javascript - 对象实现`for of`,`Object.keys(Object(this))`这里面的`this`是什么?
Object.keys(Object(this))这里面的this是什么?为什么value值输出为undefined?
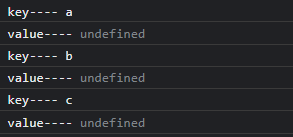
const obj = { a: 1, b: 2, c: 3 } Object.prototype[Symbol.iterator] = function value() { console.log("this-------", this,Object(this)); const keys = Object.keys(Object(this)); let nextIndex = 0; function next() { return nextIndex < keys.length ? { value: [keys[nextIndex], obj[keys[nextIndex++]]], done: false } : { value: undefined, done: true }; } return { next } } for (const [key, value] in obj) { console.log('key----', key); console.log('value----', value); }共有2个答案
this 指的是调用 Symbol.iterator 方法的对象,也就是obj这个对象,
然后应该用 for...of 循环
const obj = { a: 1, b: 2, c: 3}Object.prototype[Symbol.iterator] = function() { const keys = Object.keys(this); let nextIndex = 0; const that = this; function next() { return nextIndex < keys.length ? { value: [keys[nextIndex], that[keys[nextIndex++]]], done: false } : { value: undefined, done: true }; } return { next };}for (const [key, value] of obj) { console.log('key----', key); console.log('value----', value);}this就是 obj,至于为什么不对 是因为你用的for in 而不是 for of,
for...in循环用于遍历对象的可枚举属性。它遍历对象自身及其原型链上的所有可枚举属性,但不会遍历对象的迭代器
-
本文向大家介绍在elemnetUI里面this.$message的实现原理是什么?相关面试题,主要包含被问及在elemnetUI里面this.$message的实现原理是什么?时的应答技巧和注意事项,需要的朋友参考一下 在elemnetUI里面this.$message的实现原理是什么? 作者:Alex
-
闭包 函数对象可以通过作用域链关联起来,函数体内的变量可以保存在作用域中,这种特性称“闭包”。 要理解闭包,首先要理解嵌套函数的词法作用域规则:先看下列一段代码: var a = "Tom"; //全局变量 function curr () { var a = "Bob"; //局部变量 function () { return a; } ret
-
问题内容: 我目前正在研究jQuery 对于以下两个示例: 请注意,在第一个示例中,我们用于在每个元素内附加一些文本。在第二个示例中,我们在重置表单时直接使用。 似乎比经常使用。 我的猜测是,在第一个示例中,是将每个元素转换为可以理解功能的jQuery对象,而在第二个示例中,可以直接在表单上调用它。 基本上,我们需要特殊的仅jQuery功能。 这个对吗? 问题答案: 是的,只有在使用jQuery
-
什么是 this? 我们已经列举了各种不正确的臆想,现在让我们把注意力转移到 this 机制是如何真正工作的。 我们早先说过,this 不是编写时绑定,而是运行时绑定。它依赖于函数调用的上下文条件。this 绑定与函数声明的位置没有任何关系,而与函数被调用的方式紧密相连。 当一个函数被调用时,会建立一个称为执行环境的活动记录。这个记录包含函数是从何处(调用栈 —— call-stack)被调用的,
-
介绍 在JavaScript里(还有TypeScript),this关键字的行为与其它语言相比大为不同。这可能会很令人吃惊,特别是对于那些使用其它语言的用户,他们凭借其直觉来想象this关键字的行为。 这篇文章会教你怎么识别及调试TypeScript里的this问题,并且提供了一些解决方案和各自的利弊。 典型症状和危险系数 丢失this上下文的典型症状包括: 类的某字段(this.foo)为und
-
本文向大家介绍jQuery.fn的init方法返回的this指的是什么对象?为什么要返回this?相关面试题,主要包含被问及jQuery.fn的init方法返回的this指的是什么对象?为什么要返回this?时的应答技巧和注意事项,需要的朋友参考一下 [jQuery] jQuery.fn的init方法返回的this指的是什么对象?为什么要返回this?

