《中信银行总行软件开发中心》专题
-
 华为软件研发面经2
华为软件研发面经2第三轮:技术面。技术面根据面试官不一样问的问题也不一样,这一面主要还是核实你简历上专业相关知识的掌握情况。 技术面的面试官人不错,穿的很随意。和我交流的流程如下: 1)自我介绍,汉语的。 2)具体讲讲自己做过的项目。这个项目其实本科没有也正常,但是好歹生产实习什么的平时做的东西也不少,都可以拿来说一说,一定要挑自己做的比较好的说,介绍的时候一定强调重点,同时也承认自己程序的不完美。我是写了个爬虫,
-
 华为软件研发面经3
华为软件研发面经3第四轮:群面。这个名为群面和销售类的群面还不一样,销售类的今年是3对3的辩论,研发类的就是六个人做两边,中间一个面试官。流程也很简单 1)自我介绍,每人一分钟,包括基本信息+兴趣爱好+座右铭+职业规划(这个时候我发现这组就我一个本科生了,一个大牛:省优秀学生,国奖,各种项目,这个人一直表现最多最积极;两个研究生学姐,论文发了几篇;另外两个男的一个是机械的硕士,挺绅士;另一个是计算机的硕士,内向,后
-
 华为软件研发面经4
华为软件研发面经4往年经验分享~ 第五轮:大BOSS压力面。最后这一轮感觉真的很糟糕,确实压力面给人的感觉不太好,不幸的是这组5个人,我又是唯一小本科。5个人里有3个人是刚刚群面一组的,另外一个学姐从来没遇到过。大BOSS一点也没手软,一个劲的拿我开刀,好像问其他人的问题加一起都没问我一个多。回答的问题里我还犯了个很严重的错误。 1)自我介绍,BOSS说,挑两点,越短越好。因为这组人有一部分都听过一遍自我介绍了,再
-
 VsCode插件开发之插件初步通信的方法步骤
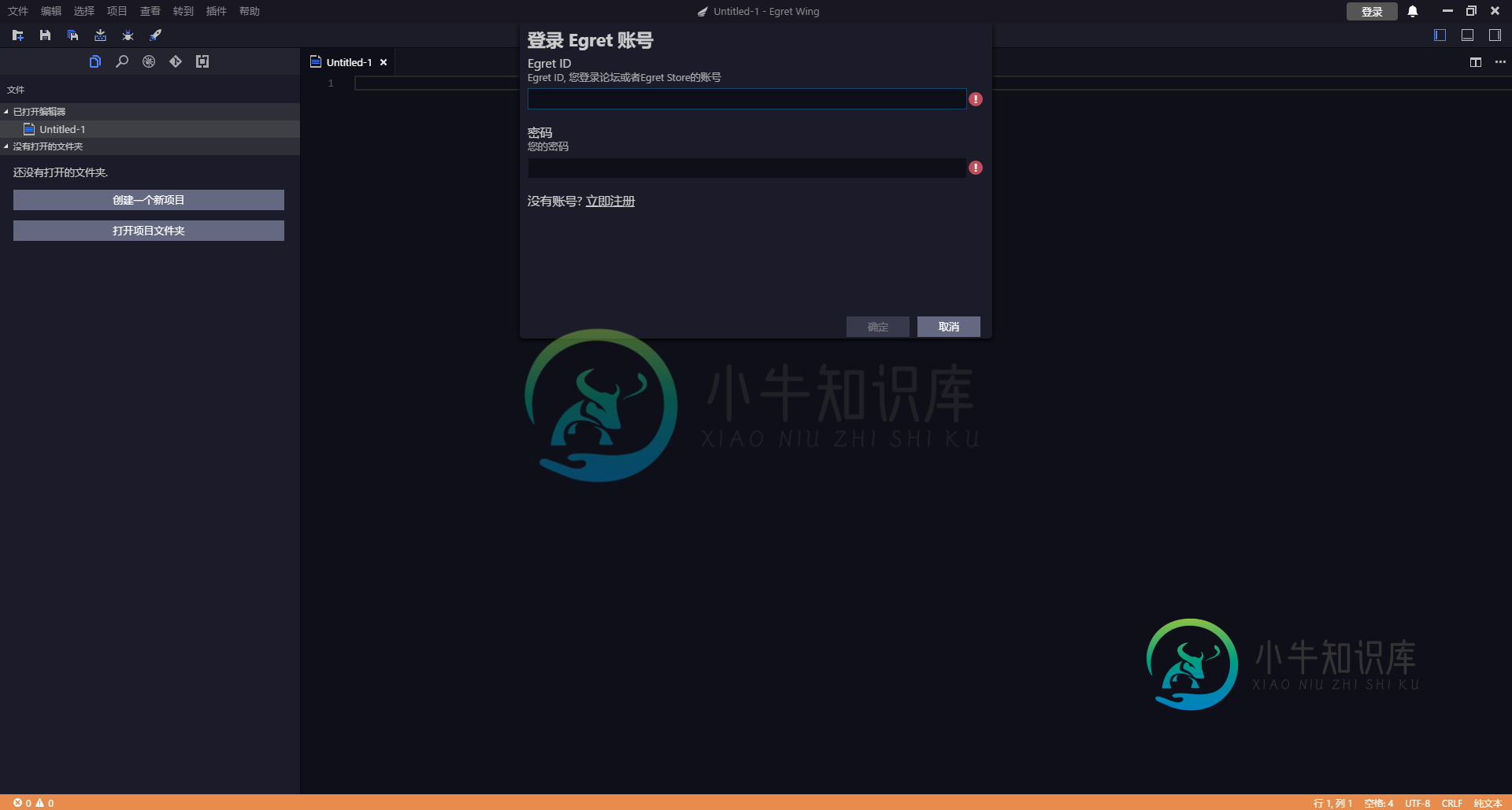
VsCode插件开发之插件初步通信的方法步骤本文向大家介绍VsCode插件开发之插件初步通信的方法步骤,包括了VsCode插件开发之插件初步通信的方法步骤的使用技巧和注意事项,需要的朋友参考一下 参考了Egret Wing,想像Egret Wing那样在上方titlebar最右边上面增加一个menu(这个menu相对于一个按钮,当点击这个按钮时会出现一个window弹框,这个window弹框里就包含相关的表单信息以供登录或者注册使用。我是以
-
9.3.1 串行、并发与并行
9.3.1 串行、并发与并行 计算机执行程序时,如果采用按顺序执行的方式,即仅当一个程序执行完毕,下一个程序才能开始执行,则称为串行(serial)执行。在串行执行方式下,CPU 每次由一个程序独 占使用,只要当前程序还没有结束,下一个程序就不能使用 CPU。这就像排队买东西,营 业员(即 CPU)每次只为一个顾客服务,等前面的顾客走了,后面的顾客才能获得服务。 串行执行方式有一个缺点,即 CPU
-
Logstash - 插件开发
前面已经提过在运行 logstash 的时候,可以通过 --pluginpath 参数来加载自己写的插件。那么,插件又该怎么写呢? 插件格式 一个标准的 logstash 输入插件格式如下: require 'logstash/namespace' require 'logstash/inputs/base' class LogStash::Inputs::MyPlugin < LogStash:
-
1.19.3 插件开发
一、概述 相信大家在使用Android Studio的时候,或多或少的会使用一些插件,适当的配合插件可以帮助我们提升一定的开发效率,更加快乐。例如: https:\/\/github.com\/zzz40500\/GsonFormat 可以帮助我们从Gson转化为实体类https:\/\/github.com\/avast\/android-butterknife-zelezny 可以帮助我们更加
-
单文件开发
小程序规范中每个页面和组件都是由四个文件描述组成的,wxml/js/wxss/json,分别描述了组件/页面的视图模板,执行逻辑,样式和配置,由于这四个部分彼此之间存在相关性,比如模板中的组件需要在json中注册,数据需要在js中定义,这种离散的文件结构在实际开发的时候体验并不理想;受Vue单文件开发的启发,Mpx也提供了类似的单文件开发模式,拓展名为.mpx。 从下面的简单例子可以看出,.mpx
-
4.5 插件开发
rpcx为服务器和客户端定义了几个插件接口,在一些处理点上可以调用插件。 Server Plugin 示例: trace go doc type PostConnAcceptPlugin type PostConnAcceptPlugin interface { HandleConnAccept(net.Conn) (net.Conn, bool) } type PostReadRe
-
UI 插件开发
2.9.0+ 中支持 初始化插件 你可以通过 create-umi 快速创建一个 UI 插件: # npx create-umi --type=plugin $ yarn create umi --type=plugin 在最后一步 是否有 Umi UI 选项中选择 Y,就创建了一个有 UI 交互的 umi 插件。 如果是 TypeScript 用户,创建时在 TypeScript 选项输入 Y
-
WordPress 插件开发
概述 毫末科技插件模板: 开发 实现短代码 将短代码保存到你当前的主题的 functions.php中即可。 // 短代码相关函数 add_shortcode('mycode', 'function_name'); // 定义一个新的 Shortcode remove_shortcode('mycode'); // 移除一个 Shortcode remove_all_s
-
Cordova插件开发
在实际的项目开发中,需要用到 cordova 的插件,进行各个不同平台的辅助开发,我们可以通过 plugins.cordova.io 对现有插件的搜索,以及安装。 插件的安装和使用,详细可以通过查阅 Cordova 的官网文档 The Command-Line Interface . 但是更多的时候,我们需要开发属于我们自己的插件。通过查看官方文档 Plugin Development Guide
-
3.4.1 开发插件
插件通常会为 Vue 添加全局功能。插件的范围没有限制——一般有下面几种: 添加全局方法或者属性,如:vue-custom-element 添加全局资源:指令/过滤器/过渡等,如vue-touch 通过全局 mixin 方法添加一些组件选项,如:vue-router 添加 Vue 实例方法,通过把它们添加到 Vue.prototype 上实现。 一个库,提供自己的 API,同时提供上面提到的一个或
-
 WordPress 插件开发
WordPress 插件开发WordPress插件开发全攻略对于许多WordPress用户来说,插件是必须的。WordPress插件使得那些只有很少或者没有编程能力的用户可以扩展他们博客的功能。插件的形式多种多样,在WordPress中,插件几乎可以做任何事情。
-
插件开发2
插件开发上一篇主要讲解插件开发的基础理论,这一篇通过实战来演示开发一款插件AbsoluteUrl,这个插件的作用是转换采集内容中的<a>标签链接和<img>标签图片链接的相对路径到绝对路径。 比如我们采集回来的内容是这样的: 这是内容段落一。 <a href="/xxx/a">这是链接1</a> <img src="/image/1.jpg" /> 这是内容段落二。 <a href="/xxx/b
