《宽德投资》专题
-
CSS输入的宽度:100%超出了父级的界限
问题内容: 我试图制作一个由两个输入字段组成的登录表单,并带有插入填充,但是这两个字段总是最终超出其父级的边界。该问题源于添加的 插图 填充。为了解决这个问题可以采取什么措施? 注意:该代码可能不是最干净的。例如,可能根本不需要封装文本输入的span元素。 问题答案: 使用CSS定义可防止填充影响元素的宽度或高度。请参阅的文档。您可能还需要检查(IE8 +)的浏览器兼容性。 border-box
-
高位图表-有关完整图表宽度的问题
问题内容: 我正在使用Highcharts柱形图,但我希望它是100%宽度响应图。容器很简单,没有任何格式。加载文档时,图表始终为固定宽度600x400px的尺寸。如果我调整窗口大小或切换到另一个浏览器选项卡,则图表将填充宽度并变为响应式全角图表,就像我想要的那样。如果我重新加载页面,它将再次变为固定宽度。我尝试将宽度设置为容器和图表,但是没有任何帮助。如果我将容器div移到父div的上一级,则可
-
如何在JavaFX中计算字符串的像素宽度?
问题内容: 在Java FX 2.2中似乎没有API调用来计算文本字符串的宽度(以像素为单位)。在其他论坛上也有解决方法的建议,但是我创建或查找使用默认字体或其他方式返回String宽度的任何代码的工作都失败了。任何帮助,将不胜感激。 问题答案: 如果仅在不使用CSS的情况下测量默认字体,请执行以下操作: 将要测量的字符串放在Text对象中。 获取Text对象的布局范围的宽度。 如果你需要应用CS
-
如何使用Java获取图像的高度和宽度?
问题内容: 除了使用ImageIO.read来获取图像的高度和宽度外,还有其他方法吗? 因为我遇到了锁定线程的问题。 此错误仅在Sun应用服务器上发生,因此我怀疑这是Sun错误。 问题答案: 这很简单方便。
-
Java以编程方式设置ImageView的宽度和高度?
问题内容: 如何通过ImageView编程设置的宽度和高度? 问题答案: 设置ImageView的高度可能为时已晚,但是为了其他有相同问题的人: 希望这可以帮助。 重要。如果要在布局已经“布局”之后设置高度,请确保还调用:
-
带有colspan的Internet Explorer 8表单元格宽度错误
问题内容: 我有以下html页面: 在除Internet Explorer(8)以外的所有浏览器中,内容为“ x”的单元格的宽度为100px,相邻单元格填充表的其余部分。在Internet Explorer 8中,它要大得多,它的大小取决于设置了colspan =“ 2”的单元格中有多少文本。IE中有此错误的修复程序吗? 问题答案: 这是我在IE8中宽度失败的结果:
-
如何水平居中未知宽度的无序列表?
问题内容: 通常在列表中的页脚中有一组链接,例如: 我希望div#footer中的所有内容都水平居中。如果这是一个段落,则只需说:。或者,如果我知道宽度,我可以说。 但是,如何在不设置固定宽度的情况下将无序列表项居中? 编辑:澄清-列表项应该彼此相邻,而不是下面。 问题答案: 如果您的列表项可以,解决方案非常简单: 但是,很多时候您必须在上使用。在这种情况下,以下CSS将起作用:
-
如何用固定宽度包装HTML按钮的文本?
问题内容: 我只是注意到,如果为HTML按钮提供固定宽度,则按钮内的文本永远不会被换行。我已经尝试过自动换行功能,但是即使有足够的空间可以换行,也可以减少单词的使用量。 如何使HTML按钮的文本像任何表格单元一样具有固定的宽度换行? CSS类除了添加边框和修改填充外什么也不做。如果我添加到此按钮,它将像这样包装它: 而且我不希望在单词中间切掉它。 问题答案: 我发现您可以使用空白CSS属性: 它将
-
 React根据宽度自适应高度的示例代码
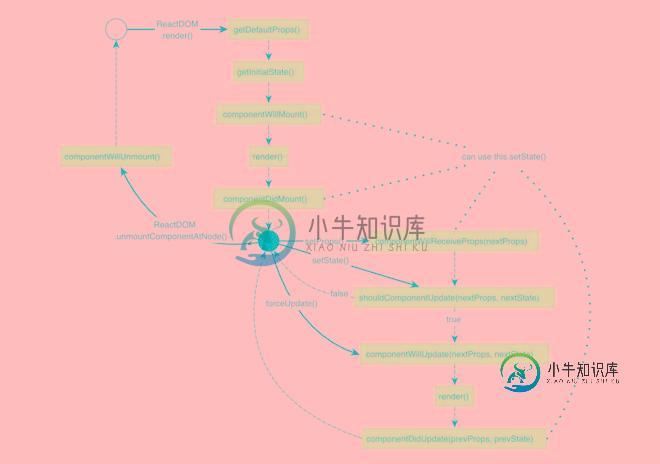
React根据宽度自适应高度的示例代码本文向大家介绍React根据宽度自适应高度的示例代码,包括了React根据宽度自适应高度的示例代码的使用技巧和注意事项,需要的朋友参考一下 有时对于响应式布局,我们需要根据组件的宽度自适应高度。CSS无法实现这种动态变化,传统是用jQuery实现。 而在React中无需依赖于JQuery,实现相对比较简单,只要在DidMount后更改width即可 Try on Codepen 需要注意的是在re
-
jQuery实现鼠标可拖动调整表格列宽度
本文向大家介绍jQuery实现鼠标可拖动调整表格列宽度,包括了jQuery实现鼠标可拖动调整表格列宽度的使用技巧和注意事项,需要的朋友参考一下 实现鼠标可拖动调整表格列宽度 如图: 一、引入文件: 二、TABLE 以上html只是作为Demo 并不是我项目中所实际使用的,并且在测试的时候 也未能实现。郁闷... 三、实现表格可拖动 在项目使用过程中 发现无需引入store.js <th>也无需
-
带有百分比宽度的自适应CSS三角形
问题内容: 下面的代码将在元素下方创建一个箭头: 问题在于,我们必须指示链接宽度才能获得适当大小的箭头,因为我们无法以像素为单位指示边框宽度。 如何使响应三角形百分比为基础? 问题答案: 您可以使用倾斜和旋转的伪元素在链接下创建一个 响应三角形 : 三角形通过属性保持其长宽比。 如果您希望形状根据其内容来适应其大小,则可以删除类的宽度
-
 如何以编程方式设置UICollectionViewCell宽度和高度
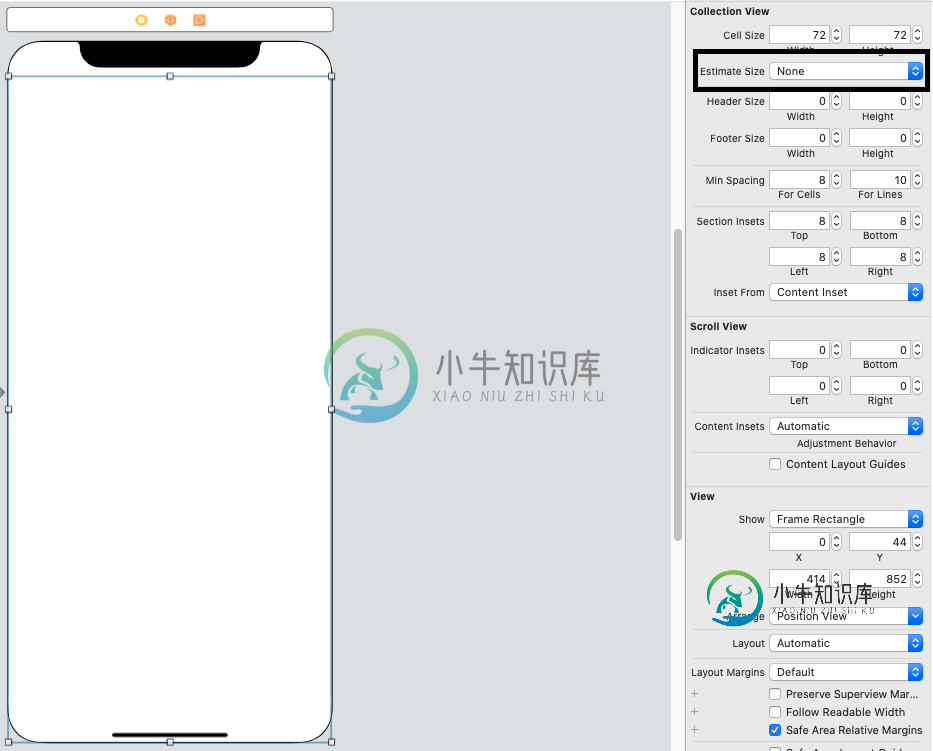
如何以编程方式设置UICollectionViewCell宽度和高度问题内容: 我正在尝试实施一个。当我使用“自动布局”时,单元格不会更改大小,而是对齐。 现在我想将其大小更改为例如 我尝试设置 虽然没有用。 有没有办法做到这一点? 编辑 : 看来,答案只会改变我的CollectionView宽度和高度本身。约束中可能存在冲突吗?有什么想法吗? 问题答案: 使用此方法设置自定义像元高度宽度。 确保添加此协议 如果您使用的是 swift 5 或 xcode 11 及
-
在Chrome上防止滚动条与页面宽度相加
我有一个小问题,试图保持我的.html页面在Chrome的宽度一致,例如,我有一个页面(1)有很多内容溢出了视口(对吗?)高度,所以在页面(1)上有一个垂直滚动条。在第(2)页,我有相同的布局(菜单,div等),但较少的内容,所以没有垂直滚动条在那里。 问题是,在第(1)页上,滚动条似乎将元素稍微向左推了一下(加总宽度?)而所有的一切都以第(2)页为中心 我仍然是HTML/CSS/JS的初学者,我
-
 如何改变表格材料界面/反应的宽度?
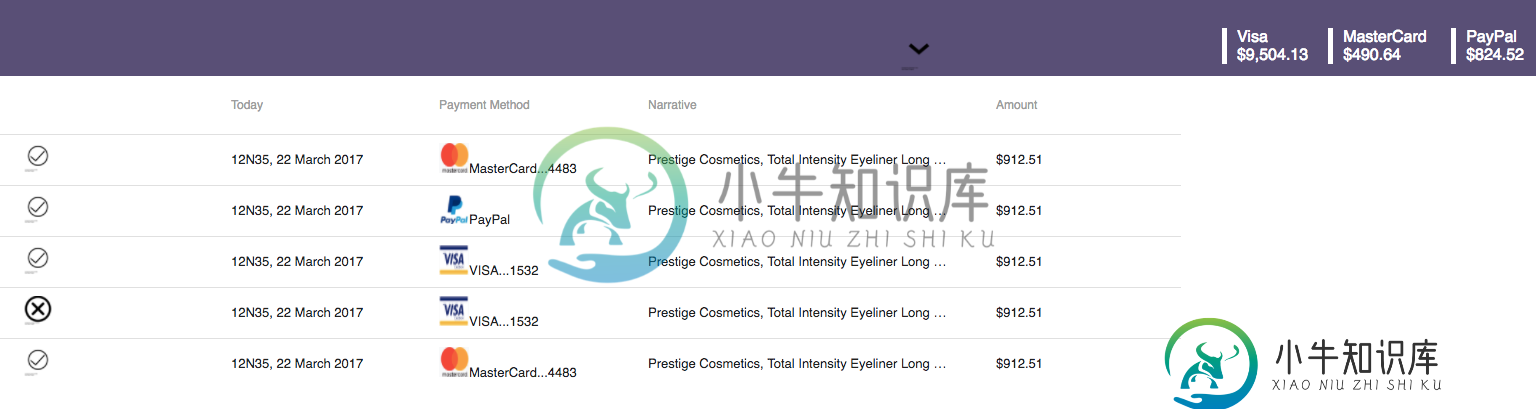
如何改变表格材料界面/反应的宽度?我正在用react.js和Material UI制作一个应用程序。 我将table组件用于我的应用程序。我可以改变列的宽度,但我不能改变表的宽度。 表格的宽度应与表头组件的宽度相同。(紫色)。 我怎样才能做到这一点呢? 请在下面找到当前视图。我会很感激任何建议。非常感谢你事先的帮助。 index.js style.css **编辑**
-
 获取图像的高度和宽度,如果其响应
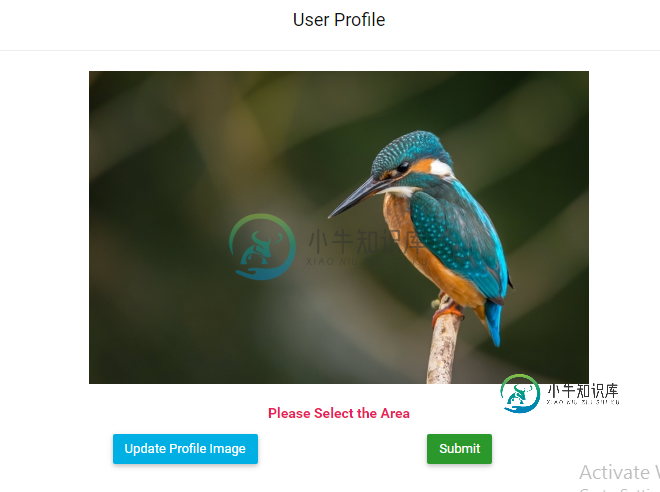
获取图像的高度和宽度,如果其响应如何在jQuery中获取图像的高度和宽度,如果我使用img与类"img响应",并且没有给出任何高度,宽度,最大高度,最大宽度等。 我不希望图像的真实高度和宽度,我们可以从getHeight和getWidth获得,但我想要确切的高度和宽度,我可以在移动浏览器中看到,我看到小高度和宽度,在台式机或笔记本电脑中看到更大的高度和宽度宽度。 这是桌面视图 这是移动视图 我想知道我的屏幕有多少像素被那个图像覆
