从零开始的TensorFlow+VScode开发环境搭建的步骤(图文)
VScode不愧是用户数量上升最快的编辑器,界面华丽(当然,需要配合各种主题插件),十分容易上手且功能强大。之前用它写C++体验十分nice,现在需要学习tensorflow,而工欲善其事必先利其器,搭建一个舒服的开发环境是非常重要的第一步。
目标:在linux下从无到有,安装anaconde3, tensorflow, 配置vs code,直到可以运行一个tensorflow版hello world(实为mnist手写数据分类)。尽管有其他的安装tensorflow的方式,但使用anaconda安装最方便,而且在conda虚拟环境中安装不怕搞砸重来,反正是虚拟环境嘛。
安装Anaconda3
下载Anaconda
对国内用户来说,最快最方便的方式就是到清华镜像站上下载anaconda的安装包:
https://mirrors.tuna.tsinghua.edu.cn/anaconda/archive/
安装Anaconda
打开终端,cd到下载目录。下载得到的文件具有.sh后缀,显然是一个shell脚本,于是用bash命令执行它:
bash Anaconda3-5.3.1-Linux-x86_64.sh
以下除非特殊说明,命令均为在bash下执行。
注意这里的文件名可能与你下载的文件名字不同,务必换成自己下载的文件名。
安装过程中会有一些需要确认的问题,一路yes即可。
配置环境变量
安装程序会提示你将Anaconda加入$PATH,如果你没有加入,或忘记了自己是否选择了YES,那么需要配置环境变量。
用任意的编辑器打开.bashrc文件(需要sudo 权限才能编辑),在文件末尾添加一行
export PATH="/home/lanhsi/anaconda3/bin:$PATH" #注意,lanhsi是我的用户名,如果你也将Anaconda安装在默认位置,那么将lanhsi替换成你自己的用户名即可,否则需要将地址整个替换为anaconda的安装位置。
退出编辑器,执行
source ~/.bashrc
这条命令将重新载入你的bash配置,以使环境变量修改生效。
检验安装是否成功:
conda -V
如果像下图一样打印出conda版本号,说明安装成功。

安装VS CODE
实际上安装Anaconda时,安装程序会声称anaconda与微软具有合作关系,然后询问你是否要安装VS CODE,如果你在这一步没有选择安装VS CODE,那么就需要自行安装了。
由于linux各发行版的安装方式都不同,因此这里不详细描述安装过程了。对于我使用的ubuntu19.10来说,从vs code官网下载.deb 包,然后终端运行
dpkg -i 包名.deb
即可
安装TENSORFLOW
首先,创建一个叫做tf的虚拟环境
conda create -n tf
然后,我们需要进入这个刚创建的tf环境中去安装tensorflow
source activate tf #注:如要退出这个环境,只需要执行source deactivate tf
进入虚拟环境后,提示符会变化,显示你正处在的虚拟环境名字

让conda去安装tensorflow,以及tensorflow依赖的一大堆其他软件
conda install tensorflow
过程比较漫长,可以先喝杯咖啡休息一下。
安装成功后,进入tf虚拟环境,进入python命令行,尝试导入tensorflow:
import tensorflow as tf
没有报错,那么说明tensorflow安装好了。
配置VSCODE
距离万事大吉只差一步了,只要在VS CODE中添加CONDA的环境,就能在VS CODE中方便的使用tensorflow了。
假定我们已经安装好了官方Python插件。打开VS CODE,点击文件->首选项,点击左侧列表中python旁边的小齿轮,选择配置扩展信息

找到右边的配置选项autoComplete:extraPath,选择在settings.json中编辑

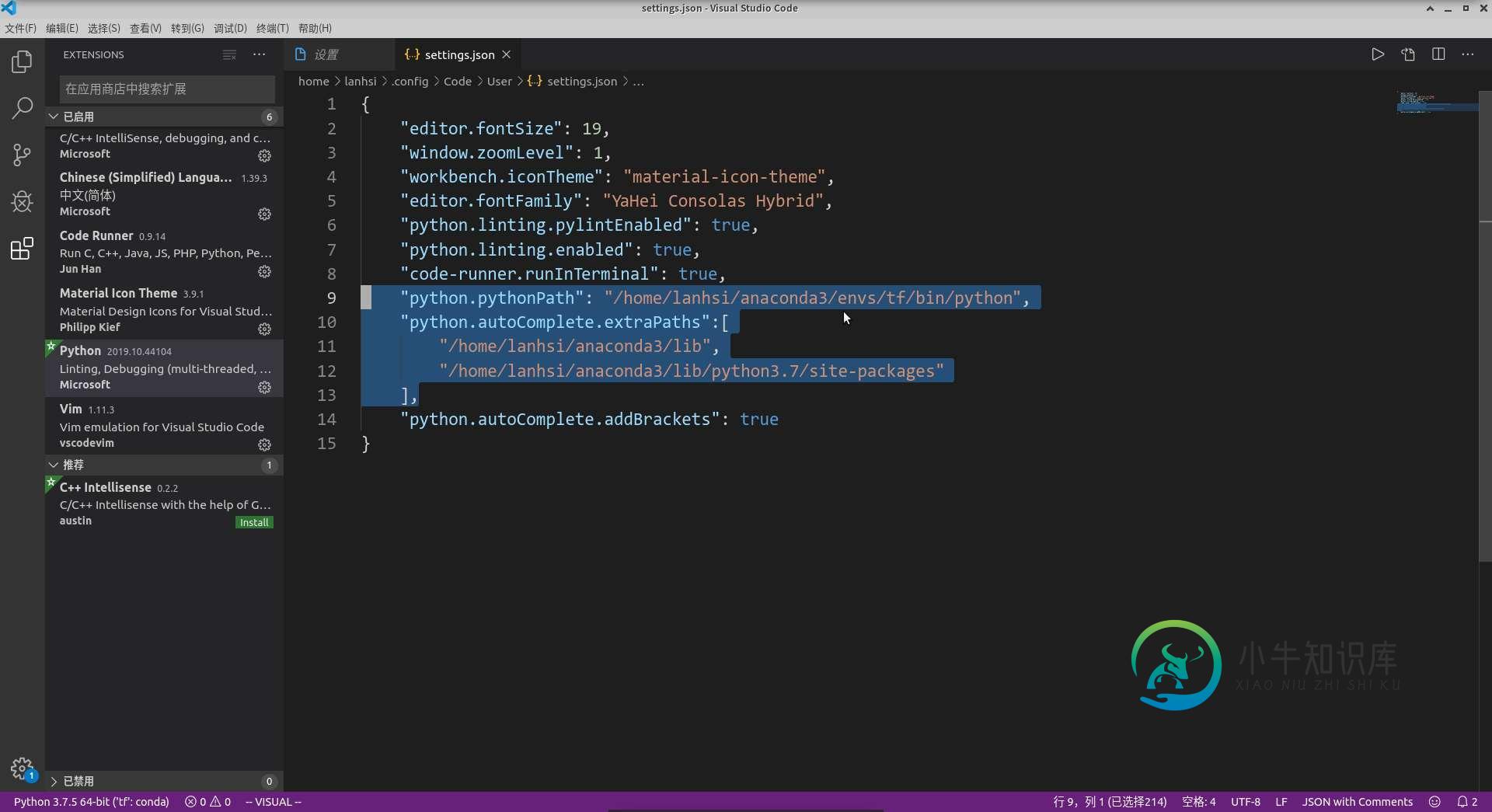
图中选中的三行是我们需要添加的信息。这几行中,第一行自定义了一个Python解释器,将其设置为anaconda带的python解释器;后面几行配置了Python自动补全的路径,相当于是include了这些目录中的文件,这样VS CODE就可以读取到tensorflow,方便自动补全。同样,记得将路径中的lanhsi换成你的用户名。
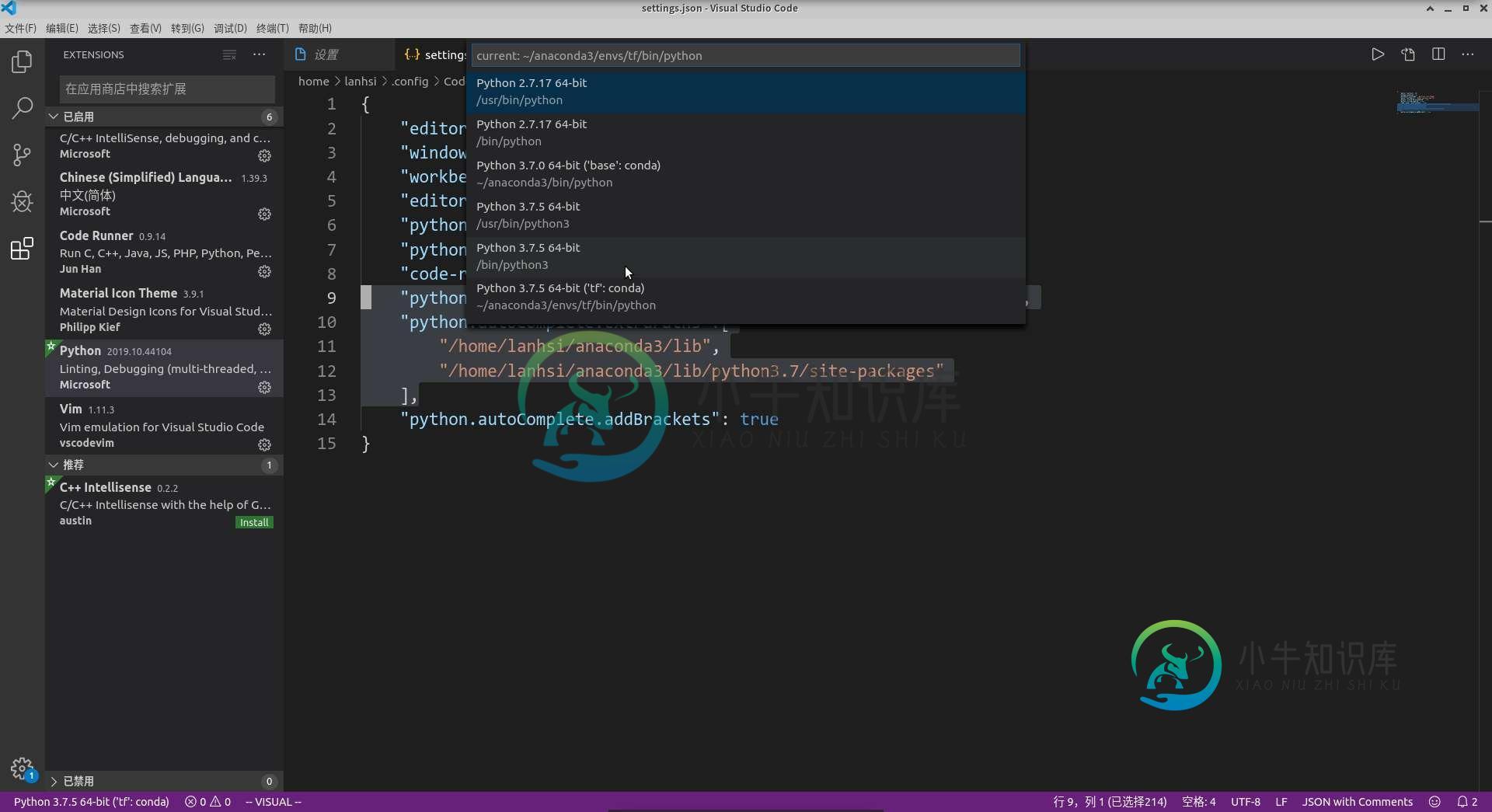
不要忘了在配置完成后,更换Python解释器为图中下拉清单的最后一个也就是在settings.json中设置的那个,相当于将运行环境更换为我们刚添加的conda虚拟环境。

创建一个py文件,内容为
import tensorflow as tf mnist = tf.keras.datasets.mnist (x_train, y_train), (x_test, y_test) = mnist.load_data() x_train, x_test = x_train / 255.0, x_test / 255.0 model = tf.keras.models.Sequential([ tf.keras.layers.Flatten(input_shape=(28, 28)), tf.keras.layers.Dense(128, activation='relu'), tf.keras.layers.Dropout(0.2), tf.keras.layers.Dense(10, activation='softmax') ]) model.compile(optimizer='adam', loss='sparse_categorical_crossentropy', metrics=['accuracy']) model.fit(x_train, y_train, epochs=5) model.evaluate(x_test, y_test, verbose=2)
最后一步,在VSCODE的集成终端中运行这个文件。
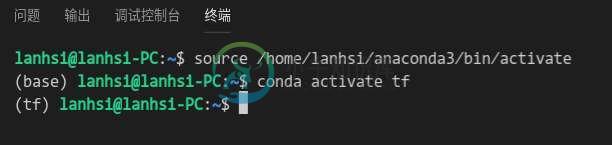
如果配置成功,新建终端时,可以看到自动启动了conda 且进入了tf虚拟环境:

code runner插件更是可以一步直接运行文件,非常方便。
到此VS CODE下的TENSORFLOW环境就搭好了。万事开头难,而一个好的开头又是成功的一半,环境搭好后我们的项目就等于已经开发了一半了(笑)
到此这篇关于从零开始的TensorFlow+VScode开发环境搭建的步骤(图文)的文章就介绍到这了,更多相关TensorFlow VScode 环境搭建内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍Vue2.0 从零开始_环境搭建操作步骤,包括了Vue2.0 从零开始_环境搭建操作步骤的使用技巧和注意事项,需要的朋友参考一下 简要:继项目空闲后,开始着手vue的学习;为此向大家分享其中的艰辛和搭建办法,希望能够跟各位VUE大神学习探索,如果有不对或者好的建议告知下;*~*! 一、什么是VUE? 是一种node.js框架,特点如下: 1.数据绑定 (特性:双向绑定;一旦发生变化,
-
本文向大家介绍Angular2从搭建环境到开发步骤详解,包括了Angular2从搭建环境到开发步骤详解的使用技巧和注意事项,需要的朋友参考一下 Angular-CLI 说到 cli 大家不陌生,每出一个框架都会有对应的 cli ,俗称脚手架。angular2 本身提供了起步项目 angular2-quickstart,我尝试了一下,发现不是很好用,其它的大部分扩展需要自行安装,之后看了一下 ang
-
依照以下操作,你可使用Docker在Mac,Linux上搭建PPMessage开发环境。 前言:Docker 的作用 ? Docker allows you to package an application with all of its dependencies into a standardized unit for software development. Docker containe
-
本文向大家介绍Windows下搭建python开发环境详细步骤,包括了Windows下搭建python开发环境详细步骤的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了Windows下搭建python开发环境详细步骤,供大家参考,具体内容如下 1.搭建Java环境 (1)直接从官网下载相应版本的JDK或者JRE并点击安装就可以 (2)JDK与JRE的区别: 1)JDK就是Java Deve
-
本文向大家介绍搭建Tomcat 8源码开发环境的步骤详解,包括了搭建Tomcat 8源码开发环境的步骤详解的使用技巧和注意事项,需要的朋友参考一下 前言 最近在网上搜索了很多关于tomcat源码环境搭建的文章,发现按照文章的步骤,几乎都启动不了,于是自己尝试搭建,下面是搭建的方法。 基础环境搭建 1、下载tomcat源代码,我这里是通过svn的方式下载的,svn下载地址 2.下载安装maven工具
-
要开发kibana 插件,首先要在本地搭建开发环境,我这里推荐使用vs code,如果问我为什么,我只想说这么火的开发工具,不用一下,怎么跟上世界开发潮流呢。 第一步 首先 需要安装node.js,可以去官网下载最新版本,对于如何安装就不废话了。 第二步 下载 kibana 源代码,在github下载即可。 第三步 在kibana项目根目录下执行 1. $ git tag 2. $ git che

