React根据宽度自适应高度的示例代码
有时对于响应式布局,我们需要根据组件的宽度自适应高度。CSS无法实现这种动态变化,传统是用jQuery实现。
而在React中无需依赖于JQuery,实现相对比较简单,只要在DidMount后更改width即可
Try on Codepen
需要注意的是在resize时候也要同步变更,需要注册个监听器
class Card extends React.Component {
constructor(props) {
super(props);
this.state = {
width: props.width || -1,
height: props.height || -1,
}
}
componentDidMount() {
this.updateSize();
window.addEventListener('resize', () => this.updateSize());
}
componentWillUnmount() {
window.removeEventListener('resize', () => this.updateSize());
}
updateSize() {
try {
const parentDom = ReactDOM.findDOMNode(this).parentNode;
let { width, height } = this.props;
//如果props没有指定height和width就自适应
if (!width) {
width = parentDom.offsetWidth;
}
if (!height) {
height = width * 0.38;
}
this.setState({ width, height });
} catch (ignore) {
}
}
render() {
return (
<div className="test" style={ { width: this.state.width, height: this.state.height } }>
{`${this.state.width} x ${this.state.height}`}
</div>
);
}
}
ReactDOM.render(
<Card/>,
document.getElementById('root')
);
参考资料

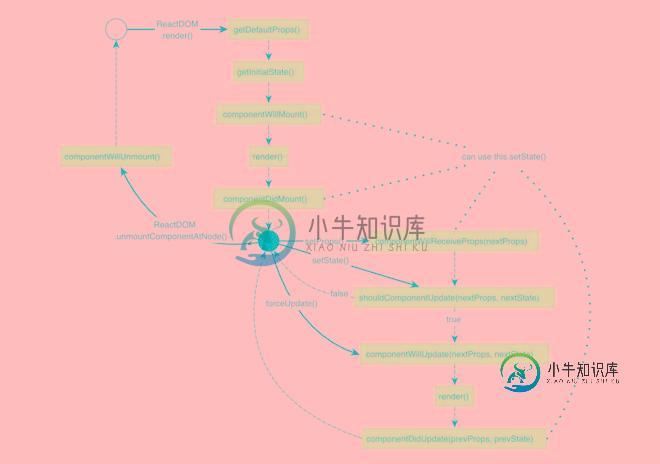
React生命周期
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
问题内容: 我的元素: 风格: 脚本,使其保持方形: 问题是要在纯CSS中做同样的事情。没有脚本。 问题答案: 我知道有两种技术可以根据元素的高度保持元素的长宽比: 当 高度相对于视口时 : 您可以使用vh单位: 对于 基于父元素的高度的高度 : 您可以使用具有所需纵横比的虚拟图像。宽高比为1:1的示例可以使用1 * 1透明.png图像,也可以使用@vlgalik注释为1 * 1 base64编码
-
本文向大家介绍iOS 中根据屏幕宽度自适应分布按钮的实例代码,包括了iOS 中根据屏幕宽度自适应分布按钮的实例代码的使用技巧和注意事项,需要的朋友参考一下 下载demo链接:https://github.com/MinLee6/buttonShow.git 屏幕摆放的控件有两种方式,一种根据具体内容变化,一种根据屏幕宽度变化。 下面我分别将两个方式,用代码的方式呈现: 1:根据具体内容变化 2:
-
侧边栏点击按钮隐藏之后,高德地图宽度不会自适应,导致左边留白 请问下,在监听侧边栏隐藏之后,高德地图能直接重绘宽度吗? 点击蓝色按钮后
-
本文向大家介绍JS实现iframe自适应高度的方法示例,包括了JS实现iframe自适应高度的方法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现iframe自适应高度的方法。分享给大家供大家参考,具体如下: PS:高度自适应应用广泛,本站的很多在线工具也使用了这一技巧,列举如下几个工具供大家参考: JavaScript在线格式化工具(基于beautify.js插件): htt
-
我使用Flexbox,但似乎有一个问题,当我尝试设置父div的高度/宽度为自动。 Flexbox指南, 我也试试这个, 但它只给一行子项上色, 根据子记录宽度设置父背景颜色存在问题,如何使用Flexbox设置自动宽度。 是否可以使用JavaScript找出宽度并设置父宽度? 请您建议最佳做法,按照分区的最大高度来安排项目。
-
我想知道如何将高度设置为

