Vue2.0 从零开始_环境搭建操作步骤
简要:继项目空闲后,开始着手vue的学习;为此向大家分享其中的艰辛和搭建办法,希望能够跟各位VUE大神学习探索,如果有不对或者好的建议告知下;*~*!
一、什么是VUE?
是一种node.js框架,特点如下:
1.数据绑定 (特性:双向绑定;一旦发生变化,Dom节点实时更新;PS:尽量抛弃JQ,次特点已经可以解决很多特效等问题)
2.组件化(比如:乐高积木一样通过互相引用而组装起来)
二、开发环境

三、环境搭建
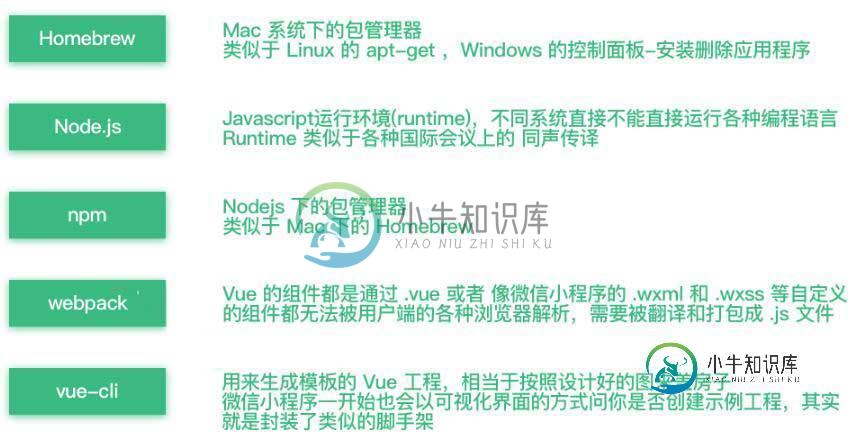
1. 包管理器安装
(1) Homebrew安装 (mac 环境,win无法安装)
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
(2) node.js安装(win下前往node.js官网安装即可)
brew install nodejs (mac 环境)
2. 相关安装指令
(1) 淘宝镜像(当npm下载相关扩展超时,最为快捷)
npm install -g cnpm --registry=https://registry.npm.taobao.org // 注册淘宝镜像 npm替换成cnpm使用即可
(2) 安装webpack
cnpm/npm install webpack -g
(3) 安装vue脚手架
cnpm/npm install vue-cli -g
(4) 初始化项目
vue init webpack 项目名字
(5) 安装项目依赖 (添加依赖或者删除时,须重新安装)
npm install
(6) 运行开发环境
npm run dev
(6) 运行运营环境
npm run build

以上这篇Vue2.0 从零开始_环境搭建操作步骤就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍从零开始的TensorFlow+VScode开发环境搭建的步骤(图文),包括了从零开始的TensorFlow+VScode开发环境搭建的步骤(图文)的使用技巧和注意事项,需要的朋友参考一下 VScode不愧是用户数量上升最快的编辑器,界面华丽(当然,需要配合各种主题插件),十分容易上手且功能强大。之前用它写C++体验十分nice,现在需要学习tensorflow,而工欲善其事必先利其
-
本文向大家介绍详解Vue+ElementUI从零开始搭建自己的网站(一、环境搭建),包括了详解Vue+ElementUI从零开始搭建自己的网站(一、环境搭建)的使用技巧和注意事项,需要的朋友参考一下 VueJS可以说是近些年来最火的前端框架之一,越来越多的网站开始使用vue作为前端框架,vuejs轻量、简单,对于前端友好,学习路线平坦,这使得前端开发变得更加简易,而基于vuejs的前端组件库也越来
-
本文向大家介绍Angular2从搭建环境到开发步骤详解,包括了Angular2从搭建环境到开发步骤详解的使用技巧和注意事项,需要的朋友参考一下 Angular-CLI 说到 cli 大家不陌生,每出一个框架都会有对应的 cli ,俗称脚手架。angular2 本身提供了起步项目 angular2-quickstart,我尝试了一下,发现不是很好用,其它的大部分扩展需要自行安装,之后看了一下 ang
-
依照以下操作,你可使用Docker在Mac,Linux上搭建PPMessage开发环境。 前言:Docker 的作用 ? Docker allows you to package an application with all of its dependencies into a standardized unit for software development. Docker containe
-
要开发kibana 插件,首先要在本地搭建开发环境,我这里推荐使用vs code,如果问我为什么,我只想说这么火的开发工具,不用一下,怎么跟上世界开发潮流呢。 第一步 首先 需要安装node.js,可以去官网下载最新版本,对于如何安装就不废话了。 第二步 下载 kibana 源代码,在github下载即可。 第三步 在kibana项目根目录下执行 1. $ git tag 2. $ git che
-
简单起见,一开始的服务器只会是一个工程,构建会也只是一个jar包。 开发环境就用最流行的java8、maven3,IDE可以随自己喜好。 新建maven工程,如下: POM文件如下: <?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi

