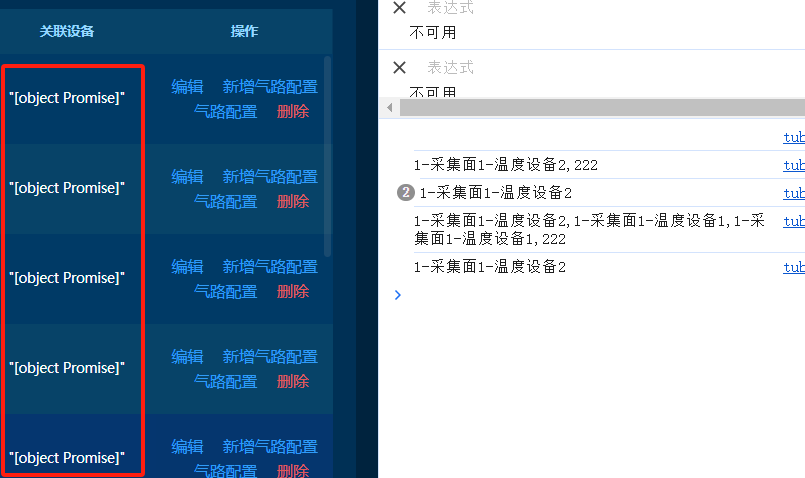
javascript - js 获得了字符串但return 的值是"[object Promise]",怎么才能把字符串显示出来呢?
js 获得了字符串但return 的值是"[object Promise]"
const into = async (ids) => {
const numbersArray = ids.split('').map(Number)
const fetchData = async (number) => {
if (number) {
const data = await tubeApi.getAnyDevices({ id: number })
return data && data.deviceName ? data.deviceName : ''
}
return ''
}
const result = Promise.all(numbersArray.map(fetchData))
return (await result).filter(Boolean)
}
const intoText = async (ids) => {
if (ids) {
let getit = await into(ids)
console.log(getit.join(','))
return getit.join(',')
}
}
打印结果没问题
看了一些帖子写成现在这样还是一样结果,我承认我对propmise的理解稀碎。。。怎么才能把字符串显示出来呢
共有4个答案
intoText函数是async函数,他将返回一个promise,所以你不能直接将intoText的返回值赋值到某个变量上,应该在回调中进行赋值intoText().then(txt => xxx.xxx = txt)
是如何调用 intoText 的呢,调用的时候有没有加 await
文本 = '加载中'
promise
.then(text => 文本 = text)
.catch(err => {
console.error(err)
文本 = '出错了'
})在你的代码中,问题主要出在 into 函数中对 Promise.all 的处理上。Promise.all 会等待所有给定的 promise 完成后,将结果作为数组返回。然而,在你的 fetchData 函数中,如果 number 为 0 或者不满足某些条件时,fetchData 并没有返回任何值(即隐式地返回了 undefined)。此外,你在 .toString() 方法的使用上也不正确,因为它将整个数组转换为了字符串(例如 "undefined,device1,undefined,device2"),而不是你期望的单个字符串或每个设备名称的列表。
为了修正这个问题,你可以考虑以下几个步骤:
- 确保
fetchData函数在所有情况下都返回一个值(比如当没有设备名称时返回空字符串或 null)。 - 修改
into函数以正确处理和返回设备名称的数组,而不是尝试将整个数组转换为字符串。 - 在
intoText函数中,你可以遍历或连接这些设备名称来显示它们。
下面是修改后的代码示例:
const into = async (ids) => {
const numbersArray = ids.split('').map(Number);
const fetchData = async (number) => {
if (number) {
const data = await tubeApi.getAnyDevices({ id: number });
return data && data.deviceName ? data.deviceName : ''; // 如果没有设备名称,返回空字符串
}
return ''; // 如果没有有效的 number,也返回空字符串
};
const results = await Promise.all(numbersArray.map(fetchData));
return results.filter(Boolean); // 过滤掉空字符串或假值
};
const intoText = async (ids) => {
if (ids) {
let getit = await into(ids);
console.log(getit.join(', ')); // 使用 join 方法将数组转换为由逗号分隔的字符串
return getit.join(', '); // 如果你需要返回字符串
}
};
// 使用示例
intoText('1234').then(console.log); // 假设 '1', '2', '3', '4' 是有效的设备 ID在这个修改后的版本中,fetchData 总是返回一个字符串(设备名称或空字符串),into 函数返回所有有效设备名称的数组,并且 intoText 函数使用 join 方法将这些名称连接成一个由逗号分隔的字符串,并在控制台中打印出来。这样,你就可以在控制台中看到实际的字符串了。
-
发生了严重的错误。 我有 我需要准备要传递给Spring jdbcTemplate的对象数组。然而,由于某些原因,ArrayList中的元素被视为字符串,因此在执行jdbcTemplate时会中断,抱怨它无法从字符串转换为int。然后我尝试在循环中转换,看看这是否有帮助:-\显然,我不能做Integer。parseInt作为IDE正确地将其视为整数。每当我将整数a=Activities分配给Del
-
问题内容: 我试图获取一个字符串并显示它的可能组合(在PHP中),但同时按每个单词的顺序说。例如:“你好吗”将返回(一个数组) 我现在拥有的代码可以显示所有组合,但我希望它能使它们保持顺序,而不要乱动单词。任何人都有他们想分享的想法或摘要吗?谢谢 问题答案: 设置两个迭代器并打印它们之间的所有内容。所以像这样: 输出量
-
想知道 js 字符串怎么转成数组对象,上面的转成下面的
-
rank ▲ ✰ vote url 43 465 86 790 url 获得一个字符串的子串 有什么方法获得一个字符串的字串,比如从一个字符串的第三个字符到最后. 可能是myString[2:end]? >>> x = "Hello World!" >>> x[2:] 'llo World!' >>> x[:2] 'He' >>> x[:-2] 'Hello Worl' >>> x[-2:] 'd
-
本文向大家介绍JavaScript 字符串是unicode,包括了JavaScript 字符串是unicode的使用技巧和注意事项,需要的朋友参考一下 示例 所有JavaScript字符串都是unicode! JavaScript中没有原始字节或二进制字符串。为了有效地处理二进制数据,请使用类型化数组。
-
例如: obj['a.b.c']

