如何改变表格材料界面/反应的宽度?
我正在用react.js和Material UI制作一个应用程序。
我将table组件用于我的应用程序。我可以改变列的宽度,但我不能改变表的宽度。
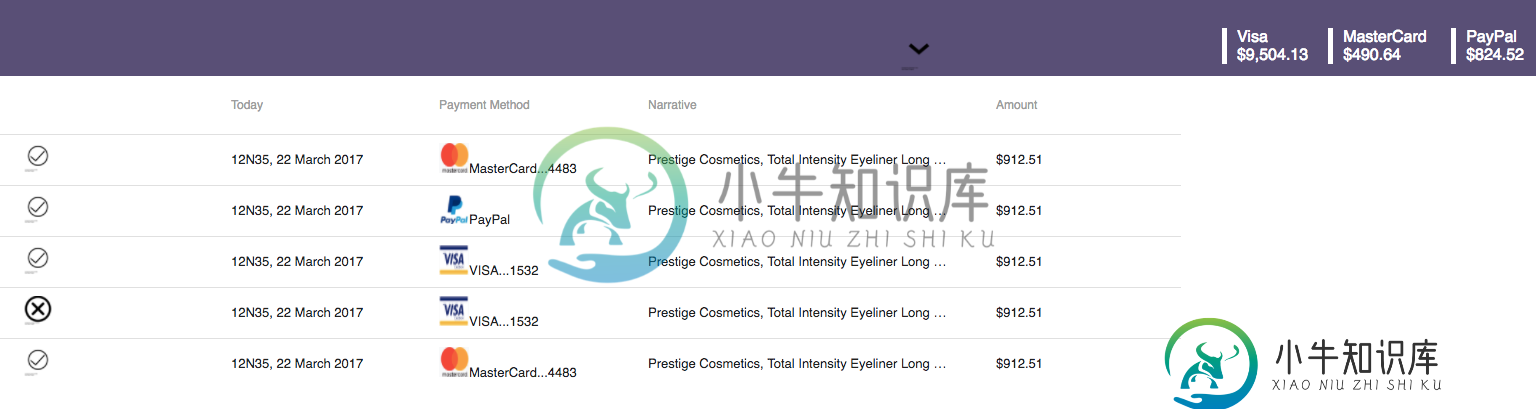
表格的宽度应与表头组件的宽度相同。(紫色)。
我怎样才能做到这一点呢?
请在下面找到当前视图。我会很感激任何建议。非常感谢你事先的帮助。

index.js
import React from 'react';
import {
Table,
TableBody,
TableHeader,
TableHeaderColumn,
TableRow,
TableRowColumn,
} from 'material-ui/Table';
import Check from './img/check.png';
import Fail from './img/fail.png';
import Master from './img/Master.png';
import Visa from './img/Visa.png';
import Paypal from './img/Paypal.png';
class PaymentTable extends React.Component {
render() {
return(
<Table>
<TableHeader displaySelectAll={false} adjustForCheckbox={false}>
<TableRow>
<TableHeaderColumn></TableHeaderColumn>
<TableHeaderColumn>Today</TableHeaderColumn>
<TableHeaderColumn>Payment Method</TableHeaderColumn>
<TableHeaderColumn>Narrative</TableHeaderColumn>
<TableHeaderColumn>Amount</TableHeaderColumn>
</TableRow>
</TableHeader>
<TableBody displayRowCheckbox={false}>
<TableRow>
<TableRowColumn><img src={Check} alt="Check" className="Check"/>
</TableRowColumn>
<TableRowColumn>12N35, 22 March 2017</TableRowColumn>
<TableRowColumn><img src={Master} alt="Master"
className="Master"/>MasterCard...4483</TableRowColumn>
<TableRowColumn>Prestige Cosmetics, Total Intensity Eyeliner Long
Lasting Intense Color, Deepest Black, 1.2 g (.04 oz)
</TableRowColumn>
<TableRowColumn>$912.51</TableRowColumn>
</TableRow>
<TableRow>
<TableRowColumn><img src={Check} alt="Check" className="Check"/>
</TableRowColumn>
<TableRowColumn>12N35, 22 March 2017</TableRowColumn>
<TableRowColumn><img src={Paypal} alt="Paypal" className="Paypal"/>PayPal</TableRowColumn>
<TableRowColumn>Prestige Cosmetics, Total Intensity Eyeliner Long Lasting Intense Color, Deepest Black, 1.2 g (.04 oz)</TableRowColumn>
<TableRowColumn>$912.51</TableRowColumn>
</TableRow>
<TableRow>
<TableRowColumn><img src={Check} alt="Check" className="Check"/></TableRowColumn>
<TableRowColumn>12N35, 22 March 2017</TableRowColumn>
<TableRowColumn><img src={Visa} alt="Visa" className="Visa"/>VISA...1532</TableRowColumn>
<TableRowColumn>Prestige Cosmetics, Total Intensity Eyeliner Long Lasting Intense Color, Deepest Black, 1.2 g (.04 oz)</TableRowColumn>
<TableRowColumn>$912.51</TableRowColumn>
</TableRow>
<TableRow>
<TableRowColumn><img src={Fail} alt="Fail" className="Fail"/></TableRowColumn>
<TableRowColumn>12N35, 22 March 2017</TableRowColumn>
<TableRowColumn><img src={Visa} alt="Visa" className="Visa"/>VISA...1532</TableRowColumn>
<TableRowColumn>Prestige Cosmetics, Total Intensity Eyeliner Long Lasting Intense Color, Deepest Black, 1.2 g (.04 oz)</TableRowColumn>
<TableRowColumn>$912.51</TableRowColumn>
</TableRow>
<TableRow>
<TableRowColumn><img src={Check} alt="Check" className="Check"/></TableRowColumn>
<TableRowColumn>12N35, 22 March 2017</TableRowColumn>
<TableRowColumn><img src={Master} alt="Master" className="Master"/>MasterCard...4483</TableRowColumn>
<TableRowColumn>Prestige Cosmetics, Total Intensity Eyeliner Long Lasting Intense Color, Deepest Black, 1.2 g (.04 oz)</TableRowColumn>
<TableRowColumn>$912.51</TableRowColumn>
</TableRow>
</TableBody>
</Table>
);
}
}
export default PaymentTable;
style.css
.table {
width: 1200px;
}
**编辑**

共有1个答案
使用style={}属性覆盖table组件的宽度。示例如下:
<Table style={{ width: 1200 }}>
-
我正在使用React&Material-UI为一个项目中的数据表构建一个带有复选框的筛选选项。我不确定哪种方法是实现这一点的最佳方法。 > 是否有使用Material-UI的自定义解决方案? 如果不是,有什么方法来实现这一点?我是一个新手,所以我很难把所有的碎片放在一起。 这是我得到的东西: 复选框组件: 表组件: 您可以在这里找到一个代码示例。 任何帮助在哪种方式构建这个功能将是真正的感激!
-
如何改变材料角度到上一个旧版本,我们使用而不是? 现在我有
-
文档上的属性列表不包括(http://www.material-ui.com/#/components/icon-button) 如何知道需要使用onClick for click处理程序?
-
嗨,我是一个新的材料设计,我试图使卡片部分响应媒体查询和Flex。由于某种原因,当卡片切换到列时,只显示图像的一部分,而卡片的其余部分(如文本)不再显示。我发现让组件响应非常混乱。我是不是漏掉了什么?
-
我已成功地将gltf对象加载到我的react three fiber场景中。现在,我想将材质附着到模型。在这个模型上可以使用标准材料吗?以下是我尝试过的: 常量形状=(道具)=
-
问题内容: 我正在尝试创建一个行为似Bootstrap网格的Angular- Material卡网格。理想情况下,对于较小的屏幕宽度,卡将为全宽,并在较大的断点处跳至两列。 演示2张卡 问题是AM为每个卡创建了列。我还没有弄清楚如何为每个断点指定列数。 5张演示 这是我使用的标记的基础,该标记在第一个断点处将卡片布局从行到列: 在SO上已经有一个类似的问题,但是被接受的答案并不令人满意,因为它使用

