《Python开发》专题
-
Python Excel
顾名思义,该项目是 Python 用来处理 Excel 文档的开发包,无需 Windows 以及 Excel 环境的支持。 该项目包含五个子项目: openpyxl http://pypi.python.org/pypi/openpyxl xlsxwriter https://gitee.com/mirrors/XlsxWriter xlrd https://gitee.com/mirrors/
-
Black-Python
Black 号称是不妥协的 Python 代码格式化工具。之所以成为“不妥协”是因为它检测到不符合规范的代码风格直接就帮你全部格式化好,根本不需要你确定,直接替你做好决定。而作为回报,Black 提供了快速的速度。 Black 通过产生最小的差异来更快地进行代码审查。 Black 的使用非常简单,安装成功后,和其他系统命令一样使用,只需在 black 命令后面指定需要格式化的文件或者目录即可。
-
Python mdwiki
mdwiki 是一个基于 Python 和 Flask 框架实现的 Wiki 系统。 首先它的定位是一款wiki系统,旨在作为个人或小团队的知识库管理系统。 markdown编辑器支持图片粘贴与拖拽上传,支持实时预览。 wiki检索 图片管理 备份管理 标签 文章编辑定时独占锁定 IP、session两层登录次数等限制及登录验证码。 通过fabric支持自动化分发部署 不开放注册,仅限个人或小团体
-
Python Graphene
Graphene 是 Python 的 GraphQL 框架,用于快速轻松构建 GraphQL schemas/types 。支持多种数据源,包括 SQL(Django、SQLAlchemy)、NoSQL、自定义 Python 对象等等。 示例代码: import grapheneclass Query(graphene.ObjectType): hello = graphene.Strin
-
 从零开始的TensorFlow+VScode开发环境搭建的步骤(图文)
从零开始的TensorFlow+VScode开发环境搭建的步骤(图文)本文向大家介绍从零开始的TensorFlow+VScode开发环境搭建的步骤(图文),包括了从零开始的TensorFlow+VScode开发环境搭建的步骤(图文)的使用技巧和注意事项,需要的朋友参考一下 VScode不愧是用户数量上升最快的编辑器,界面华丽(当然,需要配合各种主题插件),十分容易上手且功能强大。之前用它写C++体验十分nice,现在需要学习tensorflow,而工欲善其事必先利其
-
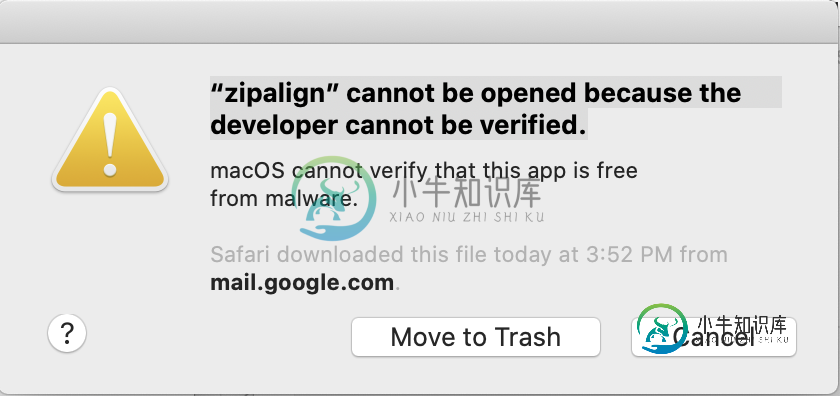
 Mac 10.15 Catalina:无法打开“Zipalny”,因为无法验证开发人员
Mac 10.15 Catalina:无法打开“Zipalny”,因为无法验证开发人员Zipalny-f 4/app-debug.apk/aligned-app-debug.apk 在MacOS版本10.14. x(Mojave)之前它一直工作正常。但是当我在最新的MacOS版本10.15. x(Catalina)中运行相同的命令时,我收到了错误 无法打开zipalign,因为无法验证开发者 请建议
-
我用的一些Node.js开发工具、开发包、框架等总结
本文向大家介绍我用的一些Node.js开发工具、开发包、框架等总结,包括了我用的一些Node.js开发工具、开发包、框架等总结的使用技巧和注意事项,需要的朋友参考一下 开发工具 1.WebStorm,毫无疑问非他莫属,跨平台,强大的代码提示,支持Nodejs调试,此外还支持vi编辑模式,这点我很喜欢。 2.做些小型项目用Sublime Text。 3.Browserify:将你的nodejs模块应
-
如何使用JAVA在Selenium WebDriver中打开Chrome开发者控制台
我想问一下在selenium测试执行期间如何打开Chrome开发人员控制台。目前,当测试正在执行时,我手动点击F12打开控制台,测试立即停止响应,一段时间后失败。 有人能告诉我如何在开发人员控制台打开的情况下启动测试,以便捕获/观察测试执行期间发生的控制台错误吗。
-
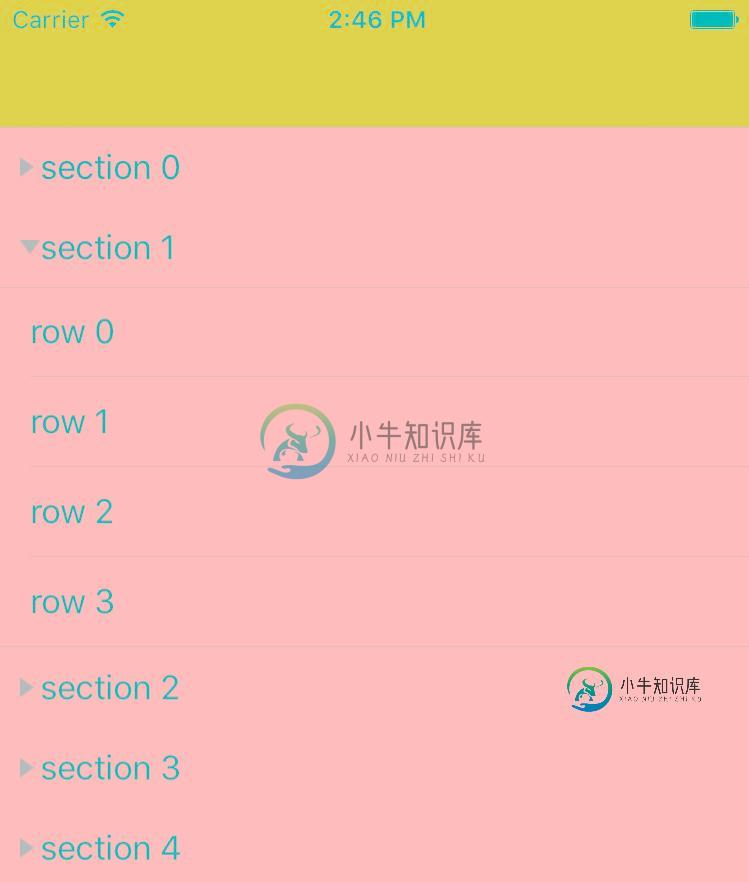
 iOS开发中TableView类似QQ分组的折叠与展开效果
iOS开发中TableView类似QQ分组的折叠与展开效果本文向大家介绍iOS开发中TableView类似QQ分组的折叠与展开效果,包括了iOS开发中TableView类似QQ分组的折叠与展开效果的使用技巧和注意事项,需要的朋友参考一下 类似QQ分组的样子,实现tableView的折叠与展开。其实要做这个效果我先想到的是在tableView中再嵌套多个tableView,这个想法实现起来就有点难了。 所以还是换个思路,把tableView的HeaderV
-
Android开发实现的文本折叠点击展开功能示例
本文向大家介绍Android开发实现的文本折叠点击展开功能示例,包括了Android开发实现的文本折叠点击展开功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android开发实现的文本折叠点击展开功能。分享给大家供大家参考,具体如下: 信息栏,景点介绍,购物信息,进场会使用到文本折叠的方法 实现非常简单,这里就不哆嗦了 效果如下: Demo:https://github.com/
-
前端 - 微信开发者工具开发小程序,UI组件库?
使用微信开发者工具开发小程序时,如若使用TDesign组件库有什么注意事项吗?
-
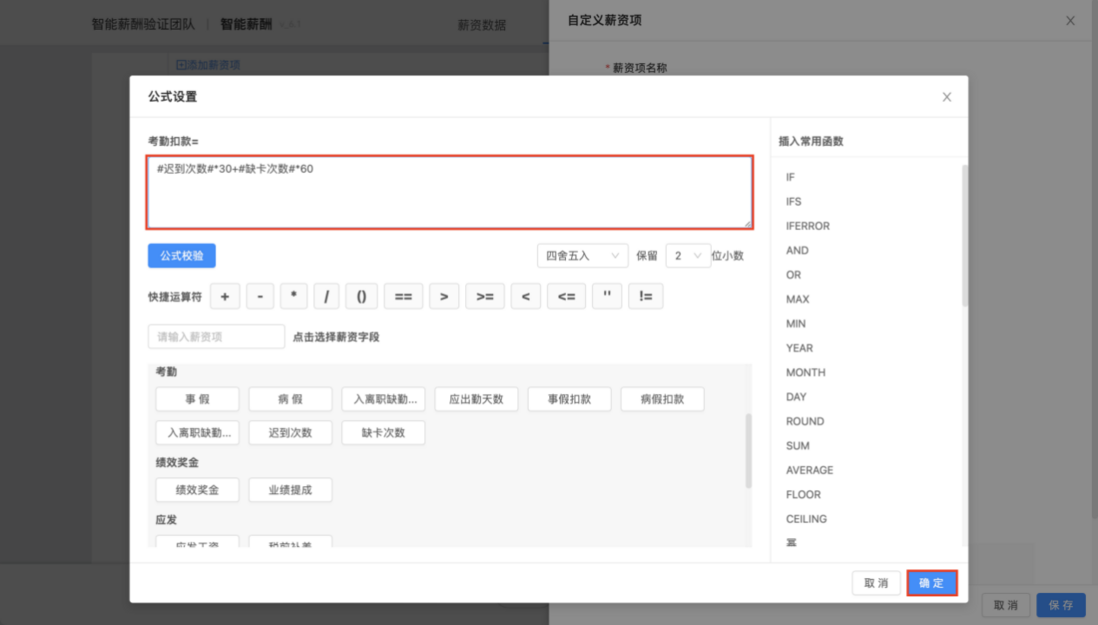
 javascript - vue2开发公式编辑器有没开源可供参考的?
javascript - vue2开发公式编辑器有没开源可供参考的? -
1.3 开始
Pact是怎样工作的? 在提供者所面向的消费者项目代码中编写测试,期望响应设置于模拟的服务提供者上。 在测试运行时,模拟的服务将返回所期望的响应。请求和所期望的响应将会被写入到一个“pact”文件中。 pact文件中的请求随后在提供者上进行重放,并检查实际响应以确保其与所期望响应相匹配。
-
1.2.2 开始
Mithril 是什么? Mithril 是一个客户端 javascript MVC 框架,即它是一个工具,使应用程序代码分为数据层(Model), UI 层(View),黏合层(Controller)。 Mithril 通过 gzip 压缩后,仅有 12kb 左右,这要归功于 small, focused, API。它提供了一个模板引擎与一个虚拟 DOM diff 实现高性能渲染,还提供了其它高
-
Switch 开关
介绍 用于在打开和关闭状态之间进行切换。 引入 import { createApp } from 'vue'; import { Switch } from 'vant'; const app = createApp(); app.use(Switch); 代码演示 基础用法 通过 v-model 绑定开关的选中状态,true 表示开,false 表示关。 <van-switch v-mod
