《object》专题
-
前端 - Vue2 里为什么不在 Object.defineProperty 的get 函数里进行属性递归?
Vue2 里为什么不在 Object.defineProperty 的get 函数里进行属性递归? 如果这样设计的话,在初始化阶段对深度嵌套的对象是一种优化。 类似这样
-
前端 - typescript 数据类型定义,如何指定 object 的 key ?
如上面代码所示,需要指定 arr 参数的数据类型,这个数据数据类型是 p1 或者 p2 参数的 key.请问这个改如何指定呢。
-
 javascript - Vue3 数组去重后多出 Proxy(Object) 数据的原因?
javascript - Vue3 数组去重后多出 Proxy(Object) 数据的原因?vue3 为什么数组去重之后还会多一个 Proxy(Object)的数据? 数组对象去重
-
python3.x - 怎么解决python 爬虫运行多进程报错:TypeError: cannot pickle '_thread.lock' object?
python 爬虫运行多进程报错:TypeError: cannot pickle '_thread.lock' object 怎么解决python 爬虫运行多进程报错:TypeError: cannot pickle '_thread.lock' object
-
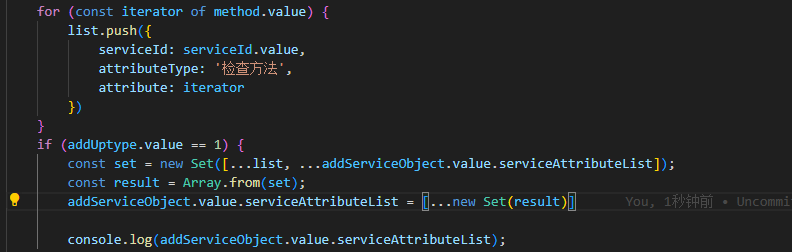
 typescript - ts 总是提示空object没有XX属性,要怎么改?
typescript - ts 总是提示空object没有XX属性,要怎么改?红色波浪线总是提示空的{}没有XX属性,这是从vue2的方法搬过来的,vue2是可以的,vue3要怎么改
-
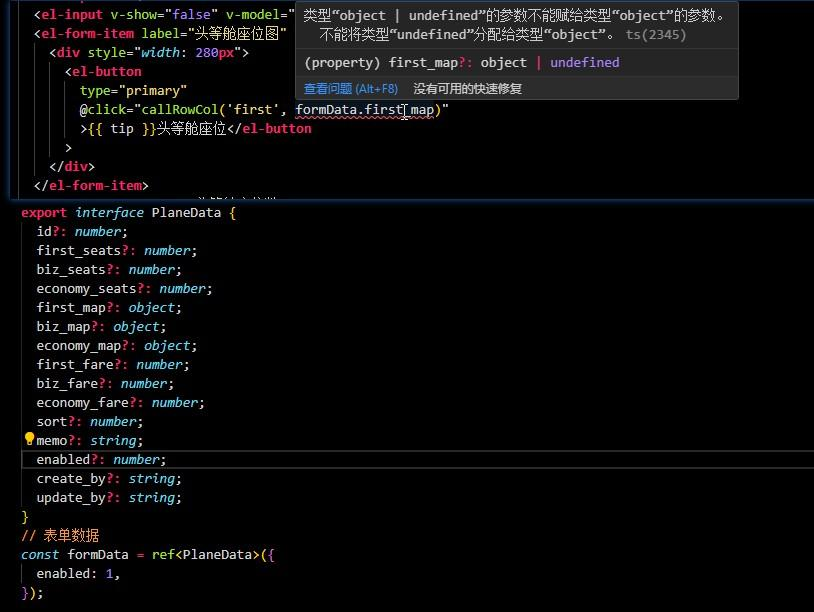
 javascript - vue3提示:类型“object | undefined”的参数不能赋给类型“object”的参数,要怎么改?
javascript - vue3提示:类型“object | undefined”的参数不能赋给类型“object”的参数,要怎么改?这个要怎么改 const callRowCol = (type: string, data: object) => { mapType.value = type; isVisible.value = true; console.log(type); console.log(data); };
-
javascript - h5通过object引入对象导致window变化后 如何调用原来window的print方法调用出打印界面?
在项目使用了window.print绑定在某个打印button以调用打印功能。但此时遇到了一种情况导致无法成功呼出打印界面: 页面中可能通过object标签插入了pdf的显示,此时再调用window.print无法呼出打印页面 调查了一下发现是因为通过object引入对象,导致window对象发生了改变 但尝试了半天找不回原来那个window对象,也无法唤出打印方法 所以通过object引入对象以
-
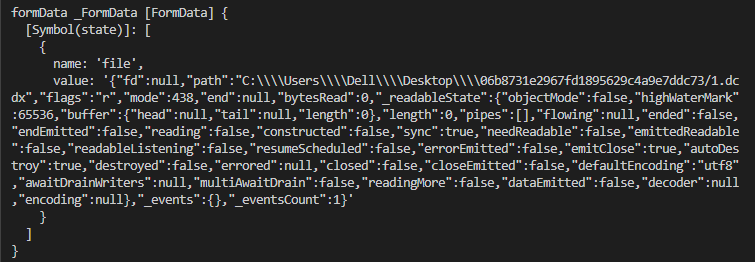
 javascript - 求教,formData 错误 [Symbol(state)]: [ { name: 'file', value: '[object Object]' } ] 如何解决?
javascript - 求教,formData 错误 [Symbol(state)]: [ { name: 'file', value: '[object Object]' } ] 如何解决?我在将旧代码同步到新代码,代码如下: 但发现了如下问题,旧代码打印 formData 结果如下: 但是新代码打印 formData 结果如下: 请问有什么可能会触发我这个错误呢?还望指点,谢谢! 我尝试通过 JSON.stringify 将内容转为 json 字符串 得到了接近正确的结果,如下: 但正确的结果应该是:
