《格兰菲》专题
-
 HTML 表格
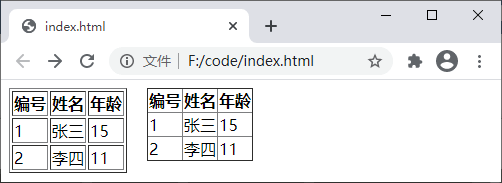
HTML 表格主要内容:在线实例,实例,表格实例,实例,HTML 表格和边框属性,实例,HTML 表格表头,实例,更多实例,HTML 表格标签表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。 数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。 HTML 表格生成器:https://www.xnip.cn/front-end/7688/。 HTM
-
 CSS表格
CSS表格主要内容:1. table-layout,2. border-collapse,3. border-spacing,4. caption-side,5. empty-cells在网页中我们通常使用表格来展示一些数据,例如成绩表、财务报表等,但是默认情况下表格的样式并不美观,甚至不符合页面的风格。CSS 中提供了一些属性,通过这些属性您可以修改表格的样式,大大改善表格的外观。 table-layout:设置表格的布局算法,布局算法有两种,分别为固定表格布局算法和自动表格布局算法; border-c
-
3. 格式
在本节中,您将学习如何: 正确构建您的书 格式化你的SUMMARY.md文件 使用book.toml配置您的图书 自定义主题
-
GridBagLayout格式
在具有1列和多行的面板中使用方框布局求解。
-
格式化
格式化 格式化是一件主观的事。如同这里的许多规则一样,这里并没有一定/立刻需要遵守的规则。可以在这里完成格式的自动化。 大小写一致 JS 是弱类型语言,合理的采用大小写可以告诉你关于变量/函数等的许多消息。 这些规则是主观定义的,团队可以根据喜欢进行选择。重点在于无论选择何种风格,都需要注意保持一致性。 反例: var DAYS_IN_WEEK = 7; var daysInMonth = 30;
-
Style(风格)
Style Java 传统的代码风格是被用来编写非常复杂的企业级 JavaBean。新的代码风格看起来会更加整洁,更加正确,并且更加简单。 Structs 对我们程序员来说,包装数据是最简单的事情之一。下面是传统的通过定义一个 JavaBean 的实现方式: public class DataHolder { private String data; public DataHold
-
Grid 宫格
介绍 宫格可以在水平方向上把页面分隔成等宽度的区块,用于展示内容或进行页面导航。 引入 import { createApp } from 'vue'; import { Grid, GridItem } from 'vant'; const app = createApp(); app.use(Grid); app.use(GridItem); 代码演示 基础用法 通过 icon 属性设置格
-
格式化
Formatting 格式化 Formatting issues are the most contentious but the least consequential. People can adapt to different formatting styles but it’s better if they don’t have to, and less time is devoted t
-
格式化
格式化 代码格式化的规范并不重要,只要它们实用。它的定义形式没有先天的好与坏,几乎每个人都有自己的偏好。然而,对于一贯地采用同一格式化规则的总会增加可读性。已经熟悉某种特定风格的读者不必非要去掌握另一套当地习惯,或译解另一个角落里的语言语法。 这对Scala来说也特别重要,因为它的语法高度的重叠。一个例子是方法调用:方法调用可以用“.”后边跟圆括号,或不使用“.”,后边用空格加不带圆括号(针对空元
-
grid(栅格)
栅格系统简介: MUI 提供了非常简单实用的12列响应式栅格系统。使用时只需在外围容器上添加.mui-row,在列上添加 .mui-col-[sm|xs]-[1-12],即可 栅格参数: 尺寸 超小屏幕(<400px)(Extrasmall) 小屏幕(≥400px) Small 类前缀 .mui-col-xs-[1-12] .mui-col-sm-[1-12] 列(column)数 12 可嵌套
-
网格(Mesh)
表示基于以三角形为polygon mesh(多边形网格)的物体的类。 同时也作为其他类的基类,例如SkinnedMesh。 代码示例 const geometry = new THREE.BoxGeometry( 1, 1, 1 ); const material = new THREE.MeshBasicMaterial( { color: 0xffff00 } ); const mesh =
-
Grid 栅格
定义 栅格布局组件。 图片展示 代码演示 import Grid from 'pile/dist/components/grid' <Grid flexCells> <div></div> <div></div> </Grid> 属性 参数 描述 数据类型 默认值 flexCells 是否flex布局 true
-
五、表格
表格是表示数据集的基本对象类型。 表格可以用两种方式查看: 具名列的序列,每列都描述数据集中所有条目的一个方面,或者 行的序列,每行都包含数据集中单个条目的所有信息。 为了使用表格,导入所有称为datascience的模块,这是为这篇文章创建的模块。 from datascience import * 空表格可以使用Table创建。空表格是实用的,因为他可以扩展来包含新行和新列。 Table()
-
Excel 表格
Excel 导出 Excel 的导入导出都是依赖于js-xlsx来实现的。 在 js-xlsx的基础上又封装了Export2Excel.js来方便导出数据。 使用 由于 Export2Excel不仅依赖js-xlsx还依赖file-saver和script-loader。 所以你先需要安装如下命令: npm install xlsx file-saver -S npm install script
-
格式化
格式化是主观的。 就像其它规则一样, 没有必须让你遵守的硬性规则。 重点是不要因为格式去争论, 这里有大量的工具来自动格式化, 使用其中的一个即可! 因为做为工程师去争论格式化就是在浪费时间和金钱。 针对自动格式化工具不能涵盖的问题(缩进、 制表符还是空格、 双引号还是单引号等), 这里有一些指南。 使用一致的大小写 JavaScript 是无类型的, 所以大小写告诉你关于你的变量、 函数等的很多
