《黑格科技》专题
-
处理rect语句,留下其他黑色矩形的踪迹
-
Xcode 9iOS模拟器在安装Xcode 10 beta后变成黑屏
我知道之前有很多人问过这个问题。但我觉得我的情况不同。在我的例子中,Xcode 9.2已经安装,我将macOS从10.13.2升级到了10.13.5。然后我安装了Xcode 10测试版。现在,当我在Xcode 9.2上运行任何项目并尝试使用模拟器时,它会变成黑色,尽管我可以看到Xcode 已卸载的Xcode 10 Beta版 卸载 现在我现在该怎么办?
-
由于大量输入的黑客等级超时而终止
这段代码在Hackerrank上的一些大输入上显示“Terminated due to timeout”(因超时而终止)错误,但在其余情况下仍能正常工作。请帮助我改进此代码。 约翰·沃森在整数数组上执行一个称为右圆旋转的操作。执行一次右圆旋转操作后,数组将从 转换为 。 Watson多次执行此操作。为了测试Sherlock识别旋转数组中特定位置的当前元素的能力,Watson请求查询,其中每个查询由
-
 字节跳动提前批前端一面(7.24,尬黑面经)
字节跳动提前批前端一面(7.24,尬黑面经)自我介绍 实习经历 https密钥交换(直接说没背) 实习中遇到的难题(回答说没有) 反转url 实现一个sum,可以多次调用,最后()返回结果 实现bind 分发饼干 http状态码 前端常见的攻击 反问 面试时长:1h多一点 1不小时不到流程终止#字节跳动##抖音##提前批##攒人品#
-
 JavaFX将旋转对象调整为网格窗格单元格
JavaFX将旋转对象调整为网格窗格单元格在JavaFX中使用setRotate()旋转节点(GridPane)后,我对节点(GridPane)的方向有问题。当我旋转节点并将其放入GridPane的一个单元格中时,我希望旋转后的节点适合单元格内部,并随单元格一起调整大小。我添加了一些示例代码,向您展示我希望得到的结果。 如果您运行代码,您将看到stage底部的GridPane非常适合它的单元格。但旋转后的网格窗格没有。我还将添加一张图片,
-
POI JAVA附加单元格而不影响单元格格式
我试图在工作表中附加一个单元格,例如单元格1A有一个边框并填充了灰色,我想插入一个字符串“你好”,但使用 销毁单元格格式,或者更确切地说,使单元格格式处于默认模式。我知道如何使用 方法,但在我的项目中,我用不同的单元格格式插入了许多不同的数据。我在谷歌上搜索了一下,没找到答案。还有别的办法解决我的问题吗? 来阐述我的问题。在1A中的工作表中,我有一个单元格格式单元格格式(用灰色填充,并有细边框)
-
以Java格式将日期格式设置为特定格式
我从open API中获取的日期是。我想以以下方式格式化它。下面是我尝试的方法: 这将抛出一个错误,说明: 请注意,如果我从open api中提取的数据是,那么这个方法可以正常工作,并返回 请建议和劝告。
-
jQuery EasyUI 数据网格 – 转换 HTML 表格为数据网格
pre { white-space: pre-wrap; } 本实例演示如何转换表格(table)为数据网格(datagrid)。 数据网格(datagrid)的列信息是定义在 <thead> 标记中,数据是定义在 <tbody> 标记中。确保为所有的数据列设置 field 名称,请看下面的实例: <table id="tt"> <thead> <
-
AngularJS 表格
主要内容:在表格中显示数据,AngularJS 实例,Customers_JSON.php 文件代码:,使用 CSS 样式,CSS 样式,使用 orderBy 过滤器,AngularJS 实例,使用 uppercase 过滤器,AngularJS 实例,显示序号 ($index),AngularJS 实例,使用 $even 和 $odd,AngularJS 实例ng-repeat 指令可以完美的显示表格。 在表格中显示数据 使用 angular 显示表格是非常简单的: AngularJS 实例
-
 Bootstrap 表格
Bootstrap 表格主要内容:基本的表格,实例,可选的表格类,实例,实例,实例,实例,上下文类,实例,响应式表格,实例Bootstrap 提供了一个清晰的创建表格的布局。下表列出了 Bootstrap 支持的一些表格元素: 标签 描述 <table> 为表格添加基础样式。 <thead> 表格标题行的容器元素(<tr>),用来标识表格列。 <tbody> 表格主体中的表格行的容器元素(<tr>)。 <tr> 一组出现在单行上的表格单元格的容器元素(<td> 或 <th>)。 <td> 默认的表格单元格。 <th>
-
Bootstrap4 表格
主要内容:Bootstrap4 基础表格,实例,条纹表格,实例,带边框表格,实例,鼠标悬停状态表格,实例,黑色背景表格,实例,黑色条纹表格,实例,鼠标悬停效果 - 黑色背景表格,实例,无边框表格,实例,指定意义的颜色类,实例,表头颜色,实例,较小的表格,实例,响应式表格,实例,实例Bootstrap4 基础表格 Bootstrap4 通过 .table 类来设置基础表格的样式,实例如下: 实例 <table class="table"> <thead> <tr> <th>Firstname</t
-
Bootstrap5 表格
主要内容:Bootstrap5 基础表格,实例,条纹表格,实例,带边框表格,实例,鼠标悬停状态表格,实例,黑色背景表格,实例,黑色条纹表格,实例,鼠标悬停效果 - 黑色背景表格,实例,无边框表格,实例,指定意义的颜色类,实例,表头颜色,实例,较小的表格,实例,响应式表格,实例,实例Bootstrap5 基础表格 Bootstrap5 通过 .table 类来设置基础表格的样式,实例如下: 实例 <table class="table"> <thead> <tr> <th>Firstname</t
-
 HTML 表格
HTML 表格主要内容:在线实例,实例,表格实例,实例,HTML 表格和边框属性,实例,HTML 表格表头,实例,更多实例,HTML 表格标签表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。 数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。 HTML 表格生成器:https://www.xnip.cn/front-end/7688/。 HTM
-
 CSS表格
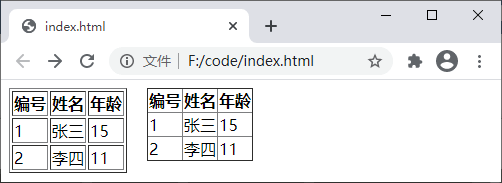
CSS表格主要内容:1. table-layout,2. border-collapse,3. border-spacing,4. caption-side,5. empty-cells在网页中我们通常使用表格来展示一些数据,例如成绩表、财务报表等,但是默认情况下表格的样式并不美观,甚至不符合页面的风格。CSS 中提供了一些属性,通过这些属性您可以修改表格的样式,大大改善表格的外观。 table-layout:设置表格的布局算法,布局算法有两种,分别为固定表格布局算法和自动表格布局算法; border-c
-
3. 格式
在本节中,您将学习如何: 正确构建您的书 格式化你的SUMMARY.md文件 使用book.toml配置您的图书 自定义主题
