如何以编程方式设置UICollectionViewCell宽度和高度
我正在尝试实施一个CollectionView。当我使用“自动布局”时,单元格不会更改大小,而是对齐。
现在我想将其大小更改为例如
//var size = CGSize(width: self.view.frame.width/10, height: self.view.frame.width/10)
我尝试设置 CellForItemAtIndexPath
collectionCell.size = size
虽然没有用。
有没有办法做到这一点?
编辑 :
看来,答案只会改变我的CollectionView宽度和高度本身。约束中可能存在冲突吗?有什么想法吗?
问题答案:
使用此方法设置自定义像元高度宽度。
确保添加此协议
UICollectionViewDelegate
UICollectionViewDataSource
UICollectionViewDelegateFlowLayout
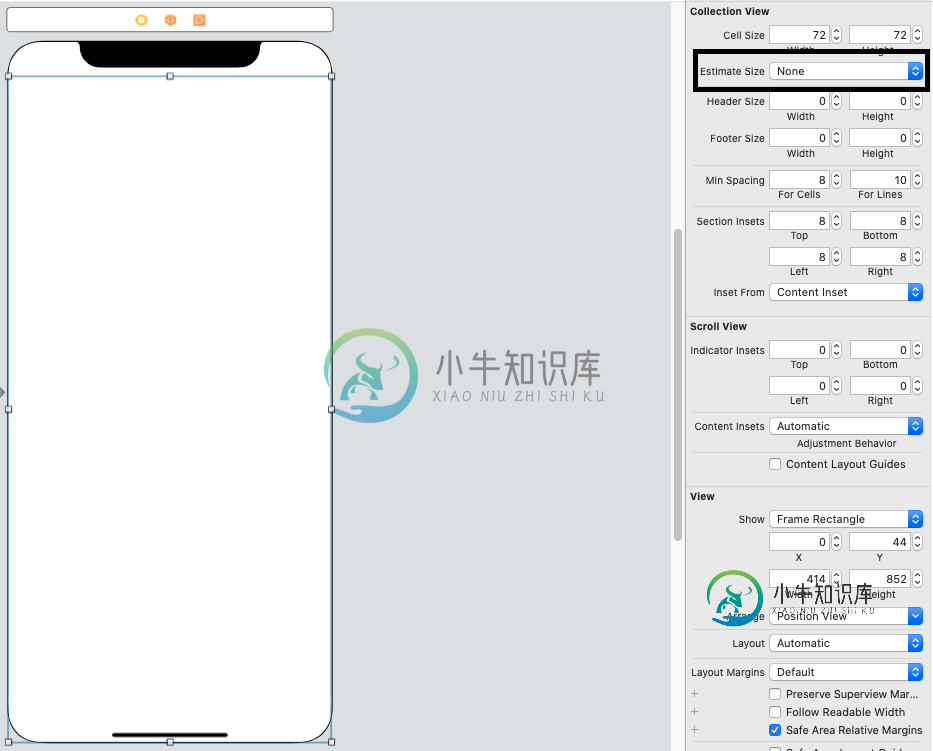
如果您使用的是 swift 5 或 xcode 11 及更高版本,则需要设置Estimate Size为none使用情节提要以使其正常运行。如果您未设置,则下面的代码将无法正常工作。

Swift 4或更高版本
extension YourViewController: UICollectionViewDelegate {
//Write Delegate Code Here
}
extension YourViewController: UICollectionViewDataSource {
//Write DataSource Code Here
}
extension YourViewController: UICollectionViewDelegateFlowLayout {
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
return CGSize(width: screenWidth, height: screenWidth)
}
}
目标C
@interface YourViewController : UIViewController<UICollectionViewDelegate,UICollectionViewDataSource,UICollectionViewDelegateFlowLayout>
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath
{
return CGSizeMake(CGRectGetWidth(collectionView.frame), (CGRectGetHeight(collectionView.frame)));
}
-
问题内容: 如何通过ImageView编程设置的宽度和高度? 问题答案: 设置ImageView的高度可能为时已晚,但是为了其他有相同问题的人: 希望这可以帮助。 重要。如果要在布局已经“布局”之后设置高度,请确保还调用:
-
问题内容: 我正在使用来自Android百分比支持包的PercentRelativeLayout。这就是我的布局。 我想以编程方式更改高度。我该如何使用或其他方式进行操作。 问题答案: 您要设置一个新的百分比值吗?如果是,则需要:
-
问题内容: 我的活动中有和。最初设置为我需要一个功能,例如用户单击,绑定并显示为“ Wrap_Content”。到目前为止,我已经编写了代码 我的XMl文件 Java代码 ViewAnimationUtils类 在这段代码中,我正在调用类的函数。在扩展功能中,我将布局高度设置为,但是Listview渲染高度最多只显示一项。绑定有8个项目。 如何设置高度以显示列表中的所有项目? 问题答案: 这将为您
-
我见过很多关于如何分别设置ImageView和GridView的高度和宽度的问题。这里,这里,还有这里 但是,我想知道如何设置两者。 这是我的设置。在我的GridView中,我有一个ImageView和一个TextView。我有一些不同宽度和大小的图像,我想调整它们的大小,使其始终是屏幕正方形大小的1/3。下面,我有一段文字描述。 这是我到目前为止的代码。。。 gallerygridview.xm
-
问题内容: 我通过隐藏上的所有其他布局和视图将其扩展到全屏。有一个上面 我想对此应用自定义动画。大小应缓慢增加(例如500毫秒)。 但是我怀疑这可能吗?谢谢。 这是我在做什么: 是我点击的ID 。该函数从 问题答案: 当然可以。 只需编写自己的自定义动画并修改动画视图的。在此示例中,动画为动画视图的 高度 设置了动画。当然, 对宽度进行动画处理也是可能的 。 它看起来像这样: 在代码中, 创建一个
-
我有一个具有动态高度单元格的集合视图(基于可能的多行标签和内部的textview),当我跨越多行时,它在高度上完全适应。但是,当文本只有一个单词或者它没有覆盖整个屏幕宽度时,单元格的宽度正好是所需的宽度,从而导致单元格彼此相邻,而不是在彼此下方。 查看文本视图中具有不同文本长度的结果。 然而,我希望细胞在彼此之下,想想Instagram或Twitter那种视图。显然,我需要为单元格设置一个宽度约束

