搭建Tomcat 8源码开发环境的步骤详解
前言
最近在网上搜索了很多关于tomcat源码环境搭建的文章,发现按照文章的步骤,几乎都启动不了,于是自己尝试搭建,下面是搭建的方法。
基础环境搭建
1、下载tomcat源代码,我这里是通过svn的方式下载的,svn下载地址
2.下载安装maven工具,这里我就不多说了,安装说明太多了,自己网上找。
3.IDE,我这里使用idea
生成maven工程
我的代码本地目录是: /Users/helanzhou/Documents/helanzhou/java/Tomcat/tomcat8/tomcat-8.5.5-sourcecode。先在该目录下生成一个pom.xml文件,pom文件的内容为:
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>org.apache.tomcat</groupId> <artifactId>Tomcat8.0</artifactId> <name>Tomcat8.0</name> <version>8.0</version> <build> <finalName>Tomcat8.0</finalName> <sourceDirectory>java</sourceDirectory> <testSourceDirectory>test</testSourceDirectory> <resources> <resource> <directory>java</directory> </resource> </resources> <testResources> <testResource> <directory>test</directory> </testResource> </testResources> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <version>2.3</version> <configuration> <encoding>UTF-8</encoding> <source>1.8</source> <target>1.8</target> </configuration> </plugin> </plugins> </build> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.12</version> <scope>test</scope> </dependency> <dependency> <groupId>org.easymock</groupId> <artifactId>easymock</artifactId> <version>3.4</version> </dependency> <dependency> <groupId>ant</groupId> <artifactId>ant</artifactId> <version>1.7.0</version> </dependency> <dependency> <groupId>wsdl4j</groupId> <artifactId>wsdl4j</artifactId> <version>1.6.2</version> </dependency> <dependency> <groupId>javax.xml</groupId> <artifactId>jaxrpc</artifactId> <version>1.1</version> </dependency> <dependency> <groupId>org.eclipse.jdt.core.compiler</groupId> <artifactId>ecj</artifactId> <version>4.5.1</version> </dependency> </dependencies> </project>
在这里,我把java和test这两个模块到加载到pom工程里,你也可以选择将test工程移除,这样可以省不少事情。
在idea中导入tomcat pom工程
将tomcat的pom工程导入到idea中,这个时候,你可以找到tomcat的启动类org.apache.catalina.startup.Bootstrap, 找到main方法,尝试启动tomcat,这个时候肯定是报错的,因为你还有很多后面的步骤没有完成。
1、需要设置一个运行时的CATALINA_HOME目录,你需要下载一个tomcat软件的压缩包,由于我选择的是tomcat-8.5.5的源代码,下载对应的tomcat版本,tomcat下载地址
2、和tomcat-8.5.5-sourcecode这个目录的上层目录上,建一个和该目录平行的目录catalina-home,将tomcat软件解压后,在解压的目录下,将以下目录拷贝到catalina-home中:
bin
conf
lib
logs
temp
webapps
work
在本地的目录结构是这样的:

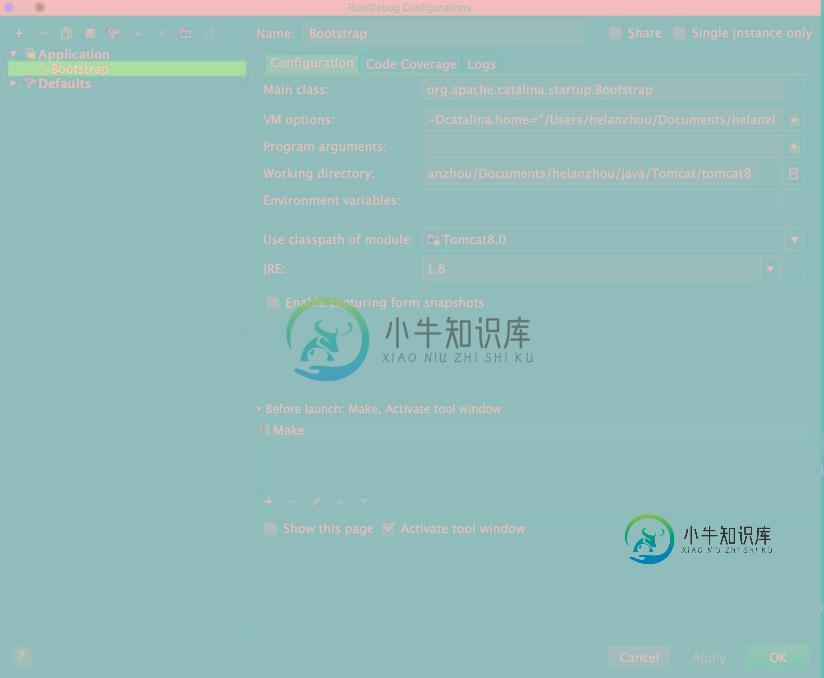
3、在idea的右上角找到run这个按钮,旁边有Edit Configurations...这个选项,点击它。得到一个弹出框。
在Man class:中填入,org.apache.catalina.startup.Bootstrap
在VM options:中填入,你刚刚设置catalina-home路径,我的是:-Dcatalina.home="/Users/helanzhou/Documents/helanzhou/java/Tomcat/tomcat8/catalina-home"Working directory是默认的,不用管
Use class path of module里选择Tomcat8.0,这个和你在pom.xml中的配置有关
JRE,我选择的是1.8
如下图:

4、保存上面的配置,然后在右上角选择run,这个时候,可以启动起来了,你可以在控制台上看到下图的启动日志:

如果你将test工程也包含在pom工程里,有可能你会启动失败,报错的类是:TestCookieFilter.java 报里面的CookieFilter.java类不存在,你可以选择注释,也可以选择实现该filter,我是注释掉的。
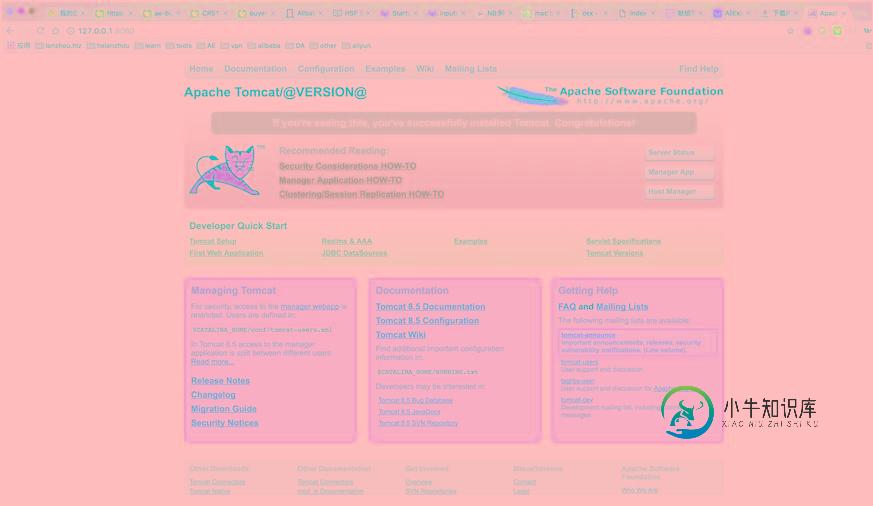
5、打开chrome浏览器,输入127.0.0.1:8080,这时候,你能够得到下面的页面:

这个时候,说明你的tomcat环境配置已经成功了
总结
好了,以上就是搭建Tomcat8源码开发的全部内容,接下来,开启你的tomcat源码调试之旅吧!希望这篇文章对大家的学习或者工作能带一定的帮助,如果有疑问大家可以留言交流。
-
本文向大家介绍Angular2从搭建环境到开发步骤详解,包括了Angular2从搭建环境到开发步骤详解的使用技巧和注意事项,需要的朋友参考一下 Angular-CLI 说到 cli 大家不陌生,每出一个框架都会有对应的 cli ,俗称脚手架。angular2 本身提供了起步项目 angular2-quickstart,我尝试了一下,发现不是很好用,其它的大部分扩展需要自行安装,之后看了一下 ang
-
本文向大家介绍Windows下搭建python开发环境详细步骤,包括了Windows下搭建python开发环境详细步骤的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了Windows下搭建python开发环境详细步骤,供大家参考,具体内容如下 1.搭建Java环境 (1)直接从官网下载相应版本的JDK或者JRE并点击安装就可以 (2)JDK与JRE的区别: 1)JDK就是Java Deve
-
本文向大家介绍PHP环境搭建的详细步骤,包括了PHP环境搭建的详细步骤的使用技巧和注意事项,需要的朋友参考一下 接着上篇继续学习,谈谈IIS支持php怎么配置: 1、去php官网下载php:http://windows.php.net/download/ 。IIS7我们需要选择php 5.3 以上的VC9包,下载zip文件。如图: 2、将 zip 包解压缩到自己选择的目录,例如 C:\PHP\。解
-
本文向大家介绍详解Webpack+Babel+React开发环境的搭建的方法步骤,包括了详解Webpack+Babel+React开发环境的搭建的方法步骤的使用技巧和注意事项,需要的朋友参考一下 1.认识Webpack 构建应用前我们先来了解一下Webpack, Webpack是一个模块打包工具,能够把各种文件(例如:ReactJS、Babel、Coffeescript、Less/Sass等)作为
-
本文向大家介绍Electron整合React使用搭建开发环境的步骤详解,包括了Electron整合React使用搭建开发环境的步骤详解的使用技巧和注意事项,需要的朋友参考一下 简介 用于构建用户界面的 JavaScript 库 步骤 首先创建React npx create-react-app doc 进入到doc项目 cd doc 安装electron npm install electron
-
本文向大家介绍python搭建虚拟环境的步骤详解,包括了python搭建虚拟环境的步骤详解的使用技巧和注意事项,需要的朋友参考一下 前言 相信对于python开发人员来说,机器上有不同的python版本是很正常的,因为开发的项目有的用2.6或2.7,有的就要用3.0+版本,如何把这些不同的版本管理好,保持每个环境的干净和独立,方便不同版本之间的切换,这时候就要用到我们的虚拟环境了,所以今天我们就来

