Android仿京东分类模块左侧分类条目效果
本文实例为大家分享了Android仿京东左侧分类条目效果的具体代码,供大家参考,具体内容如下
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.ScrollView;
import android.widget.TextView;
import com.frame.R;
import java.util.ArrayList;
import java.util.List;
/**
* Created by syd on 2016/10/9.
*/
public class TestActivity extends Activity {
ScrollView sv_test;
LinearLayout ll_test_contain;
List<String> goodsList = new ArrayList<String>();
List<TextView> textViewList = new ArrayList<>();
List<View> viewList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.test_activity_test);
initViews();
initData();
}
/**
* 初始化控件
*/
private void initViews() {
sv_test = (ScrollView) findViewById(R.id.sv_test);
ll_test_contain = (LinearLayout) findViewById(R.id.ll_test_contain);
}
protected void initData() {
goodsList.add("常用分类");
goodsList.add("潮流女装");
goodsList.add("品牌男装");
goodsList.add("内衣配饰");
goodsList.add("家用电器");
goodsList.add("手机数码");
goodsList.add("电脑办公");
goodsList.add("个护化妆");
goodsList.add("母婴频道");
goodsList.add("食物生鲜");
goodsList.add("酒水饮料");
goodsList.add("家居家纺");
goodsList.add("酒水饮料");
goodsList.add("整车车品");
goodsList.add("运动户外");
goodsList.add("图书");
goodsList.add("钟表");
goodsList.add("居家生活");
goodsList.add("珠宝饰品");
goodsList.add("音像制品");
goodsList.add("家具建材");
goodsList.add("计生情趣");
goodsList.add("营养保健");
goodsList.add("奢侈礼品");
goodsList.add("生活服务");
goodsList.add("旅游出行");
//动态生成每一个条目
for (int i = 0; i <goodsList.size() ; i++) {
View view = getLayoutInflater().inflate(R.layout.test_item_scrollview,null);
view.setOnClickListener(textOnClickListener);
TextView tv_item_scroll = (TextView) view.findViewById(R.id.tv_item_scroll);
view.setId(i);
tv_item_scroll.setText(goodsList.get(i));
ll_test_contain.addView(view);
viewList.add(view);
textViewList.add(tv_item_scroll);
}
changeTextColor(0);
}
private View.OnClickListener textOnClickListener = new View.OnClickListener() {
@Override
public void onClick(View v) {
changeTextColor(v.getId());
changeTextLocation(v.getId());
}
};
//改变点击条目的位置,居中
private void changeTextLocation(int textPosition) {
int x = (viewList.get(textPosition).getTop() - sv_test.getHeight()/2 + (viewList.get(textPosition).getHeight() / 2));
sv_test.smoothScrollTo(0, x);
}
//改变点击条目的颜色
private void changeTextColor(int textPosition) {
for (int i = 0; i <textViewList.size() ; i++) {
textViewList.get(i).setTextColor(0xFF000000);
textViewList.get(i).setBackgroundColor(0x00000000);
}
textViewList.get(textPosition).setTextColor(0xFFFF0000);
textViewList.get(textPosition).setBackgroundColor(0xFFFFFFFF);
}
}
代码2:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <com.frame.activity.TestScrollView android:id="@+id/sv_test" android:layout_width="80dp" android:layout_height="wrap_content"> <LinearLayout android:id="@+id/ll_test_contain" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content"> </LinearLayout> </com.frame.activity.TestScrollView> </LinearLayout>
代码3:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:gravity="center" android:paddingBottom="16dp" android:paddingTop="16dp" android:id="@+id/tv_item_scroll" android:layout_width="match_parent" android:layout_height="wrap_content" /> <ImageView android:background="#cccccc" android:layout_width="match_parent" android:layout_height="1dp" /> </LinearLayout>
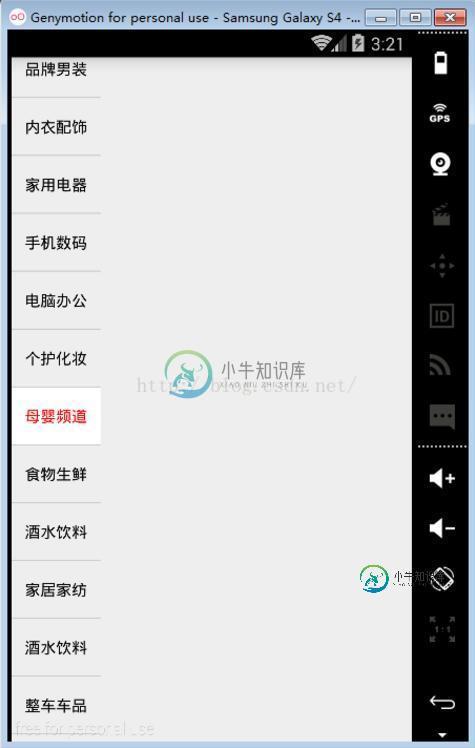
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Android仿京东分类效果,包括了Android仿京东分类效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android仿京东分类效果展示的具体代码,供大家参考,具体内容如下 1.写一个fragment 2.写一个实体类: 3.写一个adapter 4.adapter所需的list_item.xml Maintivity 6 main.xml 效果图: 以上就是本
-
本文向大家介绍jQuery模仿京东/天猫商品左侧分类导航菜单效果,包括了jQuery模仿京东/天猫商品左侧分类导航菜单效果的使用技巧和注意事项,需要的朋友参考一下 现在天猫或者京东商品分类模块的默认的效果是这样的: 当鼠标滑过任意一栏导航分类时,就会出现相关详细分类模块,例如: 当鼠标移出蓝色框以外的区域,就会恢复默认的效果显示!然而使用jQuery的鼠标滑过事件,用得比较多的就是mouseove
-
本文向大家介绍Android使用Scroll+Fragment仿京东分类效果,包括了Android使用Scroll+Fragment仿京东分类效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android九宫格图片展示的具体代码,供大家参考,具体内容如下 实现思路:首先说下布局,整个是一个横向的线性布局,左边是一个ScrollView,右边是一个FrameLayout,在代码中
-
本文向大家介绍Android实现京东App分类页面效果,包括了Android实现京东App分类页面效果的使用技巧和注意事项,需要的朋友参考一下 今天群里有人问了关于仿京东App分类页面的实现,而我之前正好查过这方面的资料,手上正好有一个demo,正好分享给大家看看,个人觉得效果棒棒哒! 首先来看效果图吧 是不是很6呢,来分析这个demo的主体构成吧,顶部为搜索栏,左侧是scroview,不要担心优
-
本文向大家介绍jQuery简单实现仿京东分类导航层效果,包括了jQuery简单实现仿京东分类导航层效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery简单实现仿京东分类导航层效果。分享给大家供大家参考,具体如下: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jquery中Ajax用法总结》、《jQuery表格(table)操作技巧汇总》、《jQuery拖拽特效与技
-
本文向大家介绍Android仿京东手机端类别页,包括了Android仿京东手机端类别页的使用技巧和注意事项,需要的朋友参考一下 京东手机端的类别标签页, 是一个左侧滑动可选择类别, 右侧一个类别明细的列表联动页面. 当用户选择左侧选项, 可在右侧显示更多选项来选择. 实现方式也不少. 最常见的当然是左侧和右侧各一个Fragment, 左侧Fragment放置ListView, 右侧放显示类别明细的

