《格兰菲》专题
-
Java println格式可以显示表格吗?
问题内容: 如何利用System.out.print(ln/f)一种方式将我的输出格式化为表格? 如果要使用printf,我应该指定哪种格式来获得以下结果? 我要打印的示例表: ``` n result1 result2 time1 time2 5 1000.00 20000.0 1000ms 1250ms 5 1000.00 20000.0 1000ms 1250ms 5 1000.00 200
-
JTable单元格编辑器编号格式
问题内容: 我需要在jTable中显示数字,精确到小数点后两位。为此,我创建了一个自定义单元格编辑器,如下所示: 该单元格编辑器非常适合将点用作小数点的英语语言环境。但是在德语语言环境中,它不接受逗号作为小数点的值。请让我知道我的代码中有问题的地方。提前致谢。 编辑:这是我如何使其工作: 问题答案: 使用语言环境来发挥您的优势:
-
使DIV填充整个表格单元格
问题内容: 我已经看过这个问题并在Google上搜索了一下,但到目前为止没有任何效果。我认为现在是2010年(这些问题/答案很旧,而且还没有答案),我们有了CSS3!有什么方法可以使用CSS使div填充整个表格单元格的宽度和高度吗? 我不知道单元格的宽度和/或高度会提前多少,并且将div的宽度和高度设置为100%无效。 另外,我需要div的原因是因为我需要将某些元素绝对定位在单元格之外,并且不适用
-
将Shift_JIS格式转换为UTF-8格式
问题内容: 我正在尝试将Shift_JIS格式的文件转换为UTF-8格式。为此,下面是我的方法: 读取Shift_JIS文件 每行的getBytes并将其转换为UTF-8 创建新文件并将UTF-8转换后的值写入该文件 问题是在第2步中没有发生转换。我正在使用下面的代码将Shift_JIS转换为UTF-8: 请让我知道是否需要其他信息。 我有以下两个 问题 : 1.还有其他更好的方法(步骤)来执行此
-
JasperReport报告中的Excel单元格格式
问题内容: 我正在处理生成Excel文件的JasperReport报告。由于某种原因,我的单元格格式/类型不应该如此。例如,我的单元格中有Date对象,但是当我生成Excel文件时,它将单元格类型设置为Number,或者Long类型是单元格中的文本,但是单元格的格式是number,并且当用户编辑日期单元格时(例如,日期为11/02) / 2012更改为11/03/2012),它将日期转换为数字(4
-
AngularJS:如何格式化ISO8601日期格式?
问题内容: 我正在使用bootstrap-datetimepicker和ISO8601 datetime格式,如其选项部分所述 在我的控制器中 它以(console.log)将数据发送到后端 并保存为数据库 在我的模板中 我在HTML上看到的输出为 但是根据Angular doc,它应该用于格式 我想念的是什么? 问题答案: 现在,我已经创建了一个过滤器 作为依赖项添加为 并用作 并将日期显示为
-
 如何在网格窗格中对齐HRow?
如何在网格窗格中对齐HRow?当我运行JavaFx应用程序时,我有一种奇怪的行为: 如您所见,元素没有正确对齐。我已经使用SceneBuilder创建了该视图,而编辑器中没有这个间隙。 我的视图是由一个GridPane组成的。GridPane的右侧单元格(在图片上)每个单元格都包含一个HBox,每个单元格都包含元素(按钮/文本字段)。我没有在这里配置任何特定的东西,也没有使用任何CSS。 以下是完整的FXML: 我是不是漏了什
-
选择时SWT表格单元格前景
我有一个Table,我使用我自己的自定义LabelProvider来显示背景和前景颜色。 由此我得出,我无法更改选择的背景色。因此,我想能够改变前景色的文字选择后。但是,我不知道如何检测是否选择了特定的行,以便提供不同的前景色。 任何帮助将不胜感激,我不太精通swt。 编辑:对于任何搜索这是我所做的
-
仅用空格[重复]标识单元格
我想应用这个函数 但问题是有一些“空单元格”,当我指“空”时,它意味着它有,例如,6个空格。此外,这是一个迭代,所以有时我有两个空格的单元格。 我如何识别这个“空单元格”? PD: 仅适用于有6个空格的特定情况。 编辑1:df.column是一个对象类型的人的名字(一个或多个,甚至错误) 编辑2:删除此单元格(行)以成功应用“str.split”功能。这是一个相互作用,所以有时我有6个空格的单元格
-
公式后未应用单元格格式
但这无济于事。有什么想法吗?
-
 JavaFx:如何实现动态网格窗格?
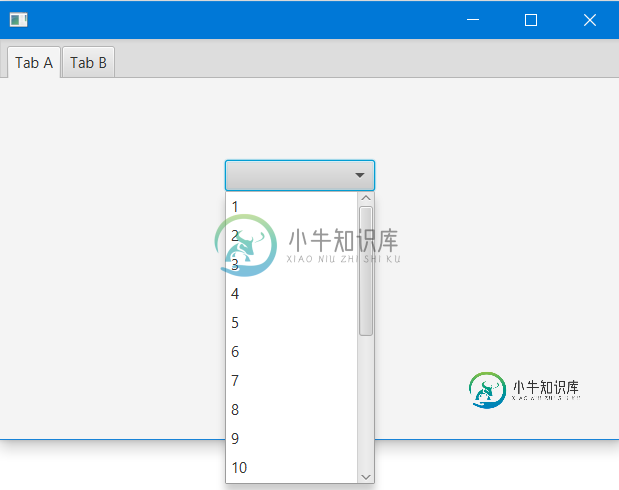
JavaFx:如何实现动态网格窗格?我正在JavaFx中开发一个应用程序,其中我有两个选项卡。 在第一个选项卡中,我有ComboBox: 在第二个选项卡中,我有这样的Gridpane: 我想要的是当用户从Tab A的组合框中选择3时,例如: 它应该在Tab B的Gridpane中添加3行,每列添加文本字段、复选框和datepicker。A列有文本字段,B列有复选框,C列有日期选择器,如下所示: 请帮助我如何才能实现这一点,实现后,我
-
格雷德尔:格雷德尔在等你
我面临着这个问题 我验证了我的系统已经安装了gradle,并且具有所有读写权限。 这个错误有什么具体原因吗? 已检查此链接
-
JavaFX8-在滚动窗格中拖动窗格
基于此注释https://stackoverflow.com/a/29530135/1387524,我添加了一个ScrollPane,以便在画布移到可见区域之外时使用滚动。
-
jQuery EasyUI 数据网格 – 创建子网格
pre { white-space: pre-wrap; } 使用数据网格(datagrid)的详细视图,用户可以展开一行来显示附加的详细信息。 任何内容都可以加载作为行详细,子网格也可以动态加载。 本教程将向您展示如何在主网格上创建一个子网格。 步骤 1:创建主网格 <table id="dg" url="datagrid22_getdata.php" tit
-
jQuery EasyUI 数据网格 – 合并单元格
pre { white-space: pre-wrap; } 数据网格(datagrid)经常需要合并一些单元格。本教程将向您展示如何在数据网格(datagrid)中合并单元格。 为了合并数据网格(datagrid)单元格,只需简单地调用 'mergeCells' 方法,并传入合并信息参数,告诉数据网格(datagrid)如何合并单元格。在所有合并的单元格中,除了第一个单元格,其它单元格在合并后被
