javascript - typescript类型推断,如何根据object的一个key推断对象其他属性?
先上代码:
type DetailDataType = { detailType: 'type1' params: { a1: string test1: number }} | { detailType: 'type2' params: { ss: Array<string> aa: Record<string, boolean> }}type dataType = { id: string } & DetailDataTypeconst testFn = <Type extends dataType['detailType']>(type: Type, data: unknown) => { if (type === 'type1') { const { a1, test1 } = data; } if (type === 'type2') { const { ss, aa } = data; }};testFn('type1', { a1: '', test1: 1 });testFn('type1', { ss: [], aa: { test: false } });问题:
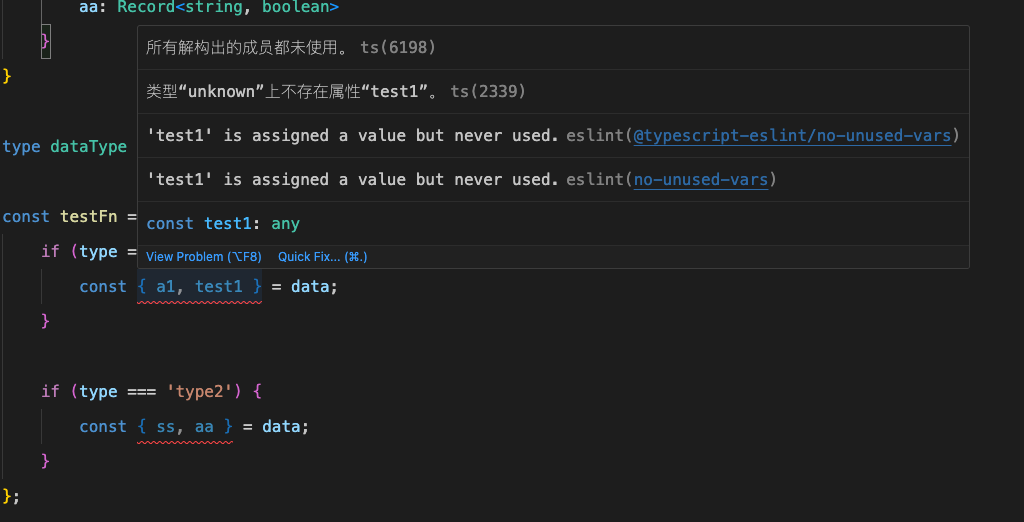
该如何定义函数testFn的data参数,才能让data的解构与DetailDataType的定义相符,并且编辑器有提示,现在data的解构全是any,如下:
求ts大神解答,谢谢!!!
共有2个答案
别拆开,判断detailType的值来收窄类型
const testFn = (data: dataType) => { if (data.detailType === 'type1') { const { a1, test1 } = data.params; } else if (data.detailType === 'type2') { const { ss, aa } = data.params; }};type DetailDataType = | { detailType: "type1"; params: { a1: string; test1: number; }; } | { detailType: "type2"; params: { ss: string[]; aa: Record<string, boolean>; }; };type dataType = { id: string } & DetailDataType;type Params<Type extends dataType["detailType"]> = Extract< dataType, { detailType: Type }>["params"];const testFn = <Type extends dataType["detailType"]>( type: Type, params: Params<Type>,) => { if (type === "type1") { const { a1, test1 } = params as Params<"type1">; } if (type === "type2") { const { ss, aa } = params as Params<"type2">; }};testFn("type1", { a1: "", test1: 1 });testFn("type2", { ss: [], aa: { test: false } });-
TypeScript 类型检查机制包含三个部分: 类型推断 类型保护 类型兼容性 本节介绍其中的类型推断,类型推断主要用于那些没有明确指出类型的地方帮助确定和提供类型,这是 TypeScript 的一种能力。 类型推断是有方向的,要注意区分从左向右和从右向左两种推断的不同应用。 1. 慕课解释 类型推断的含义是不需要指定变量类型或函数的返回值类型,TypeScript 可以根据一些简单的规则推断其
-
typescript,函数如何根据传入的key,返回对象对应的这些key?比如: 现在这个写法肯定不对,变量attr的推断是unknown,如何写函数getAttr的返回定义,才能让变量attr的推断为{age:number, name:string },就是函数传入了哪些key,就只返回这些key的推断
-
options 怎么会是这个类型?应当是{ [key: string | number]: any }[] 才对啊。 是哪里出了问题?如何解决呢? "vue-tsc": "^1.8.27"
-
假设我有一些本体论创建的蛋白质,有一个类的实例与一些对象属性,和对象属性的列表,已显示在以下图片: 对象属性的层次结构如下所示: 现在,当我打开Reasoner(Hermit)时,我得到了同一个人的以下断言对象属性: 当我点击推断对象属性“dependsUp”客户的解释时,我得到: 我的问题是,我如何使用Java生成它?我已经可以通过以下方法获得某些个人的推断对象属性(abreviety在这里不完
-
在TypeScript中,我有一个接受带有约束的泛型参数的函数: 现在,我正在尝试这样做,以便您可以选择添加另一个类型作为返回类型的一部分。但是,当我这样做时,我必须为U类型提供一个默认参数。这使得TypeScript停止推断U的值,并使用我提供的默认类型: 所以我的问题是,有没有办法让TypeScript继续从参数推断类型?我不想为U提供默认类型,我总是希望TypeScript推断该值。伪代码,

