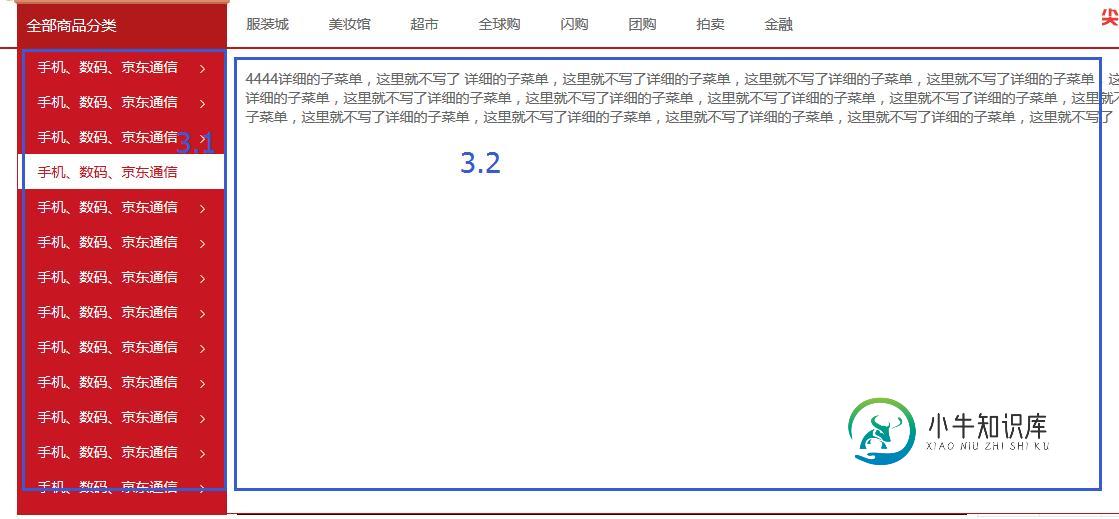
当鼠标移出蓝色框以外的区域,就会恢复默认的效果显示!然而使用jQuery的鼠标滑过事件,用得比较多的就是mouseover()和mouseout(),或者是他们两个的整合hover();所以之前我也是用的这种方法,但是一直调整都调整不到想要的效果!后来灵光一现,想着使用一下mouseenter()和mouseleave();结果分分钟想要的效果就出来了!
我的布局大致是这样的:
<div class="nav_left"> <div class="nav_top"></div> <div class="nav_tilte">全部商品分类</div> <div class="dd"> <div class="nav_list"> <div class="nav_list_s "> <span class="nav_span"><a href="#">手机、</a><a href="#">数码、</a><a href="#">京东通信</a></span> <i class="nav_arrow">></i> </div> <div class="nav_list_s"> <span class="nav_span"><a href="#">手机、</a><a href="#">数码、</a><a href="#">京东通信</a></span> <i class="nav_arrow">></i> </div> <div class="nav_list_s"> <span class="nav_span"><a href="#">手机、</a><a href="#">数码、</a><a href="#">京东通信</a></span> <i class="nav_arrow">></i> </div> </div> <div class="nav_detailBox"> <div class="nav_detail"> <a href="#">111详细的子菜单,这里就不写了</a> </div> <div class="nav_detail"> <a href="#">22222详细的子菜单,这里就不写了</a> </div> <div class="nav_detail"> <a href="#">3333详细的子菜单,这里就不写了</a> </div> </div> </div> </div>
在nav_left的盒子里有3块大内容,分别是如图的1,2,3,它们同属于nav_left里面,因为都属于分类商品的内容,1和2相当于是装饰展示的作用,把布局排好就行

那么重点是在第3个模块,第三个模块的大盒子这里命名为dd
在dd的盒子(也就是第3模块)里面,分别有左边红色背景的这个导航分类的大盒子(nav_list)3.1,和右边鼠标滑过之后才显示的白色背景的盒子(nav_detailBox)3.2,经常写这种布局的肯定知道是用定位布局才能实现,所以这里也是用定位来实现的布局。

布局要和我们的样式相关联系,比如我们默认样式就是鼠标不滑过是默认的效果,鼠标滑过显示的特殊效果,那就单独写一个样式,通过jquery事件添加进去即可!
例如我这里就有一个特殊的类nav_list_s01,添加上它这个类之后,鼠标滑过背景就是白色的。
当布局和样式完全准备妥当之后,我们就可以使用jquery来实现之前想要的效果了:
$(".nav_list_s").mouseenter(function(){
$(this).addClass("nav_list_s01").siblings().removeClass("nav_list_s01");
$(".nav_detailBox").show();
$(".nav_detailBox").children(".nav_detail").eq($(this).index()).show().siblings().hide();
})
$(".nav_left").mouseleave(function(){
$(this).find(".nav_list_s").removeClass("nav_list_s01");
$(".nav_detailBox").stop().hide();
})
之前给出的大致布局也可以看出,nav_list_s是这些盒子

nav_detailBox就是鼠标滑过左边的nav_list_s才显示的大盒子,nav_detail就是这个大盒子里的内容。
以上所述是小编给大家介绍的jQuery模仿京东/天猫商品左侧分类导航菜单效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持
-
本文向大家介绍Android仿京东分类模块左侧分类条目效果,包括了Android仿京东分类模块左侧分类条目效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android仿京东左侧分类条目效果的具体代码,供大家参考,具体内容如下 代码2: 代码3: 效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍jQuery简单实现仿京东分类导航层效果,包括了jQuery简单实现仿京东分类导航层效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery简单实现仿京东分类导航层效果。分享给大家供大家参考,具体如下: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jquery中Ajax用法总结》、《jQuery表格(table)操作技巧汇总》、《jQuery拖拽特效与技
-
本文向大家介绍Android仿京东、天猫商品详情页,包括了Android仿京东、天猫商品详情页的使用技巧和注意事项,需要的朋友参考一下 前言 前面在介绍控件TabLayout控件和CoordinatorLayout使用的时候说了下实现京东、天猫详情页面的效果,今天要说的是优化版,是我们线上实现的效果,首先看一张效果: 项目结构分析 首先我们来分析一下要实现上面的效果,我们需要怎么做。顶部是一个可以
-
本文向大家介绍jquery实现的仿天猫侧导航tab切换效果,包括了jquery实现的仿天猫侧导航tab切换效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现的仿天猫侧导航tab切换效果。分享给大家供大家参考。具体如下: 这里演示jquery实现仿天猫侧导航tab切换效果,引入外部JS,若初次运行有错误请刷新一页面即可。本菜单是仿天猫商城的菜单,大块的div菜单,支持超多的
-
本文向大家介绍JavaScript+CSS实现仿天猫侧边网页菜单效果,包括了JavaScript+CSS实现仿天猫侧边网页菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript+CSS实现仿天猫侧边网页菜单效果。分享给大家供大家参考。具体如下: 这是一款自己写的仿天猫的菜单效果,二级分类的功能已经实现,但没有美化,留着用的朋友自己完善吧,JS功能已经实现,鼠标移在主分
-
本文向大家介绍Android仿京东分类效果,包括了Android仿京东分类效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android仿京东分类效果展示的具体代码,供大家参考,具体内容如下 1.写一个fragment 2.写一个实体类: 3.写一个adapter 4.adapter所需的list_item.xml Maintivity 6 main.xml 效果图: 以上就是本

