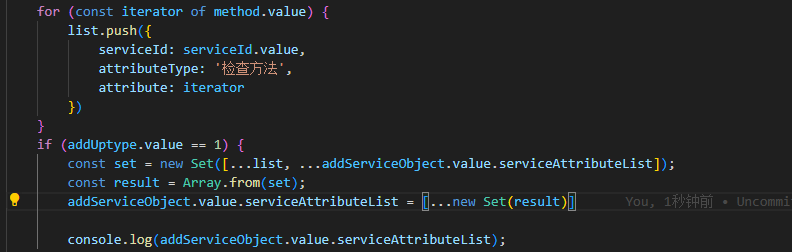
javascript - Vue3 数组去重后多出 Proxy(Object) 数据的原因?


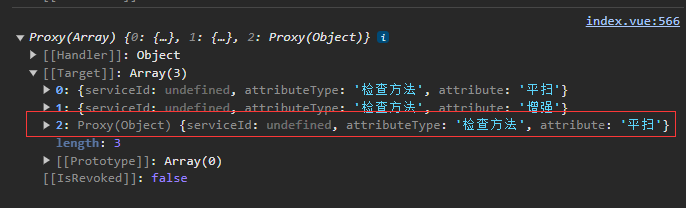
vue3 为什么数组去重之后还会多一个 Proxy(Object)的数据?
数组对象去重
共有2个答案
vue3的ref出来的数据,被特殊处理过。你的addServiceObject是不是ref出来的?
如果是,使用的时候调用一下toRaw。
示例:
import { ref, toRaw } from 'vue';const obj = ref({ serviceAttributeList: [ { name: 'Duo', }, { name: 'Emma', }, ],});const list = [ { name: 'Duo', }, { name: 'Emma', },];const set = new Set([...list, ...toRaw(obj.value.serviceAttributeList)]);const result = Array.from(set);obj.serviceAttributeList = [...new Set(result)];console.log(obj.serviceAttributeList);另外,new Set默认无法帮助对象数组去重,如果你非要,则需要事先将对象转换为字符串才行。
obj.serviceAttributeList = [...new Set(result.map(JSON.stringify))].map( JSON.parse);在 Vue 3 中,由于响应式系统的变化,当你使用 reactive 或 ref 来创建响应式数据时,Vue 会使用 Proxy 对象来包装原始数据,以便能够追踪其变化并触发相应的更新。
当你对这样的响应式数组进行去重操作时,如果直接使用了某些去重方法(如 JavaScript 的 Set 对象),可能会出现你提到的 Proxy(Object) 数据。这是因为 Set 对象在处理响应式数组时,会将其视为普通对象,而不是深入处理其中的 Proxy 对象。
为了解决这个问题,你需要在去重之前先将响应式数组转换为普通数组,然后再进行去重操作。以下是一个简单的示例,展示了如何在 Vue 3 中对响应式数组进行去重:
import { reactive } from 'vue';const originalArray = reactive([1, 2, 2, 3, 4, 4]);// 转换为普通数组const plainArray = [...originalArray];// 使用 Set 对象进行去重const uniqueArray = [...new Set(plainArray)];console.log(uniqueArray); // [1, 2, 3, 4]在上面的示例中,我们首先使用 reactive 创建了一个响应式数组 originalArray。然后,我们使用扩展运算符 ... 将其转换为普通数组 plainArray。接下来,我们使用 Set 对象对 plainArray 进行去重,并将结果转换回数组 uniqueArray。最后,我们打印出 uniqueArray,可以看到它已经成功地进行了去重,并没有包含 Proxy(Object) 数据。
请注意,在进行数组去重或其他操作时,务必确保你处理的是普通数组,而不是 Vue 的响应式数组,以避免出现意外的结果。
-
本文向大家介绍javascript数组去重小结,包括了javascript数组去重小结的使用技巧和注意事项,需要的朋友参考一下 前言 最近为了换工作,准备下面试,开始回顾复习JavaScript相关的知识,昨天下午想到了数组去重的相关方法,干脆整理出几篇JavaScript算法文章,以备后用,此系列文章不定篇数,不定时间,想到哪写到哪,不保证正确性,不保证高效率,只是谈谈个人理解,如有错误,请诸位
-
实现数组去重并对重复的元素进行标记,如果重复 "isRepeat": true",否则为 "isRepeat": false" 但是函数实际输出的元素都标记为 "isRepeat": true"
-
本文向大家介绍JavaScript数组去重的多种方法(四种),包括了JavaScript数组去重的多种方法(四种)的使用技巧和注意事项,需要的朋友参考一下 数组去重,一般需求是给你一个数组,调用去重方法,返回数值副本,副本中没有重复元素。一般来说,两个元素通过 === 比较返回 true 的视为相同元素,需要去重,所以,1 和 "1" 是不同的元素,1 和 new Number(1) 是不同的元素
-
本文向大家介绍javascript实现数组去重的多种方法,包括了javascript实现数组去重的多种方法的使用技巧和注意事项,需要的朋友参考一下 废话不多说,直接拿干货! 先说说这个实例的要求:写一个方法实现数组的去重。(要求:执行方法,传递一个数组,返回去重后的新数组,原数组不变,实现过程中只能用一层循环,双层嵌套循环也可写,只做参考); 先给初学者解释一下什么叫数组去重(老鸟跳过):意思就是
-
本文向大家介绍JS数组返回去重后数据的方法解析,包括了JS数组返回去重后数据的方法解析的使用技巧和注意事项,需要的朋友参考一下 话不多说,请看代码: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
本文向大家介绍JavaScript数组去重的五种方法,包括了JavaScript数组去重的五种方法的使用技巧和注意事项,需要的朋友参考一下 javascript数组去重是一个比较常见的需求,解决方法也有很多种,网上都可以找到答案的,下面小编给大家整理了一份关于同类型的数组去重的方法,先给大家介绍下简单实现思路。 思路: 遍历数组,一一比较,比较到相同的就删除后面的 遍历数组,一一比较,比较到相同的

