《object》专题
-
vue.js - npm run serve报错ERROR ValidationError: Invalid options object. Dev Server has been initialized?
我是个新手, 我在尝试运行一个练习项目,但是npm run serve 弹不出窗口 我使用的版本是Vue2,项目version:0.1.0 脚手架版本5.0.8 我尝试了在vue.config.js的devServe添加了autoOpenBrowser:true但是爆出了
-
javascript - `Object.defineProperty` 通过 `Proxy` 劫持对象为什么会执行 2 次?
可以直接把下面代码拷贝到调试窗口运行: 其中 test 输出有 2 次: 问题,执行 2 次的原理是设么呢?问过 GPT-4o,给出答案是这样的: 第一次 apply 调用:代理对象的 apply 方法被触发。 第二次 apply 调用:代理对象内部调用了 thisArgs.querySelector.apply(document, args);,即调用 document.querySelecto
-
harmonyos - @Observed与@Objectlink注解的使用问题:该如何正确使用这两个注解实现对象数组的双向数据绑定?
麻烦请教大家一个问题,我在写一个demo的时候用到了@Observed与@Objectlink注解在对象数组中遇到了问题,以下是错误涉及的代码 在 TransHistory 的第27行 TransHisItem({ TItem: item }) 提示错误信息:Assigning the 'regular' decorated attribute 'item' to the '@ObjectLink
-
python - 请帮忙看一下如下代码 object对象init会初始化多少次?
我看了黑马视频 那家伙说如果如果所有类继承了object 那么会执行无数次 我觉得一次都不会执行,因为子类继承了父类,如果子类没重写init方法那么会继承父类的 所以会执行父类init方法,但是代码中子类重写了init 方法,不会自动执行父类的了,一次都不会,除非父类名.__init__()显式调用,不知道对不对
-
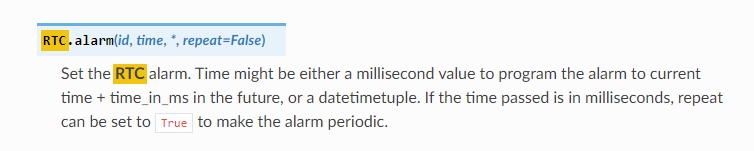
 micropython AttributeError: 'RTC' object has no attribute 'alarm'?
micropython AttributeError: 'RTC' object has no attribute 'alarm'?官网文档中都有这个属性呢
-
 前端 - umi项目启动报错怎么解决:Invalid plugin xxxx,[object Object], it must be string?
前端 - umi项目启动报错怎么解决:Invalid plugin xxxx,[object Object], it must be string?fatal - AssertionError [ERR_ASSERTION]: Invalid plugin umi-plugin-react,[object Object], it must be string.
-
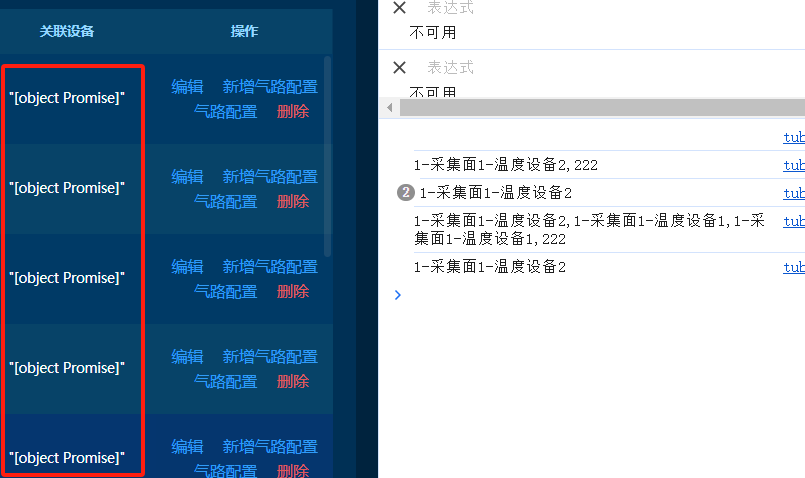
 javascript - js 获得了字符串但return 的值是"[object Promise]",怎么才能把字符串显示出来呢?
javascript - js 获得了字符串但return 的值是"[object Promise]",怎么才能把字符串显示出来呢?js 获得了字符串但return 的值是"[object Promise]" 打印结果没问题 看了一些帖子写成现在这样还是一样结果,我承认我对propmise的理解稀碎。。。怎么才能把字符串显示出来呢
-
harmonyos - 将rawfile中json格式的字符串转换成对应的object对象后,调用实例方法后程序崩溃?
问题现象 直接报错:"jscrash happened in xxxxxxxxx",crash日志中错误信息:"Error message: Unexpected Object in JSON"。
-
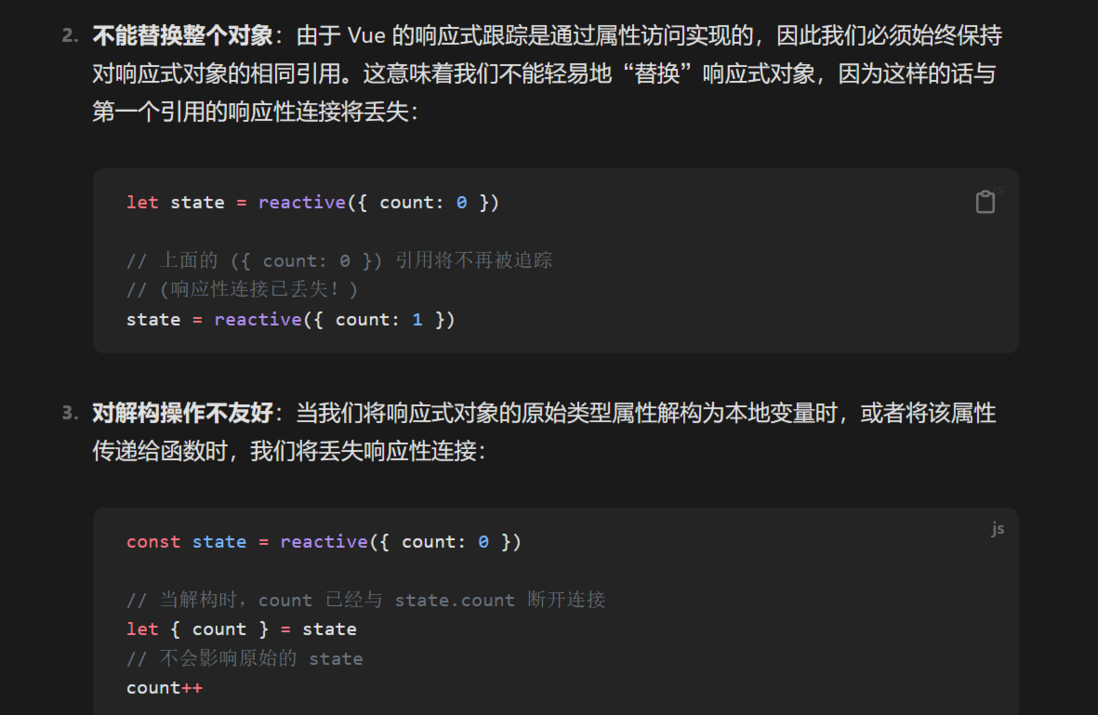
 前端 - Vue 3中Object.assign与响应式数据?
前端 - Vue 3中Object.assign与响应式数据?前端小白,在学习Vue 3 响应式数据的时候,遇到了一个问题 vue3官方文档中有如下说明 对于上面的代码和文档描述,按理说结果是姓名:121231,但是实际运行结果是姓名:hh 如果Object.assign(person,{aa:"121231",bb:12131})不存在,或者说不是先执行,确实是无法在页面上修改数据为hh,但是只要这一行代码存在并且先执行,就会修改为hh 根据上述现象,初步
-
objective-c - iOS 开发怎么做到淘宝首页刷新的效果?
iOS 开发怎么做到淘宝首页刷新的效果?有大神指导一下么?
-
javascript - VUE3 Object.assign 怎么清空覆盖过来的新字段?
怎么清空被 Object.assign(form, res.data); res.data覆盖form的值,清掉res.data覆盖过来的新字段
-
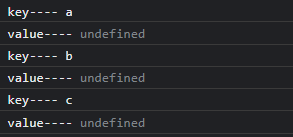
 javascript - 对象实现`for of`,`Object.keys(Object(this))`这里面的`this`是什么?
javascript - 对象实现`for of`,`Object.keys(Object(this))`这里面的`this`是什么?Object.keys(Object(this))这里面的this是什么?为什么value值输出为undefined?
-
javascript - websocket object序列化问题?
我按照accessToken那个逻辑,想要JSON.strigify(websocket object),但是序列化之后是一个空对象。 我想问一下,是不是websocket object是不准许被serilized的?我看到网上有帖子说这个东西就是这么设计的,不能像普通的Object那样被序列化。 那么如果确实这个东西不可以像access_token那样被序列化然后存在localStorage里面
-
react.js - fabricjs中每次移动一下object都刷新出两倍的数据,并且图形的渲染会加宽?
复现链接 画布上有3个矩形,监听object:modified事件,拖拽移动物体,此时getObject事件获取到的数据会变成原来的2倍,明明画布上只有3个矩形但是却获取到6个,还有个奇怪的点,每次触发了object:modified事件,重绘后矩形都会变大一点,感觉是在原来的点上加上了2px的strokeWidth,怎么才能让这个绘制能正常呢,既不重复也不变大?
-
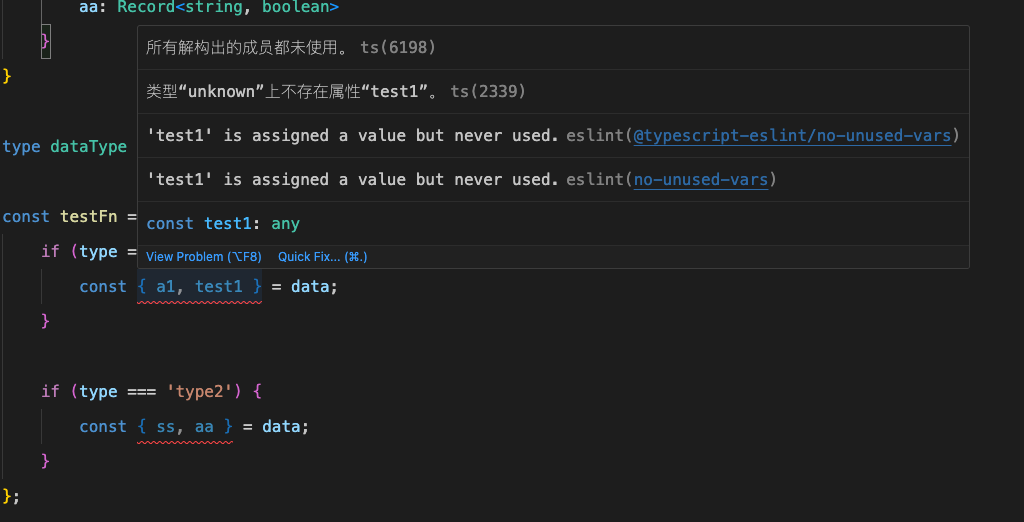
 javascript - typescript类型推断,如何根据object的一个key推断对象其他属性?
javascript - typescript类型推断,如何根据object的一个key推断对象其他属性?先上代码: 问题: 该如何定义函数testFn的data参数,才能让data的解构与DetailDataType的定义相符,并且编辑器有提示,现在data的解构全是any,如下: 求ts大神解答,谢谢!!!
